进阶学习12:Flow——JavaScript的类型检查器(安装&使用Flow详解)
Posted JIZQAQ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了进阶学习12:Flow——JavaScript的类型检查器(安装&使用Flow详解)相关的知识,希望对你有一定的参考价值。
目录
一、概述
Flow是一款javascript的静态类型检查器,是2014年Facebook推出的一款工具,可以弥补JavaScript带来的弊端,在React和Vue.js里面都有使用。在代码中,添加类型注解来判断是什么类型的。
像下面例子中,n: number这样的写法,就叫做类型注解
function square (n: number) {
return n * n
}
console.log(square('100'))Flow不要求我们给每个变量都添加类型注解,我们在需要的地方添加就可以了。
Flow官网
二、安装
我个人用的是npm安装的,这边只摘录npm安装的步骤,
1.Terminal输入:
npm install --save-dev @babel/core @babel/cli @babel/preset-flow2.然后创建一个 .babelrc 文件,需要和你项目的"@babel/preset-flow" 在同一根目录下
{
"presets": ["@babel/preset-flow"]
}
3.Terminal运行:
npm install --save-dev flow-bin4.在你的package.json文件中添加下面内容,如果没有package.json文件的话就自己创建一个。
{
"name": "my-flow-project",
"version": "1.0.0",
"devDependencies": {
"flow-bin": "^0.152.0"
},
"scripts": {
"flow": "flow"
}
}三、使用
官方的安装文档,我后面只选择里npm部分展开
Installation | Flow
1.运行方式
.第一次运行的时候输入:
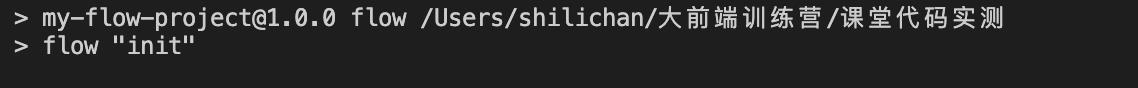
npm run flow init
下面这样就是初始化成功了

