JavaScript知识点大全----来自安阳师范的攻城狮分享!!!
Posted 过往将来
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript知识点大全----来自安阳师范的攻城狮分享!!!相关的知识,希望对你有一定的参考价值。
javascript知识点大全----来自安阳师范的攻城狮分享!!
- 简介:JavaScript是web的编程语言
- JavaScript 用法:
- JavaScript 输出:JS没有任何打印或者输出的函数,但是JS可以通过不容的方式来显示数据
- js语法:脚本语言,轻量级,但功能强大的编程语言
- JS语句标识符:
- JS变量看做存储数据的容器。
- JS的数据类型:
- JS数据类型详解
- JS对象:拥有属性和方法的数据,对象也是一个变量,但是对象可以包含多个值(多个变量),每个值以 name:value 对呈现。
- JS函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块
- JS事件详解
- JS字符串详解
- JS中的 typeof ,null,undefined
- JS数据类型总结
- JS的constructor 属性 返回所有JS变量的构造函数
- JS正则表达式使用单个字符串来描述、匹配一系列符合某个句法规则的字符串搜索模式。
- JS错误-throw,try 和 catch
- JS声明提升:
- JS this关键字:
- (ES6) 新增加了两个重要的 JavaScript 关键字: let 和 const。
- JS的 JSON 用来存储和传输数据的格式,JSON通常用于服务端向网页传递数据
- javascript:void(0) 含义
- 包含了一个位置信息,默认的锚是#top 也就是网页的上端。而javascript:void(0), 仅仅表示一个死链接。
- JS异步编程
- JS Promise
- Promise 的使用:
- JS代码规范
- JS函数定义:
- 函数提升:
- 函数是对象
- 箭头函数:ES6新增箭头函数。
- JS函数对参数的值没有进行任何检查:JS参数有函数显式参数(Parameters)与隐式参数(Arguments)
- 参数的类型
- ES6函数可以自带参数
- arguments 对象
- 通过值传递参数
- 通过对象传递参数
- JS函数有4中调用方式,每种方式的不同在于this的初始化
- 当函数没有被自身的对象调用时this 的值就会变成全局对象。
- 函数作为方法调用
- 使用构造函数调用函数
- 作为函数方法调用函数
- JS闭包详解
- 变量生命周期
- 在JS中,所有函数都能访问他们上一层的作用域
- JS的 HTML DOM树模型
- 利用JS的DOM来改变html
- JS的 html DOM 事件
- JS html DOM EventListener
- JS 事件传递有两种方式:冒泡与捕获。
- JS html DOM元素(节点)
- 创建新的的html元素节点-inserBefore()
- 移除已经存在的元素
- 替换HTML元素--replaceChild()
- JS html DOM集合(Collection)
- JS中的所有事物都是对象:字符串,数值,数组,函数
简介:JavaScript是web的编程语言
- 在web种,html定义了网页的内容,css描述了网页的布局,JavaScript控制了网页的行为,同时,JavaCript 可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。
- JavaScript 是脚本语言,一种轻量级的编程语言,可以插入html页面的编程代码,可由所有的现代浏览器执行
- JavaScript :直接写入html输出流
document.write("<h1>这是一个标题</h1>");只能在html输出种使用document.write,如果在文档加载后使用该方法,会覆盖整个文档
JavaScript 用法:
- JavaScript 脚本位于 之间,可被放置于html页面的body和head部分中
- 浏览器会解释并执行 script 标签中间的JavaScript代码
- JavaScript 函数和事件
<!DOCTYPE html>
<html>
<head>
<script>
function myFunction()
{
document.getElementById("demo").innerHTML="我的第一个 JavaScript 函数";
}
</script>
</head>
<body>
<h1>我的 Web 页面</h1>
<p id="demo">一个段落</p>
<button type="button" onclick="myFunction()">尝试一下</button>
</body>
</html>
- 在标签中填写onclick事件调用函数时,格式为 onclick = 函数名+ ()
- HTML 输出流中使用 document.write,相当于添加在原有html代码中添加一串html代码。而如果在文档加载后使用(如使用函数),会覆盖整个文档。
JavaScript 输出:JS没有任何打印或者输出的函数,但是JS可以通过不容的方式来显示数据
- 使用window.alert()弹出警告框
- 使用document.write()方法将内容写到html文档中
- 使用innerHMTL 写入到html元素中
- 使用console.log() 写入到浏览器的控制台,在浏览器中显示 JavaScript 值。
- document.getElementById(“demo”) 是使用 id 属性来查找 HTML 元素的 JavaScript 代码
- innerHTML = “段落已修改。” 是用于修改元素的 HTML 内容(innerHTML)的 JavaScript 代码。
- 请使用 document.write() 仅仅向文档输出写内容。如果在文档已完成加载后执行 document.write,整个 HTML 页面将被覆盖。
js语法:脚本语言,轻量级,但功能强大的编程语言
-
JS的字面量:在编程语言中,一般固定值称为字面量
-
数字(Number)字面量可以是整数或小数,或科学计数(e)
-
字符串(String)字面量可以使用单引号或双引号
-
表达字面量用于计算 : 5 + 3
-
数组(Array)字面量定义一个数组:[40, 100, 1, 5, 25, 10]
-
对象(Object)字面量定义一个对象 :{firstName:“John”, lastName:“Doe”, age:50, eyeColor:“blue”}
-
函数(Function)字面量定义一个函数 :function myFunction(a, b) { return a * b;}
-
JS变量:在编程语言中,变量用于存储数据值,js使用var定义变量,使用=为变量赋值 var x = 5,变量可以通过变量名访问。在指令式语言中,变量通常是可变的。字面量是一个恒定的值。注意:变量是一个名称,字面量是一个值
-
JS操作符:
1.赋值,算数和位运算符:=,+,-,*,/ 在js运算符中描述。
2.条件,比较及逻辑运算符,==,!= < > 在js比较运算符中描述 -
JS有多种数据类型:数字,字符串,数组,对象等等
var length = 16; // Number 通过数字字面量赋值
var points = x * 10; // Number 通过表达式字面量赋值
var lastName = “Johnson”; // String 通过字符串字面量赋值
var cars = [“Saab”, “Volvo”, “BMW”]; // Array 通过数组字面量赋值
var person = {firstName:“John”, lastName:“Doe”}; // Object 通过对象字面量赋值 -
