Vue 自定义封装组件及使用
Posted JIZQAQ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 自定义封装组件及使用相关的知识,希望对你有一定的参考价值。
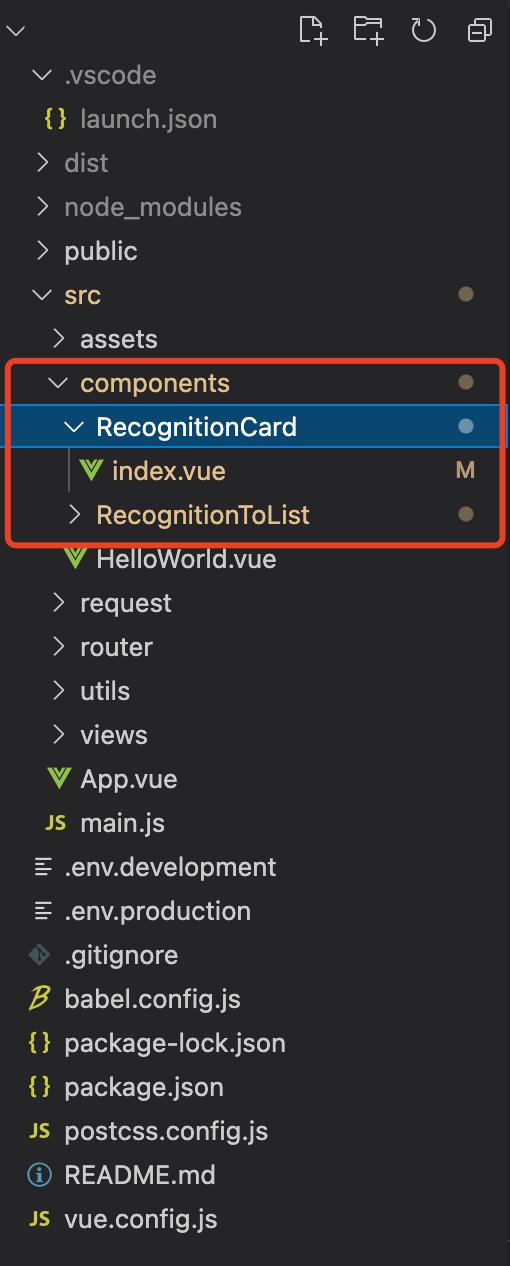
和往常一样先放个现在项目结构的图片

在components文件夹新增你需要的组件的文件夹和对应index.vue
因为是工作项目,所以就不展示具体的代码了,index.vue里面的结构大概是
<template>
<div>具体组件</div>
</template>
<script>
export default {
name: 'RecognitionCard',
components: {},
props: {
demo: {
type: Object,
default() {
return {}
}
},
},
data() {
return {};
},
methods: {
}
}
</script>
<style scoped>
//写css的地方
</style>然后在其他你所需要使用这个组件的页面
<template>
<recognition-card :demo="demo" />
</template>
<script>
import RecognitionCard from '@/components/RecognitionCard'
export default {
data() {
return {
demo: {}
};
},
components: {
[RecognitionCard.name]: RecognitionCard,
},
created() {
},
methods: {
}
};
</script>
<style scoped>
</style>
注意组件使用的时候和<recognition-card :demo="demo" />大写会变成小写,两个单词当中用-链接,好了就到这里结束了
以上是关于Vue 自定义封装组件及使用的主要内容,如果未能解决你的问题,请参考以下文章