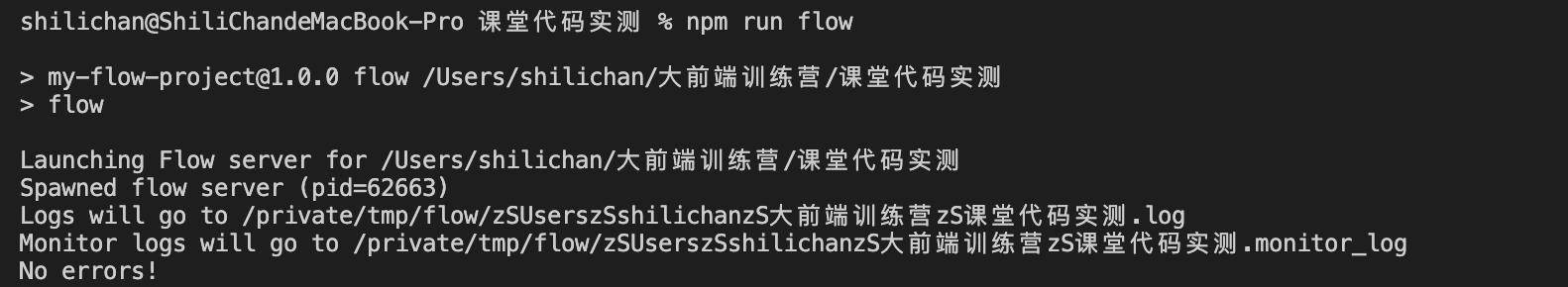
初始化成功以后运行:
npm run flow

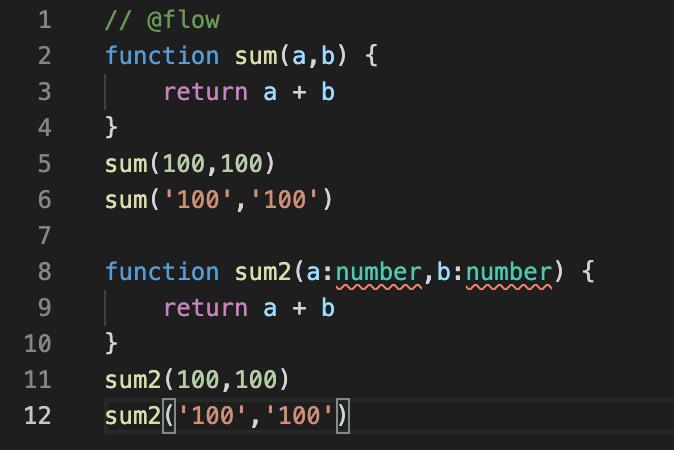
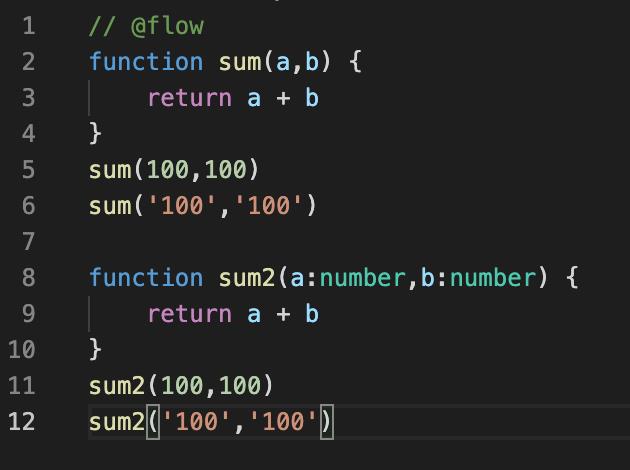
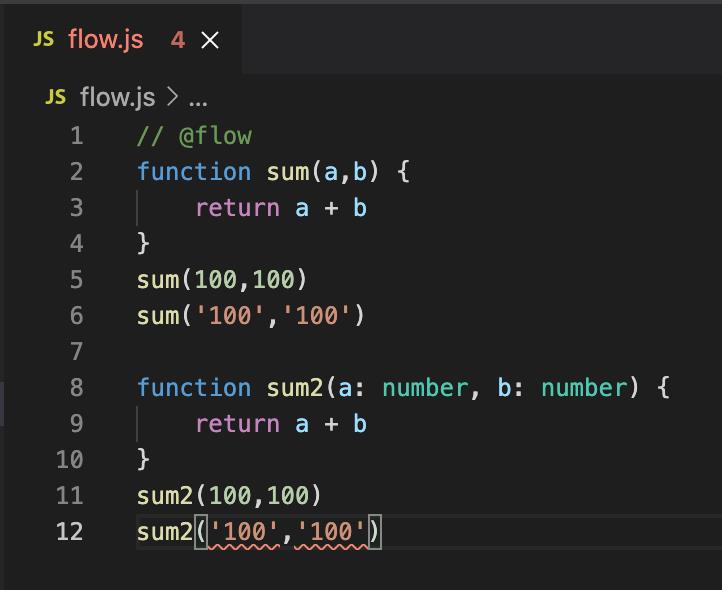
创建一个新的js文件,输入下面文字。需要注意的是,我们使用flow的话,需在文件最开头的地方,添加// @flow字样。
// @flow
function sum(a,b) {
return a + b
}
sum(100,100)
sum('100','100')
function sum2(a:number,b:number) {
return a + b
}
sum2(100,100)
sum2('100','100')有个小问题,在我们使用VSCode的时候,会发现使用flow的部分会提示错误。这是因为VSCode使用的是JavaScript的语法校验,而这个不是JS的标准写法。所以我们需要自己手动关闭VSCode的语法校验。

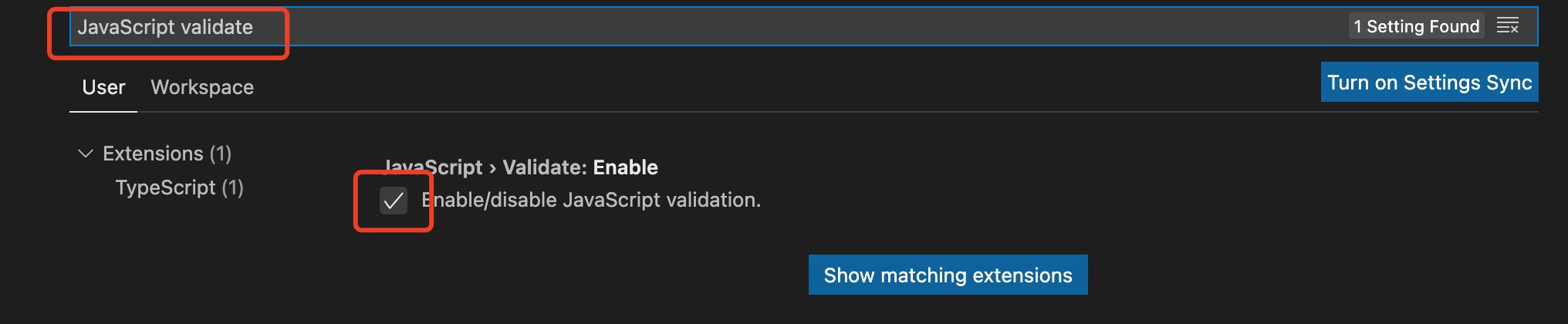
关闭的方式:

搜索一下JavaScript validate,把它关闭就ok了

这之后就不会报错了

然后执行
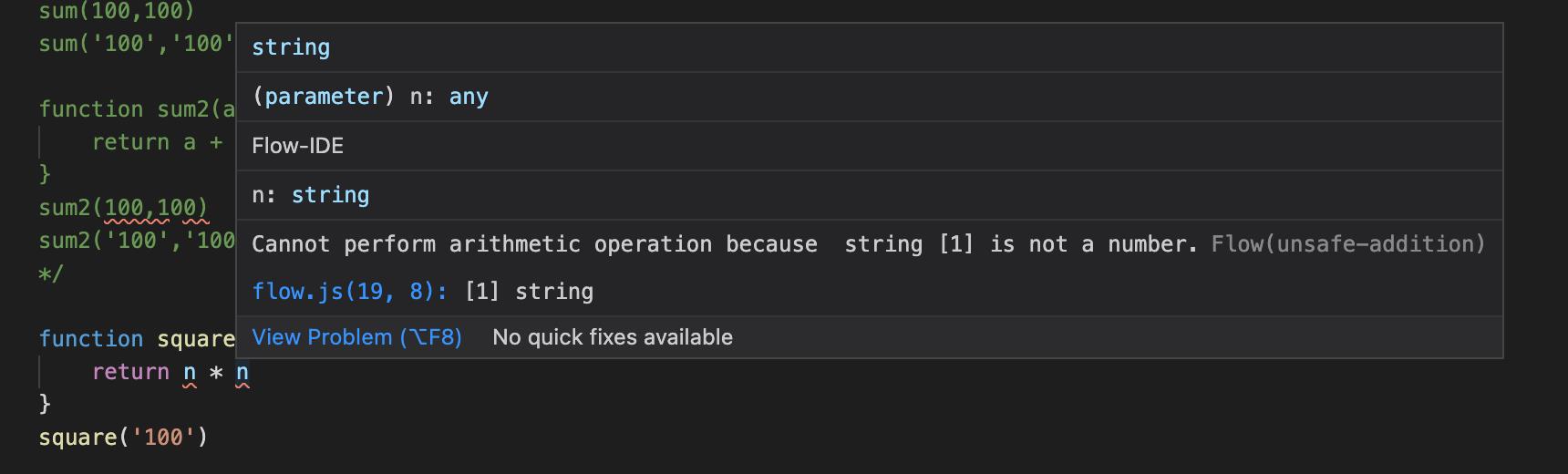
npm run flow check flow.js可以看到如我们预期,在给定了类型之后输入错误类型的参数,能够提示错误。