js函数:js语句可以写在函数内,函数可以重复引用。引用一个函数 = 调用函数(执行函数内的语句)。
-
js字符大小写:js对大小写敏感,
-
js使用Unicode字符集,Unicode覆盖了所有的字符,包括标点字符deng
-
JavaScript 中,常见的是驼峰法的命名规则,如 lastName (而不是lastname)。
-
JavaScript 代码是 JavaScript 语句的序列,浏览器按照编写顺序依次执行每条语句。
-
JavaScript 代码块,代码块以左花括号开始,以右花括号结束。代码块的作用是一并地执行语句序列。
JS语句标识符:
- break 用于跳出循环
- catch 语句块,在try语句执行出错时执行catch语句
- continue 跳出循环中的迭代
- do-while 执行一个语句块,在条件语句为true 时继续执行该语句块
- for 在条件语句为true 时,可以将代码块执行指定的次数
- for - in 用于遍历数组或者对象的属性(对数组或对象属性进行循环操作)
- function 定义一个函数
- if-else 用于基本不同的条件来执行不同的动作
- return 退出函数
- switch 用于基于不同的条件来执行不同的动作
- throw 抛出(生成)错误
- try 实现错误处理,与catch一同使用
- var 声明一个变量
- while 当条件语句为true 时执行语句块
注意:JavaScript 是脚本语言,浏览器会在读取代码时,逐行地执行脚本代码。而对于传统编程来说,会在执行前对所有代码进行编译。
JS变量看做存储数据的容器。
- 变量必须以字母开头,
- 变量也能以 $ 和 _ 符号开头(不过我们不推荐这么做)
- 变量名称对大小写敏感(y 和 Y 是不同的变量)
- JavaScript 语句和 JavaScript 变量都对大小写敏感。
JS的数据类型:
- JS变量还能保存其他数据类型,比如文本值和数值
- 在向变量分配文本值时,应该用双引号或单引号包围这个值
- 当向变量赋的值时数值时,不要使用引号,如果使用引号包围该数值,该值将会被作为文本来处理
JS数据类型详解
- 值类型(基本类型):字符串(String)、数字(Number)、布尔(Boolean)、对空(Null)、未定义(Undefined)、Symbol(Symbol 是 ES6 引入了一种新的原始数据类型,表示独一无二的值。)。
- 引用数据类型:对象(Object)、数组(Array)、函数(Function)。
- JS拥有动态类型,这意味着相同的变量可用作不同的类型
- JS字符串:字符串是存储字符(比如 “Bill Gates”)的变量。字符串可以是引号中的任意文本。可以使用单引号或双引号:
- JS布尔(逻辑)值只能有两个值:true or false
- JS数组:var cars=new Array(“Saab”,“Volvo”,“BMW”); or var cars=[“Saab”,“Volvo”,“BMW”];
数组下标是基于零的,所以第一个项目是 [0],第二个是 [1],以此类推。 - JS对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。属性由逗号分隔:
var person={firstname:“John”, lastname:“Doe”, id:5566}; - JS的Undefined 和 Null 这个值表示变量不含有值,可以通过将变量的值设置为 null 来清空变量,JS变量均为对象,当声明变量的时候,就创建了一个新的对象
JS对象:拥有属性和方法的数据,对象也是一个变量,但是对象可以包含多个值(多个变量),每个值以 name:value 对呈现。
- JS对象可以理解为是变量(键值对,方法)的容器,键值对的通常写法为 name : value (键和值以冒号分隔),键值对在JS对象中通常称为对象属性
- 可以使用字符来定义和创建JS对象:var person = {firstName:“John”, lastName:“Doe”, age:50, eyeColor:“blue”};
- 对象的方法定义了一个函数,并作为对象的属性存储,对象方法通过添加()调用(作为一个函数)。
- person 对象的 fullName() 方法:name = person.fullName();
- 如果你要访问 person 对象的 fullName 属性,它将作为一个定义函数的字符串返回,name = person.fullName;
// 创建对象
methodName : function() {
// 代码
}
//使用以下语法访问对象方法
objectName.methodName()
//通常 fullName() 是作为 person 对象的一个方法, fullName 是作为一个属性。
// 如果使用 fullName 属性,不添加 (), 它会返回函数的定义:
objectName.methodName
JS函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试实例</title>
<script>
function myFunction()
{
alert("Hello World!");
}
</script>
</head>
<body>
<button onclick="myFunction()">点我</button>
</body>
</html>
- JS函数就是包裹在花括号中的代码块,前面使用关键词 function
- function functionname(){ // 执行代码 },当调用该函数时,会执行函数内的代码,
- 可以在某事件发生时直接调用函数(比如当用户点击按钮时),并且可由 JavaScript 在任何位置进行调用。
- JavaScript 对大小写敏感。关键词 function 必须是小写的,并且必须以与函数名称相同的大小写来调用函数。
- 在调用函数时,可以向其传值,即传递参数,这些参数可以在函数中使用,可以发送多个参数,由 逗号 , 分隔
- 当声明函数时,把参数作为变量来声明,变量和参数必须以一致的顺序出现,第一个变量就是第一个被传递的参数的给定值
- 带有返回值的函数,通过使用 return 返回指定值,同时函数停止,但时整个JS代码不会停止,与此同时,函数调用将被返回值取代,
- 局部JS变量:在JS函数内部声明的变量(使用var)是局部变量,所有只能在函数内部访问它,该变量的作用域是局部的,可以在不同的函数中使用名称相同的局部变量,因为只有声明过该变量的函数才能识别出该变量,只要函数运行完毕,局部变量就会被删除。
- 在函数外声明的变量是全局变量,网页上所有脚本和函数都能访问它
- JS变量的生命周期从它们被声明的时间开始,局部变量会在函数运行以后被删除的,全局变量会在页面关闭后被删除
- 如果将值赋给尚未声明的变量,该变量将被自动作为window的一个属性
- 你的全局变量,或者函数,可以覆盖 window 对象的变量或者函数。
局部变量,包括 window 对象可以覆盖全局变量和函数。
JS事件详解
- html事件是发生在html元素上的事情,在html页面使用JS时,JS可以触发这些事件
- html事件可以是浏览器行为,也可以是用户行为,比如html的页面加载,点击事件等等,当事件触发时,JS可以执行预定的代码,
- 常见的html事件:
onchange:html元素改变
onclick :用户点击html元素
onmouseover :用户在html元素上移动鼠标
onmouseout :用户从html元素上移开鼠标
onkeydown :用户按下键盘按键
onload:浏览器完成页面加载
JS字符串详解
- JS字符串用于存储和处理文本,字符串可以是插入到引号中的任何字符,可使用但引号或者双引号
- 可以使用索引从 0 开始来访问字符串中的每个字符,可以在字符串中使用引号,字符串中的引号不要与字符串的引号相同:
- 使用内置属性length来计算字符串的长度
