进阶学习11:JavaScript语言的不足——类型系统问题强弱类型静态动态类型
Posted JIZQAQ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了进阶学习11:JavaScript语言的不足——类型系统问题强弱类型静态动态类型相关的知识,希望对你有一定的参考价值。
一、类型系统问题
- 强类型与弱类型(类型安全)
- 静态类型与动态类型(类型检查)
1.强类型与弱类型
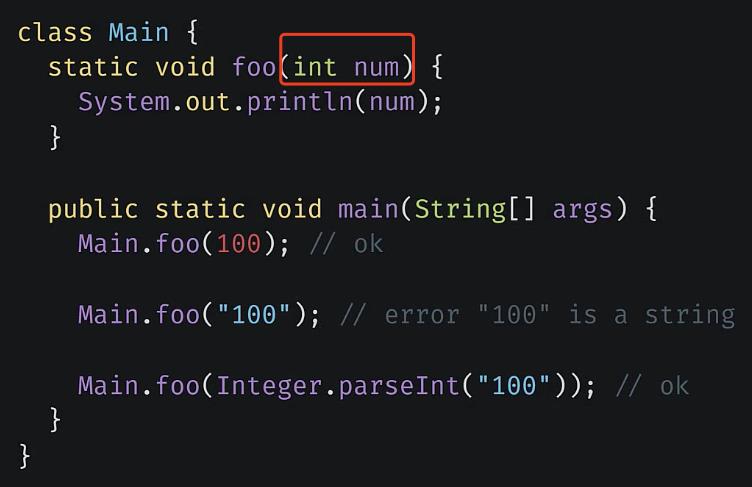
强类型的定义
在语言层面函数的实参类型和形参类型必须完全相同
比如下面这个例子,函数传入的写了int num之后,我们调用时候只能传入int类型

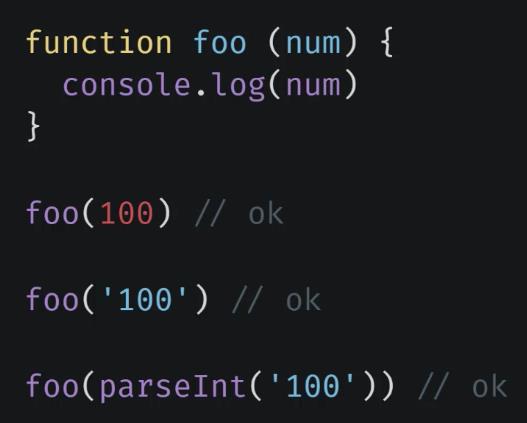
弱类型的定义
弱类型在 语言层面不会限制实参的类型
比如下面这个例子,假设我们函数需要int类型输入,但是弱类型的话,你传其他形式也是ok的,至少不会在语法上面报错。

两者区别
但是由于强弱类型的定义,并不是由权威机构定义的,所以后人对这个细节的理解多少有些不太相同。不过描述大部分都是强类型有更强的类型约束,而弱类型中几乎没有什么约束。强类型语言里面,不允许有任意的隐式类型转换,弱类型允许任意的数据隐式类型转换。javascript就允许隐式类型转换。
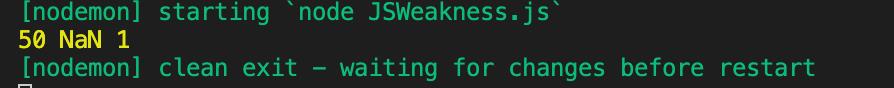
像下面例子,JS是存在隐式转换的,JS是弱类型的语言。
console.log(
'100' - 50,
Math.floor('foo'),
Math.floor(true)
)
2.静态类型与动态类型
- 静态类型语言:一个变量声明时,他的类型就是明确的,并且在声明过后,它的类型就不允许改变。
- 动态类型语言:运行阶段才能明确一个变量的类型,而且变量类型可以随时改变。也可以说是,变量本身是没有类型的,变量中存放的值是有类型的。
看下面这个例子,JS就是的var开始声明的时候放的是数字类型,后来又修改成了字符串类型。所以说JavaScript是动态类型的语言。
//DEMO2
var foo = 100
foo = 'bar'
console.log(foo)JavaScript类型系统特征
弱类型且动态类型,非常的灵活多变,但是丢失了类型语言的可靠性。最早的JavaScript需求都非常简单,所以设计的时候没有太麻烦,而且本身是脚本语言,没有编译环节(编译环节做类型检查)。但是现在前端应用越来越复杂,所以以前这些灵活多变的特性变得有点吃力。
弱类型的问题
1.程序中的一些类型异常要等要运行时才会发现
//运行阶段才能发现代码异常
const obj = {}
obj.foo()2.类型不明确,可能会造成函数功能的改变
//求和,但是如果传入字符串就变成拼接了和我们目标不一样
function sum (a, b){
return a + b
}
console.log(sum(100,'100'))3。对对象索引器的错误用法
//索引器没控制类型
const obj = {}
obj[true] = 100
console.log(obj['true'])所以,单纯靠约定来实现的方式会存在隐患,只有在语法层面强制要求才会比较有保障。
强类型的优势
- 错误更早暴露
- 代码更智能(编辑器智能提示更准确到位),编码更准确
- 重构更牢靠 比如把某个元素的成员名称全部修改,你修改了,编译时候强类型编译就会报错,所以更方便修改。
- 减少不必要的类型判断
以上是关于进阶学习11:JavaScript语言的不足——类型系统问题强弱类型静态动态类型的主要内容,如果未能解决你的问题,请参考以下文章