2.编译移除注解
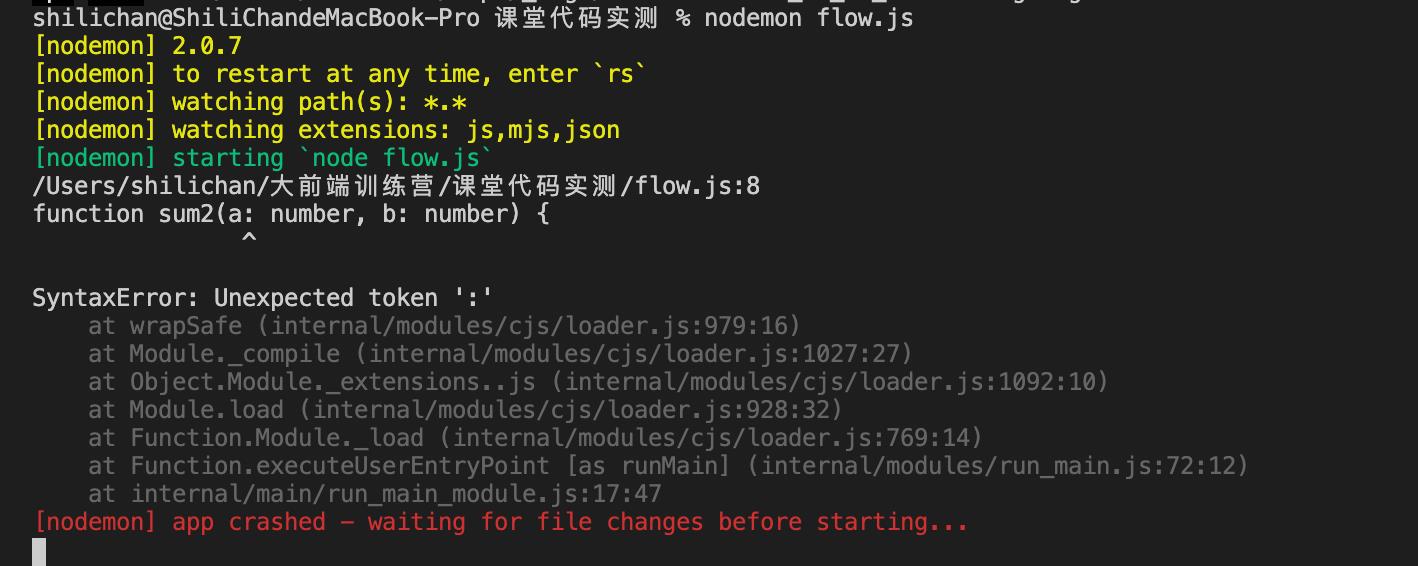
如果像平时一样直接运行我们上面的代码的话,是会报错的。毕竟类型注解不是JS的标准语法。

所以需要正常运行的话,还需要移除我们的类型注解,这个类型注解只是方便我们在编码的时候使用。
现在移除注解有两个比较主流的方案
1.官方的 flow-remove-types
官方文档如下.
flow-remove-types | Flow
我个人使用的是npm,根据官方文档
首先安装flow-remove-types
npm install --save-dev flow-remove-types然后我将官网给出的下面这句yarn换成npm结合我文件位置使用
npm run flow-remove-types flow.js -d dist/test 但是报出了npm ERR! missing script: flow-remove-types的错误

我暂时也不知道为什么.尝试了输入下面的倒是运行成功,如果有好心人知道为什么的话求求留言告诉我一哈…
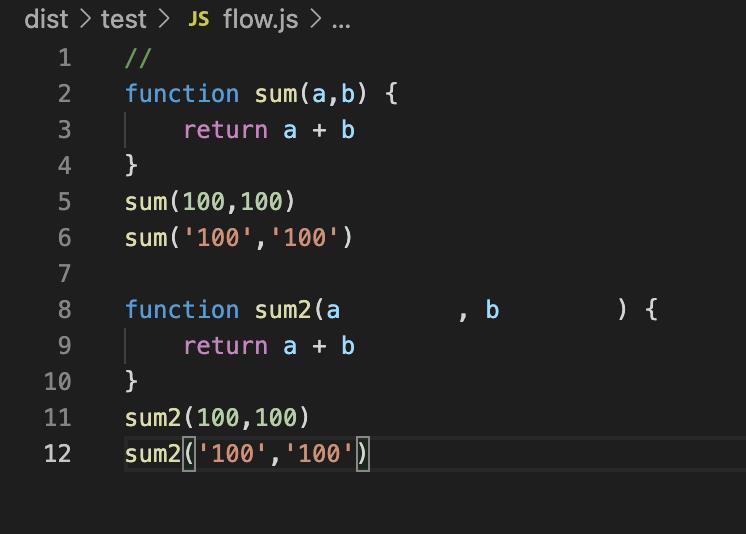
这个-d后面跟的是输出的文件夹。
./node_modules/.bin/flow-remove-types flow.js -d dist/test 
输出的文件:

2.使用Bable配合插件
官方文档如下.
Babel | Flow
先输入这个来安装
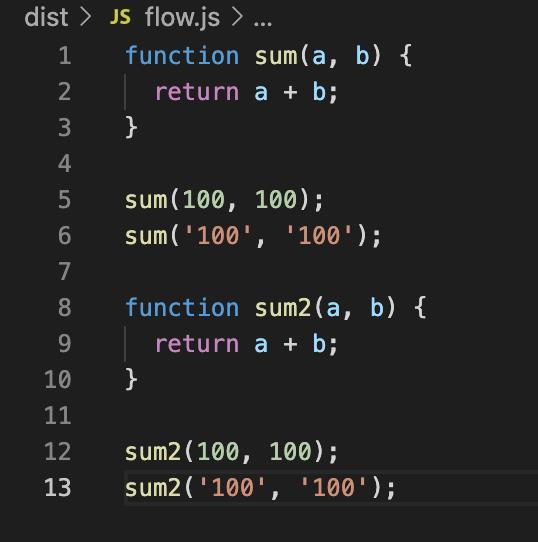
npm install --save-dev @babel/preset-flow @babel/core @babel/cli和上面遇到了相同的情况,只有这个麻烦的形式才能使用成功
./node_modules/.bin/babel flow.js -d dist输出的文件,倒是要比使用flow-remove-types好看多了。

3.开发工具插件
现在检测到的问题都是输出到终端的,不是很方便。我们使用VSCode的话,可以安装相关插件更便于使用。
可以安装Flow Language Support,但是保存之后才会重新检测代码的问题。

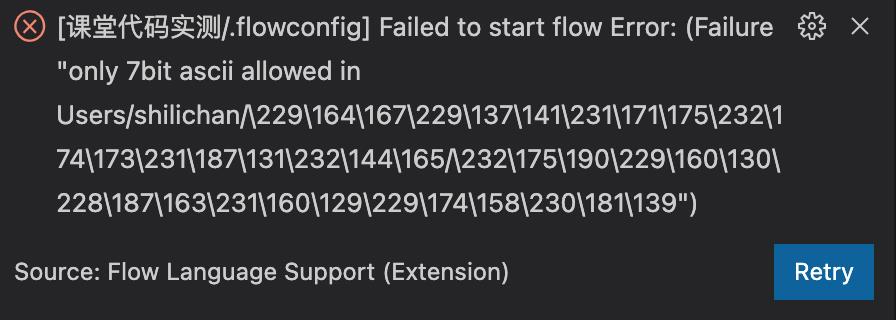
不过我安装之后就不停报错,看了下报错内容only 7bit ascii allowed in…,想了想该不是因为我代码是放在中文名的文件下下面吧

路径的文件夹全部修改成英文之后,正常使用…泪目

四、Flow特性
1.类型推断
Flow当中除了使用成员注解去标注成员的类型,还可以很聪明的自动帮我们推断成员的类型。
比如下面这段代码,虽然我们没有使用注解,但是还是帮我们推断出来应该要使用number了。
function square(n){
return n * n
}
square('100')
2.类型注释
有以下两种写法
//变量后面冒号+类型的写法
let num: number = 100
//函数返回值的写法
function foo(): number {
return 100
}如果类型不正确的话,会显示错误提示