- JS字符串是原始值,可以使用字符串创建 var firstName = “John”
- 使用 new 关键字将字符串定义为一个对象: var firstName = new String(“John”)
- 不要创建String对象,它会拖慢执行速度,还会产生其他副作用
- 原始值字符串,如 “John”, 没有属性和方法(因为他们不是对象)
- 原始值可以使用 JavaScript 的属性和方法,因为 JS 在执行方法和属性时可以把原始值当作对象。
- 字符串属性:constructor :返回创建字符串属性的函数,length 返回了字符串长度,prototype 允许你向对象添加属性和方法
字符串方法:
- charAt() 放回指定索引位置的字符
- indexOf() 返回字符串中检索指定字符第一次出现的位置
- split() 把字符串分割为子字符串数组
- toString() 返回字符串对象值
- valueOf() 返回某个字符串对象的原始值
JS中的 typeof ,null,undefined
- typeof 操作符:检测变量的数据类型
typeof “John” // 返回 string
typeof 3.14 // 返回 number
typeof false // 返回 boolean
typeof [1,2,3,4] // 返回 object
typeof {name:‘John’, age:34} // 返回 object
数组是一种特殊的对象类型。 因此 typeof [1,2,3,4] 返回 object。 - null :表示什么都没有,null 是一个只有一个值的特殊类型,表示一个空对象的引用,用 typeof 检测 null 返回是object。
- undefined :在JS中,undefined 是一个没有设置值的变量,typeof 一个没有值的变量会返回 undefined。
var person; // 值为 undefined(空), 类型是undefined - undefined 和 null 的区别:null 和 undefined 的值相等,但类型不等:
typeof undefined // undefined
typeof null // object
null === undefined // false
null == undefined // true
JS数据类型总结
- JS有6种不同的数据类型:string,number,boolean,obkect,function,symbol
- Js有3种对象类型:Object,Date,Array
- JS有2个不包含任何值的数据类型:null,undefined
typeof "John" // 返回 string
typeof 3.14 // 返回 number
typeof NaN // 返回 number
typeof false // 返回 boolean
typeof [1,2,3,4] // 返回 object
typeof {name:'John', age:34} // 返回 object
typeof new Date() // 返回 object
typeof function () {} // 返回 function
typeof myCar // 返回 undefined (如果 myCar 没有声明)
typeof null // 返回 object
NaN 的数据类型是 number
数组(Array)的数据类型是 object
日期(Date)的数据类型为 object
null 的数据类型是 object
未定义变量的数据类型为 undefined
如果对象是 JavaScript Array 或 JavaScript Date ,我们就无法通过 typeof 来判断他们的类型,因为都是 返回 object。
JS的constructor 属性 返回所有JS变量的构造函数
"John".constructor // 返回函数 String() { [native code] }
(3.14).constructor // 返回函数 Number() { [native code] }
false.constructor // 返回函数 Boolean() { [native code] }
[1,2,3,4].constructor // 返回函数 Array() { [native code] }
{name:'John', age:34}.constructor // 返回函数 Object() { [native code] }
new Date().constructor // 返回函数 Date() { [native code] }
function () {}.constructor // 返回函数 Function(){ [native code] }
JS正则表达式使用单个字符串来描述、匹配一系列符合某个句法规则的字符串搜索模式。
- 正则表达式是由一个字符序列形成的搜索模式。当你在文本中搜索数据时,你可以用搜索模式来描述你要查询的内容。
- 正则表达式可以是一个简单的字符,或一个更复杂的模式。正则表达式可用于所有文本搜索和文本替换的操作。
- 正则表达式语法:/正则表达式主体/修饰符(可选)
- 实例:var patt = /runoob/i,runoob 是一个正则表达式主体 (用于检索)。i 是一个修饰符 (搜索不区分大小写)。
使用字符串方法:在JS种正则表达式通常用于两个字符串方法:search() 和 replace()。
- search() 方法 用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串,并返回子串的起始位置。
- replace() 方法 用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
正则表达式修饰符:修饰符 可以在全局搜索中不区分大小写:
- i 执行对大小写不敏感的匹配。0
- g 执行全局匹配(查找所有匹配而非在找到第一个匹配后停止)。
- m 执行多行匹配。
正则表达式模式:
- 方括号用于查找某个范围内的字符:
[abc] 查找方括号之间的任何字符。
[0-9] 查找任何从 0 至 9 的数字。
(x|y) 查找任何以 | 分隔的选项。 - 元字符是拥有特殊含义的字符:
\\d 查找数字。
\\s 查找空白字符。
\\b 匹配单词边界。
\\uxxxx 查找以十六进制数 xxxx 规定的 Unicode 字符。 - 量词:
n+ 匹配任何包含至少一个 n 的字符串。
n* 匹配任何包含零个或多个 n 的字符串。
n? 匹配任何包含零个或一个 n 的字符串。
正则表达式表单验证实例:
/*是否带有小数*/
function isDecimal(strValue ) {
var objRegExp= /^\\d+\\.\\d+$/;
return objRegExp.test(strValue);
}
/*校验是否中文名称组成 */
function ischina(str) {
var reg=/^[\\u4E00-\\u9FA5]{2,4}$/; /*定义验证表达式*/
return reg.test(str); /*进行验证*/
}
/*校验是否全由8位数字组成 */
function isStudentNo(str) {
var reg=/^[0-9]{8}$/; /*定义验证表达式*/
return reg.test(str); /*进行验证*/
}
/*校验电话码格式 */
function isTelCode(str) {
var reg= /^((0\\d{2,3}-\\d{7,8})|(1[3584]\\d{9}))$/;
return reg.test(str);
}
/*校验邮件地址是否合法 */
function IsEmail(str) {
var reg=/^\\w+@[a-zA-Z0-9]{2,10}(?:\\.[a-z]{2,4}){1,3}$/;
return reg.test(str);
