`v-if` and `slot-scope`怎么一起使用?一起用v-if没效果
Posted 野猪佩奇007
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了`v-if` and `slot-scope`怎么一起使用?一起用v-if没效果相关的知识,希望对你有一定的参考价值。
项目场景:
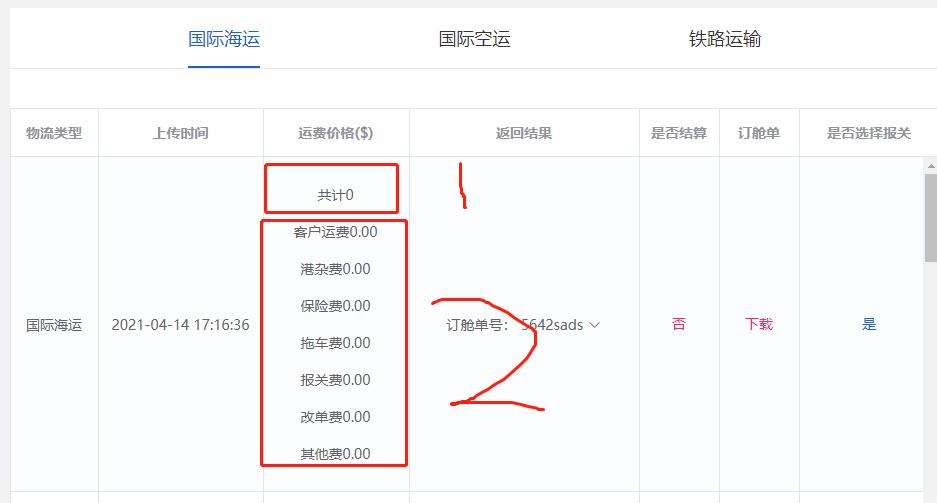
vue项目,需要点击之后判断显示不显示除了共计那一行之外的数据展示


问题描述:

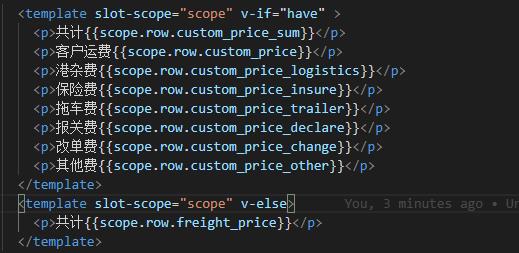
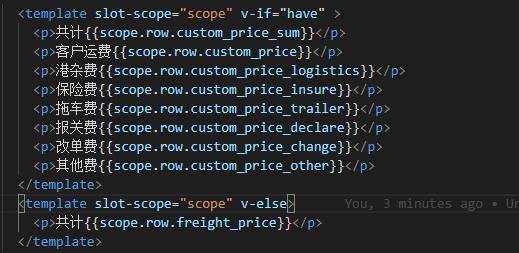
一开始这样写v-if没有反应,然后找到原因是slot-scope这个属性,加上的话v-if不起作用,不加的话数据报错取不到值,百度查之后发现template里面`slot-scope跟v-if好像不能同时使用,然后换格式

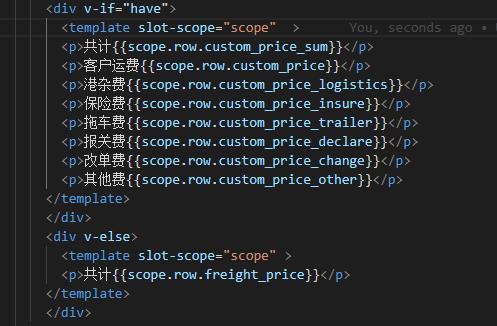
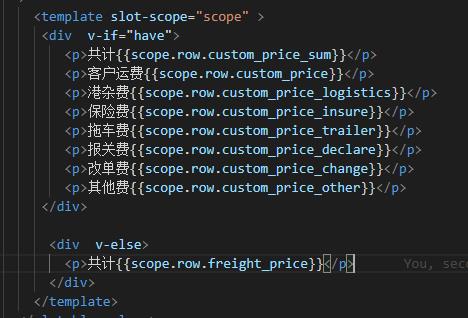
外面包div判断,可以判断但是数据取不到

包在里面写判断,结果依然不生效不报错
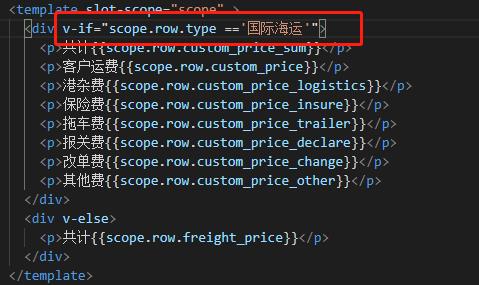
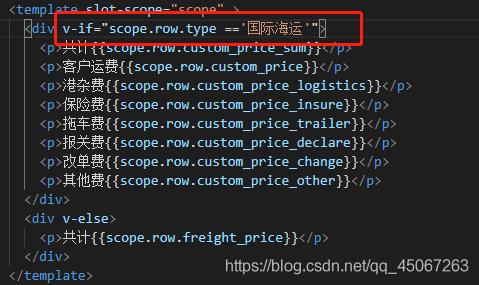
最后解决是

原因分析+得出结论:
这两个应该是不能在template标签上同时用,然后在这个插槽里面应该是取不到外面data里的值的,因为数据绑定是在外层的《el-table》上绑定的data数据,然后在这个插槽里面包的div,只能根据他绑定到的数据里面的值判断,就是scope.row里面找一个值来判断才能生效
解决方案:

以上是关于`v-if` and `slot-scope`怎么一起使用?一起用v-if没效果的主要内容,如果未能解决你的问题,请参考以下文章