}
JS错误-throw,try 和 catch
- try 语句测试代码块的错误,
- catch 语句处理错误
- throw 语句创建自定义错误
- finally 语句在 try 和 catch 语句之后,无论是否有触发异常,该语句都会执行
JS 错误:在JS引擎执行JS代码时,可能会发生各种错误
- 语法错误,通常是程序员造成的编码错误或错别字。
- 拼写错误或语言中缺少的功能(可能由于浏览器差异)。
- 由于来自服务器或用户的错误输出而导致的错误。
- 也可能是由于许多其他不可预知的因素。
JS抛出throw 错误:当错误发生时,当事情出问题时,JavaScript引擎通常会停止,并生成一个错误消息。描述这种情况的技术术语是:JavaScript 将抛出一个错误。
JavaScript try 和 catchtry语句允许我们定义在执行时进行错误测试的代码块。catch 语句允许我们定义当 try 代码块发生错误时,所执行的代码块。
try { ... //异常的抛出 } catch(e) { ... //异常的捕获与处理 } finally { ... //结束处理 } finally 语句不论之前的 try 和 catch 中是否产生异常都会执行该代码块。
throw 语句允许我们创建自定义错误。正确的技术术语是:创建或抛出异常(exception)。如果把 throw与try和catch一起使用,那么您能够控制程序流,并生成自定义的错误消息。语法:throw exception
JS声明提升:
- 在JS种,函数及变量的声明都将被提升到函数的最顶部,函数可以在使用后声明,也就是变量可以先使用再声明
x = 5; // 变量 x 设置为 5
elem = document.getElementById("demo"); // 查找元素
elem.innerHTML = x; // 在元素中显示 x
var x; // 声明 x
-
声明提升:函数声明和变量声明总是被解释器提升到方法体的最顶部
-
JS初始化不会提升,只有声明的变量会提升,初始化的不会
-
JS保留关键字:在JS种有一些标识符是保留关键字,不能用作变量名或函数名,比如常用的一些if ,var,this,in这些
-
应该避免使用 JavaScript 内置的对象、属性和方法的名称作为 Javascript 的变量或函数名:
-
JavaScript 经常与 Java 一起使用。您应该避免使用一些 Java 对象和属性作为 JavaScript 标识符:
-
除了保留关键字,在 JavaScript 实现中也有一些非标准的关键字。一个实例是 const 关键字,用于定义变量。
-
一些 JavaScript 引擎把 const 当作 var 的同义词。另一些引擎则把 const 当作只读变量的定义。
JS this关键字:
- 面向对象语言种,this 表示当前对象的一个引用,但在 JS 中 this 不是固定不变的,它会随着执行环境的改变而改变。
- 在方法种 this 表示该方法所属对象
- 单独使用,this 表示全局对象 [object Window]:
- 在函数种 this 表示全局对象
- 在函数种,在严格模式下,this 是未定义的(undefined)。
- 在事件中,this 表示接收事件的元素。
- 类似 call() 和 apply() 方法可以将 this 引用到任何对象。
(ES6) 新增加了两个重要的 JavaScript 关键字: let 和 const。
- let 声明的变量只在let 命令所在的代码块内有效
- const 声明一个只读的常量,一旦声明,常量的值就不能改变。
- 在 ES6 之前,JavaScript 只有两种作用域: 全局变量 与 函数内的局部变量。
- 函数内使用 var 声明的变量只能在函数内容访问,如果不使用 var 则是全局变量。
- 使用 var 关键字声明的变量不具备块级作用域的特性,它在 {} 外依然能被访问到。
- 在Es6 之前是没有块级作用域概念的,ES6可以使用let 关键字实现块级作用域
- let 声明的变量只在 let 命令所在的代码块 {} 内有效,在 {} 之外不能访问。
- 使用 var 关键子重新声明变量也会带来问题
var x = 10;
// 这里输出 x 为 10
{
var x = 2;
// 这里输出 x 为 2
}
// 这里输出 x 为 2
JS的 JSON 用来存储和传输数据的格式,JSON通常用于服务端向网页传递数据
- JSON 英文全称 JavaScript Object Notation,是一种轻量级二点数据交换格式,并且是一种独立的语言
- JSON 使用 JavaScript 语法,但是 JSON 格式仅仅是一个文本。
文本可以被任何编程语言读取及作为数据格式传递。
JSON实例:
{"sites":[ {"name":"Runoob", "url":"www.runoob.com"}, {"name":"Google", "url":"www.google.com"}, {"name":"Taobao", "url":"www.taobao.com"} ]}
3. JSON格式化后为JS对象,即JS程序很容易将JSON数据转换为JS对象
4. JSON 数据为键值对,数据之间由逗号分隔,大括号保留对象,方括号保留数组
5. JSON数据:一个名称对应一个值,键/值对包括字段名称(在双引号中),后面一个冒号,然后是值:“name”:“Runoob”
6. JSON 对象保存在大括号内:对象可以保存多个键值对:{“name”:“Runoob”, “url”:“www.runoob.com”}
7. JSON数组保留在中括号内,数组可以包含对象
"sites":[
{"name":"Runoob", "url":"www.runoob.com"},
{"name":"Google", "url":"www.google.com"},
{"name":"Taobao", "url":"www.taobao.com"}
]
JSON字符串转换为JS对象:通常我们从服务器中堆区JSON数据,并在网页上显示数据,
创建JS字符串:字符串为JSON格式的数据,然后使用JS内置函数JSON.parse()将字符串转换为JS对象,此时我们就可以再页面中使用JSON的数据了
var text = '{ "sites" : [' +
'{ "name":"Runoob" , "url":"www.runoob.com" },' +
'{ "name":"Google" , "url":"www.google.com" },' +
'{ "name":"Taobao" , "url":"www.taobao.com" } ]}';
obj = JSON.parse(text);
document.getElementById("demo").innerHTML = obj.sites[1].name + " " + obj.sites[1].url;
- JSON.parse() 用于将一个JSON字符串转换为JS对象
- JSON.stringify() 用于将JS值转为JSON字符串
javascript:void(0) 含义
- javascript:void(0) 中最关键的是 void 关键字, void 是 JavaScript 中非常重要的关键字,该操作符指定要计算一个表达式但是不返回值。
- 语法格式:
void func()
javascript:void func()
void(func())
javascript:void(func())
- href="#"与href="javascript:void(0)"的区别
-
包含了一个位置信息,默认的锚是#top 也就是网页的上端。而javascript:void(0), 仅仅表示一个死链接。
- 在页面很长的时候会使用 # 来定位页面的具体位置,格式为:# + id。
- 如果你要定义一个死链接请使用 javascript:void(0) 。
- void()仅仅是代表不返回任何值,但是括号内的表达式还是要运行,如
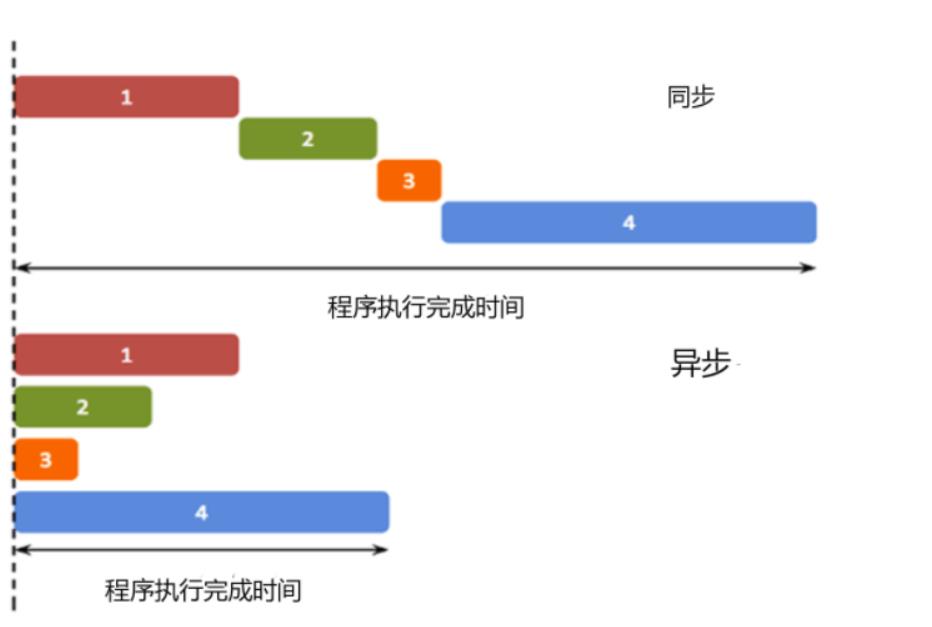
JS异步编程
- 异步(Asynchronous, async)是与同步(Synchronous, sync)相对的概念。
- 在传统的单线程编程中,程序的运行是同步的。(同步不意味着所有步骤同时运行,而是指步骤在一个控制流序列中按顺序执行)。
- 异步的概念则是不保证同步的概念,也就是说,一个异步过程的执行将不再与原有的序列有顺序关系。
- 同步按你的代码顺序执行,异步不按照代码顺序执行,异步的执行效率更高。

什么时候用异步编程?
- 在前端编程中(甚至后端有时也是这样),我们在处理一些简短、快速的操作时,例如计算 1 + 1 的结果,往往在主线程中就可以完成。主线程作为一个线程,不能够同时接受多方面的请求。所以,当一个事件没有结束时,界面将无法处理其他请求。
- 现在有一个按钮,如果我们设置它的 onclick 事件为一个死循环,那么当这个按钮按下,整个网页将失去响应。为了避免这种情况的发生,我们常常用子线程来完成一些可能消耗时间足够长以至于被用户察觉的事情,比如读取一个大文件或者发出一个网络请求。因为子线程独立于主线程,所以即使出现阻塞也不会影响主线程的运行。
- 子线程有一个局限:一旦发射了以后就会与主线程失去同步,我们无法确定它的结束,如果结束之后需要处理一些事情,比如处理来自服务器的信息,我们是无法将它合并到主线程中去的。
- 为了解决这个问题,JavaScript 中的异步操作函数往往通过回调函数来实现异步任务的结果处理。
回调函数:就是一个函数,它是在我们启动一个异步任务的时候就告诉它:等你完成了这个任务之后要干什么。这样一来主线程几乎不用关心异步任务的状态了,他自己会善始善终。
function print() {
document.getElementById("demo").innerHTML="RUNOOB!";
}
setTimeout(print, 3000);
这段程序中的 setTimeout 就是一个消耗时间较长(3 秒)的过程,它的第一个参数是个回调函数,第二个参数是毫秒数,这个函数执行之后会产生一个子线程,子线程会等待 3 秒,然后执行回调函数 "print",在命令行输出 "Time out"。
异步AJAX;除了 setTimeout 函数以外,异步回调广泛应用于 AJAX 编程。
JS Promise
- Promise 是一个 ES6 提供的类,目的是更加优雅地书写复杂的异步任务。
- 所以一些旧的浏览器并不支持,苹果的 Safari 10 和 Windows 的 Edge 14 版本以上浏览器才开始支持 ES6 特性。
Promise 语法:
new Promise(function (resolve, reject) {
// 要做的事情...
});
例如,如果我想分三次输出字符串,第一次间隔 1 秒,第二次间隔 4 秒,第三次间隔 3 秒:
代码实例一:完成上述功能
setTimeout(function () {
console.log("First");
setTimeout(function () {
console.log("Second");
setTimeout(function () {
console.log("Third");
}, 3000);
}, 4000);
}, 1000);
1. 这段程序实现了这个功能,但是它是用 "函数瀑布" 来实现的。可想而知,在一个复杂的程序当中,
2. 用 "函数瀑布" 实现的程序无论是维护还是异常处理都是一件特别繁琐的事情,而且会让缩进格式变得非常冗赘。
代码实例二:完成上述功能
new Promise(function (resolve, reject) {
setTimeout(function () {
console.log("First");
resolve();
}, 1000);
}).then(function () {
return new Promise(function (resolve, reject) {
setTimeout(function () {
console.log("Second");
resolve();
}, 4000);
});
}).then(function () {
setTimeout(function () {
console.log("Third");
}, 3000);
});
Promise 的使用:
- Promise 构造函数只有一个参数,是一个函数,这个函数在构造之后会直接被异步运行,所以我们称之为起始函数
- 起始函数包含两个参数 resolve 和 reject。当promise 被构造时,初始函数会被异步执行;
实例一:
ew Promise(function (resolve, reject) {
console.log("Run"); 程序直接输出Run
});
resolve 和 reject 都是函数,其中调用 resolve 代表一切正常,reject 是出现异常时所调用的:
实例二:
new Promise(function (resolve, reject) {
var a = 0;
var b = 1;
if (b == 0) reject("Divide zero");
else resolve(a / b);
}).then(function (value) {
console.log("a / b = " + value);
}).catch(function (err) {
console.log(err);
}).finally(function () {
console.log("End");
});
程序执行结果是 a / b = 0 End
Promise 类有 .then() .catch() 和 .finally() 三个方法
.then() 可以将参数中的函数添加到当前 Promise 的正常执行序列,
.catch() 则是设定 Promise 的异常处理序列,
finally() 是在 Promise 执行的最后一定会执行的序列。
.then() 传入的函数会按顺序依次执行,有任何异常都会直接跳到 catch 序列:
实例三:
new Promise(function (resolve, reject) {
console.log(1111);
resolve(2222);
}).then(function (value) {
console.log(value);
return 3333;
}).then(function (value) {
console.log(value);
throw "An error";
}).catch(function (err) {
console.log(err);
});
执行结果:1111,2222,3333 An error
resolve() 中可以放置一个参数用于向下一个 then 传递一个值
then 中的函数也可以返回一个值传递给 then
但是,如果 then 中返回的是一个 Promise 对象,那么下一个 then 将相当于对这个返回的 Promise 进行操作
reject() 参数中一般会传递一个异常给之后的 catch 函数用于处理异常。
注意:
resolve 和 reject 的作用域只有起始函数,不包括 then 以及其他序列;
resolve 和 reject 并不能够使起始函数停止运行,别忘了 return。
- then ,catch 和 finally 序列可变换,但是最好按 then-catch-finally 的顺序编写程序。
- 除了 then 块以外,其它两种块可多次使用,finally 与 then 一样会按顺序执行,但是 catch 块只会执行第一个,除非 catch 块里有异常。所以最好只安排一个 catch 和 finally 块。
- then 块默认会向下顺序执行,return 是不能中断的,可以通过 throw 来跳转至 catch 实现中断。
什么时候适合用 Promise 而不是传统回调函数?
- 当需要多次顺序执行异步操作的时候,例如,如果想通过异步方法先后检测用户名和密码,需要先异步检测用户名,然后再异步检测密码的情况下就很适合 Promise。
- Promise 只不过是一种更良好的编程风格。完全不是 是一种将异步转换为同步的方法
JS代码规范
- 变量名使用驼峰命名法
- 通常运算符 ( = + - * / ) 前后需要添加空格:
- 通常使用 4 个空格符号来缩进代码块:不推荐使用 TAB 键来缩进,因为不同编辑器 TAB 键的解析不一样。
- 一条语句通常以分号作为结束符。
- 将左花括号放在第一行的结尾。左花括号前添加一空格。将右花括号独立放在一行。不要以分号结束一个复杂的声明。
命名的规则:
1.变量和函数为小驼峰法标识, 即除第一个单词之外,其他单词首字母大写( lowerCamelCase) - 全局变量为大写 (UPPERCASE )
- 常量 (如 PI) 为大写 (UPPERCASE )
JS函数定义:
- JS使用 function 定义函数,韩式可以通过声明定义,也可以是一个表达式
- function myFunction(a, b) { return a * b; }
- 分号是用来隔断可执行JS语句的,由于函数声明不是一个可执行语句,所以不以分号结束
- JS函数可以通过表达式定义:在函数表达式存储变量以后,变量也可作为一个函数使用
var x = function (a, b) {return a * b};
var z = x(4, 3);
上述函数以分号结尾,因为它是一个执行语句。
- 以上函数实际上为匿名函数(函数没有名称),函数存储在变量中,不需要函数名称。通常通过使用变量名来调用
Function()构造函数 :函数同样可以通过内置的JS函数构造器(Funvtion)定义
var myFunction = new Function("a", "b", "return a * b");
var x = myFunction(4, 3);
使用new时的写法
var myFunction = function (a, b) {return a * b};
var x = myFunction(4, 3);
在 JavaScript 中,很多时候,你需要避免使用 new 关键字。
函数提升:
- 提升(Hoisting)是 JavaScript 默认将当前作用域提升到前面去的的行为。
- 提升(Hoisting)应用在变量的声明与函数的声明。函数可以在声明之前调用:
- 使用表达式定义函数时无法提升。
myFunction(5);
function myFunction(y) {
return y * y;
}
- 函数表达式可以自调用,如果表达式后面紧跟 () ,则会自动调用。
- 不能自调用声明的函数
(function () {
var x = "Hello!!"; // 我将调用自己
})();
以上函数实际上是一个 匿名自我调用的函数 (没有函数名)。
1. 函数可以作为一个值使用
function myFunction(a, b) {
return a * b;
}
var x = myFunction(4, 3);
2. 函数可以作为表达式使用
function myFunction(a, b) {
return a * b;
}
var x = myFunction(4, 3) * 2;
函数是对象
- 在JS中使用typeof 操作符判断函数类型将返回function
- JS函数描述为一个对象更加准确,JS函数有属性和方法,arguments.length 属性返回函数调用过程接收到的参数个数:
function myFunction(a, b) {
return arguments.length;
}
toString() 方法将函数作为一个字符串返回:
function myFunction(a, b) {
return a * b;
}
var txt = myFunction.toString();
函数定义作为对象的属性,称为对象方法
函数如果用于创建新的对象,称之为对象的构造函数
箭头函数:ES6新增箭头函数。
- (参数1, 参数2, …, 参数N) => { 函数声明 }
- (参数1, 参数2, …, 参数N) => 表达式(单一)// 相当于:(参数1, 参数2, …, 参数N) =>{ return 表达式; }
当只有一个参数时,圆括号是可选的:
(单一参数) => {函数声明}
单一参数 => {函数声明}
没有参数的函数应该写成一对圆括号:
() => {函数声明}
// ES5
var x = function(x, y) {
return x * y;
}
// ES6
const x = (x, y) => x * y;
- 有点箭头函数都没有自己的this ,不适合定义一个对象方法。当我们使用箭头函数的时候,箭头函数会默认帮我们绑定外层this 的值,所以箭头函数中this 的值和外层的this时一样的。
- 箭头函数是不能提升的,所以需要在使用之前进行定义
- 使用const 比使用 var 更安全,因为函数表达式始终是一个变量
- 如果函数部分只是一个语句,则可以省略return 关键字和大括号 {}
- IE11 及更早的 IE版本不支持箭头函数
JS函数对参数的值没有进行任何检查:JS参数有函数显式参数(Parameters)与隐式参数(Arguments)
函数的显式参数:
functionName(parameter1, parameter2, parameter3) {
// 要执行的代码……
}
1. 函数显示参数在函数定义时列出
2. 函数隐式参数在函数调用时传递给函数真正的值
参数的类型
- JS函数显式定义参数时没有指定数据类型
- JS函数对隐式参数没有进行类型检测
- JS函数对隐式参数个数没有进行检测
- ES5 中如果函数在调用时未提供隐式参数,参数会默认设置为 undefine
有时上述第四条规则,是可以接受的,但是建议还是为参数设置一个默认值
function myFunction(x, y) {
if (y === undefined) {
y = 0;
}
}
或者更简单的方式
function myFunction(x, y) {
y = y || 0;
}
1. 如果y已经定义,y||返回y,因为y 是true ,否则返回0,因为 undefine为false
2. 如果函数调用时设置了过多的参数,参数无法被调用,因为无法找到对应的参数名,只能使用arguments 对象来调用。
ES6函数可以自带参数
- ES6 支持函数带有默认参数,就判断 undefined 和 || 操作
function myFunction(x, y = 10) {
// y is 10 if not passed or undefined
return x + y;
}
myFunction(0, 2) // 输出 2
myFunction(5); // 输出 15, y 参数的默认值
arguments 对象
- JS函数内置arguments 对象:包含了函数调用的参数数组
- 通过arguments 对象,我们可以很方便的打印出所以参数的值
通过值传递参数
- 函数中调用的参数时函数的隐式参数,JS隐式参数通过值来传递,函数仅仅只是获取值
- 如果函数修改参数的值,不会修改显示参数的初始值(在函数外定义)
- 隐式参数的改变在函数外是不可改变的
通过对象传递参数
- 在JS中,可以引用对象的值,因此我们在函数内部修改对象的属性就会修改其初始的值
- 修改对象属性可作用于函数外部(全局变量),修改对象属性在函数外是可见的
JS函数有4中调用方式,每种方式的不同在于this的初始化
- this 关键字,一般来说,this 关键字指向函数执行时的当前对象,注意,this 是保留关键字,不能修改this 的值
- 调用JS函数:作为一个函数调用。
function myFunction(a, b) {
return a * b;
}
myFunction(10, 2); // myFunction(10, 2) 返回 20
1. 以上函数不属于任何对象,但是在JS中,它始终是默认的全局对象
2. 在html 中,默认的全局对象是html页面本身,所以函数是属于html 页面
3. 在浏览器中的页面对象是浏览器窗口(window 对象),以上函数会自动变为window 对象的函数
4. myFunction() 和 window.myFunction() 是一样的:
function myFunction(a, b) {
return a * b;
}
window.myFunction(10, 2); // window.myFunction(10, 2) 返回 20
当函数没有被自身的对象调用时this 的值就会变成全局对象。
- 在 web 浏览器中,全局对象是浏览器窗口(window 对象)
function myFunction() {
return this;
}
myFunction(); // 返回 window 对象
函数作为全局对象调用,会使this 的值为全局对象,使用window 对象作为一个变量容易造成程序的崩溃
函数作为方法调用
- 在JS中可以将函数定义为对象的方法。
1. 创建了一个对象 (myObject), 对象有两个属性 (firstName 和 lastName), 及一个方法 (fullName):
var myObject = {
firstName:"John",
lastName: "Doe",
fullName: function () {
return this.firstName + " " + this.lastName;
}
}
myObject.fullName(); // 返回 "John Doe"
2. fullName 方法使一个函数,函数属于对象,myObject 使函数的所有者
3. this 对象,拥有JS代码,实例中的this 的值为 myObject 对象
var myObject = {
firstName:"John",
lastName: "Doe",
fullName: function () {
return this;
}
}
myObject.fullName(); // 返回 [object Object] (所有者对象)
函数作为对象方法调用,会使得 this 的值成为对象本身。
使用构造函数调用函数
- 如果函数调用前使用了 new 关键字,则使调用于构造函数
- 使用new 并非创建了新的函数,实际上 JS函数是重新创建的对象
// 构造函数:
function myFunction(arg1, arg2) {
this.firstName = arg1;
this.lastName = arg2;
}
// This creates a new object
var x = new myFunction("John","Doe");
x.firstName; // 返回 "John"
1. 构造函数的调用会创建一个新的对象,新对象会继承构造函数的属性和方法
2. 构造函数中的 this 关键子字没有任何的值,this 的值在函数调用实例化对象 (new object) 时创建
作为函数方法调用函数
- 在JS中,函数是对象,JS函数都有它的属性和方法
- call() 和 apply() 都是预定义的函数方法,两个方法可用于调用函数
两个方法的第一个参数必须是对象本身。
function myFunction(a, b) {
return a * b;
}
myObject = myFunction.call(myObject, 10, 2); // 返回 20
function myFunction(a, b) {
return a * b;
}
myArray = [10, 2];
myObject = myFunction.apply(myObject, myArray); // 返回 20
- call() 和 apply() 都使用了对象本身作为第一个参数,两者的区别在于第二个参数
- apply() 的第二个参数, 传入的是一个参数数组,也就是将多个参数组合成为一个数组传入
- call() 的第二个参数, 则作为call() 的参数传入call(从第二个参数开始)
- 在JS严格模式下,在调用函数时,第一个参数会成为this 的值,即使该参数不是一个对象
- 在JS非严格模式下,如果第一个参数的值为 null 或 undefine ,它将使用全局对象替代
- 通过 call() 或 apply() 方法你可以设置 this 的值, 且作为已存在对象的新方法调用。
JS闭包详解
- JS变量可以是局部变量或全局变量:全局和局部变量即便名称相同,它们也是两个不同的变量。修改其中一个,不会影响另一个的值。
- 变量声明时如果不使用 var 关键字,那么他就是一个全局变量,不会影响它在函数内定义
全局变量:函数可以访问由函数内部定义的变量
function myFunction() {
var a = 4; a 是局部变量,只能用于定义它函数内部,对于其他的函数或脚本代码是不可用的
return a * a;
}
函数也可以访问函数外部定义的变量:
var a = 4;此时a 是全局变量,在web页面中,全局变量属于window 对象,全局变量可以应用于页面上的所有脚本
function myFunction() {
return a * a;
}
变量生命周期
- 全局变量的作用域时全局性的,即在整个JS程序中,全款变量处处都在
- 在函数内部声明的变量,只在函数内部起作用,这些变量是局部变量,作用域是局部性的;函数的参数也是局部性的,只在函数内部起作用。
在JS中,所有函数都能访问他们上一层的作用域
- JS支持嵌套函数,嵌套函数可以访问上一层的函数变量
function add() {
var counter = 0;
function plus() {counter += 1;}
plus();
return counter;
}
- 在实例中,内嵌函数pull() 可以访问 counter 变量,
var add = (function () {
var counter = 0;
return function () {return counter += 1;}
})();
add();
add();
add();
// 计数器为 3
- 变量add 指定了函数自我调用的返回字值。自调用函数只执行一次,设置计数为0 ,并返回函数表达式。add 变量可以作为一个函数使用,而且可以访问函数上一层作用域的计数器,这就是JS闭包!此时,计数器受匿名函数的作用域保护,只能通过 add 方法修改
- JS闭包:闭包是一种保护私有变量的机制,在函数执行时形成私有的作用域,保护里面的私有变量不受外界干扰。直观的说就是形成一个不销毁的栈环境。
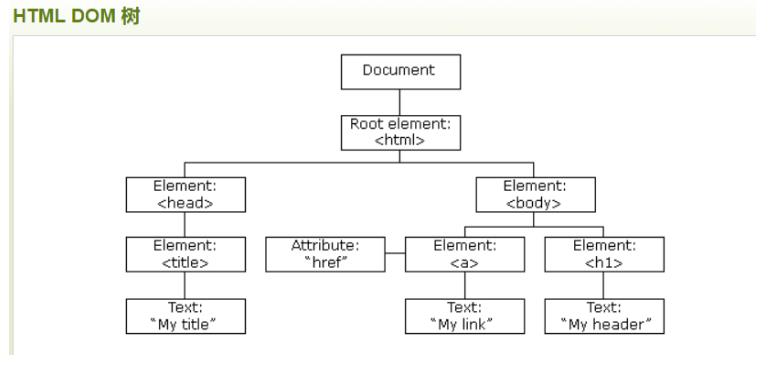
JS的 HTML DOM树模型
- 通过html DOM(文档对象模型):当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)
- HTML DOM 模型被构造为对象的树:

- 通过可编程的对象模型,JS有能力来创建动态的 HTML,能够改变页面中的所有html 元素,属性,CSS样式,并且还能对页面中的所有事件做出反应
- 可以通过 id,标签名,类名来找到html元素
1. 在 DOM 中查找 HTML 元素的最简单的方法,是通过使用元素的 id。如果找到该元素,则该方法将以对象(在 x 中)的形式返回该元素。如果未找到该元素,则 x 将包含 null。
var x=document.getElementById("intro");
2.本例查找 id="main" 的元素,然后查找 id="main" 元素中的所有 <p> 元素:
var x=document.getElementById("main");
var y=x.getElementsByTagName("p");
3.本例通过 getElementsByClassName 函数来查找 class="intro" 的元素:
var x=document.getElementsByClassName("intro");
利用JS的DOM来改变html
- 在 JS 中,document.write() 可用于直接向 HTML 输出流写内容。
- 绝对不要在文档(DOM)加载完成之后使用 document.write()。这会覆盖该文档。
- 修改 HTML 内容的最简单的方法是使用 innerHTML 属性。
document.getElementById(id).innerHTML=新的 HTML - 改变 HTML 元素的属性:
document.getElementById(id).attribute=新属性值 - 改变 HTML 元素的样式:
document.getElementById(id).style.property=新样式
JS的 html DOM 事件
- 在事件发生时执行 JavaScript,比如当用户在 HTML 元素上点击时。
- 常用的事件:用户点击鼠标时,网页加载时,图像加载时,鼠标移动到元素上时,输入字段被改变时,提交html表单时,用户触发按键时
- 如果需要向html分配事件,使用事件属性。向 button 元素分配 onclick 事件:
button onclick="displayDate()">点这里</button>名为 displayDate 的函数将在按钮被点击时执行。 - HTML DOM 允许您使用 JavaScript 来向 HTML 元素分配事件:
<script>
document.getElementById("myBtn").onclick=function(){displayDate()};
</script>
名为 displayDate 的函数被分配给 id="myBtn" 的 HTML 元素。按钮点击时Javascript函数将会被执行。
- onload 和 onunload 事件会在用户进入或离开页面时被触发。
- onload 事件可用于检测访问者的浏览器类型和浏览器版本,并基于这些信息来加载网页的正确版本。
- onload 和 onunload 事件可用于处理 cookie。
- onchange 事件常结合对输入字段的验证来使用。当用户改变输入字段的内容时,会调用 upperCase() 函数。
<input type="text" id="fname" onchange="upperCase()"> - onmouseover 和 onmouseout 事件可用于在用户的鼠标移至 HTML 元素上方或移出元素时触发函数。
- onmousedown, onmouseup 以及 onclick 构成了鼠标点击事件的所有部分。首先当点击鼠标按钮时,会触发 onmousedown 事件,当释放鼠标按钮时,会触发 onmouseup 事件,最后,当完成鼠标点击时,会触发 onclick 事件。
JS html DOM EventListener
- addEventListener() 方法:在用户点击按钮时触发监听事件:document.getElementById(“myBtn”).addEventListener(“click”, displayDate);
- addEventListener() 方法用于向指定元素添加事件句柄。可以添加多个事件句柄
- addEventListener() 方法添加的事件句柄不会覆盖已存在的事件句柄。
- 你可以向同个元素添加多个同类型的事件句柄,如:两个 “click” 事件。
- 可以向任何 DOM 对象添加事件监听,不仅仅是 HTML 元素。如: window 对象。
- addEventListener() 方法可以更简单的控制事件(冒泡与捕获)。
- 当你使用 addEventListener() 方法时, JavaScript 从 HTML 标记中分离开来,可读性更强, 在没有控制HTML标记时也可以添加事件监听。
- 使用 removeEventListener() 方法来移除事件的监听。
addEventListener语法: element.addEventListener(event, function, useCapture);
- 第一个参数是事件的类型 (如 “click” 或 “mousedown”).
- 第二个参数是事件触发后调用的函数。
- 第三个参数是个布尔值用于描述事件是冒泡还是捕获。该参数是可选的。
- 注意:不要使用 “on” 前缀。 例如,使用 “click” ,而不是使用 “onclick”。
1. 当用户点击元素时弹出 "Hello World!" :
element.addEventListener("click", myFunction);
function myFunction() {
alert ("Hello World!");
}
2.你可以向同个元素添加不同类型的事件:
element.addEventListener("mouseover", myFunction);
element.addEventListener("click", mySecondFunction);
element.addEventListener("mouseout", myThirdFunction);
3. addEventListener() 方法允许你在 HTML DOM 对象添加事件监听, HTML DOM 对象如: HTML 元素, HTML 文档, window 对象。或者其他支持的事件对象如: xmlHttpRequest 对象。
4.当用户重置以上是关于JavaScript知识点大全----来自安阳师范的攻城狮分享!!!的主要内容,如果未能解决你的问题,请参考以下文章