如果函数本身没有返回值,默认的是返回undefined,所以也会报错

对于没有返回值的需要把类型写成void

3.Flow支持的数据类型
1.原始类型
也就是JavaScript里面的几个基础类型。
const a: string = 'foobar'
const b: number = 100
const b1: number = NaN
const b2: number = Infinity
const c: boolean = true
const d: null = null
const e: undefined = undefined//X这行是会报错的
const e1: void = undefined//undefined 用void
const f: symbol = Symbol()
2.数组类型
下面是两种表示数组类型的方式
//表示数组类型的两种方法
//1.Array加尖括号
const arr1: Array<number> = [1,2,3]
//2.类型加方括号
const arr2: number[] = [1,2,3]表示固定长度的数组的方式(也就是元组):
//元组
//表示一个固定长度的数组,用一种类似数组自变量的方法表示
const foo: [string,number] = ['foo',100]3.对象类型
Flow中描述对象的方式和对象自变量语法非常相似。
//对象
//花括号里面添加成员名称和类型限制
const obj1: { foo: string, bar: number} = {foo: ' string', bar:100}
//成员名称后面添加?,代表这个成员可有可无
const obj2: { foo?: string, bar: number} = {bar:100}
//当做键值对集合使用
const obj3: {[string]: string} = {}
obj3.key1 = 'values1'
obj3.key2 = 100 //X这行会报错4.函数类型
对函数的类型限制,一般是说对函数的参数或者返回值进行约束。
这两种方式前面都已经提到过了,这边再展示一下相关代码。
//限制函数参数类型的写法
function sum2(a:number,b:number) {
return a + b
}
sum2(100,100)
//限制函数返回值类型的写法
function foo(): number {
return 100
}此外,函数在JS中会被放到变量当中 ,那我们如何限制存放函数的数据类型,看下面例子。
function foo (callback:(string, number) => void){
callback('string', 100)
}
//调用
//参数必须为string和number类型
foo(function (str,n){
//内部不可以有返回值,或者返回undefined
})5.特殊类型
//字面量类型
const a: 'foo' = 'foo'
const tyoe: 'success' | 'warning' | 'danger' = 'success'
const b: string | number = 'string' //100
// 也可以改写成
// 用type声明一种类型
type StringOrNumber = string | StringOrNumber
const c: StringOrNumber = 'string' //100
//Maybe类型
//此时是number是不能为0或者undefined的
const gender: number = 1
//在类型前面加个?,改写成可以为null或者undefined
const gender2: ?number = null6.Mixed 与 Any
Mixed和Any都可以用来接收任何类型的值,但是Any是弱类型,Mixed却是强类型。
// Mixed & Any
//Mixed
function passMixed(value:mixed){
value.substr(1)//语法上报错了
value * value //语法上报错了
}
passMixed('String')
passMixed(100)
passMixed(true)
//Any
function passAny(value:any){
value.substr(1)//语法上都不会报错
value * value //语法上都不会报错
}
passAny('String')
passAny(100)
passAny(true)7.类型小结
我们其实只了解了Flow里面部分常见的类型,还有一些没有学习到,如果需要的话到时候再自己去查阅文档。
这个是官方的类型文档
Type Annotations | Flow
此外老师推荐了一个第三方的类型文档手册,感觉整理的更加直观。
Flow Type Cheat Sheet
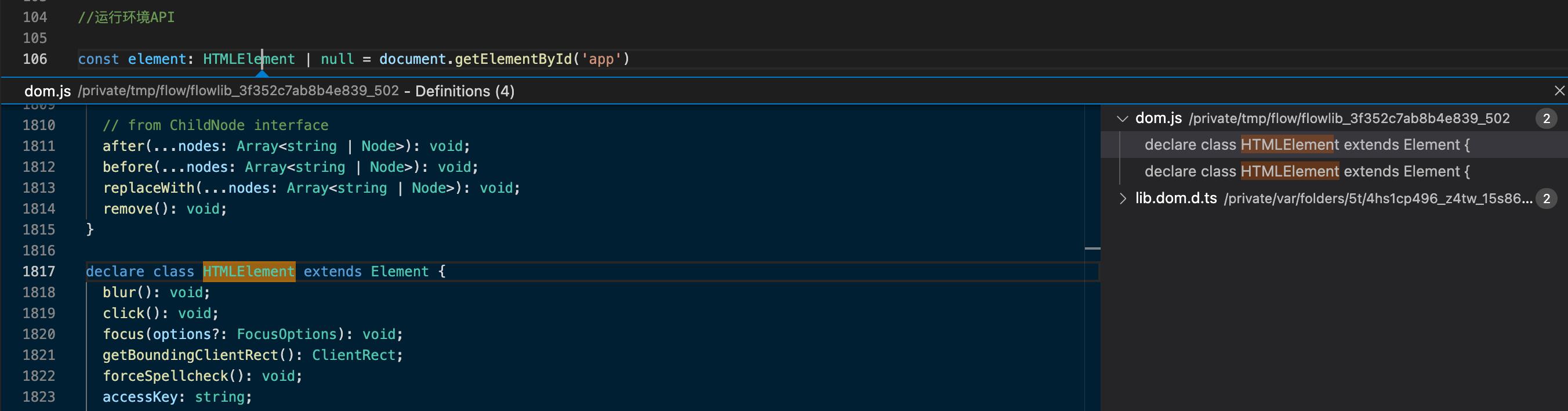
4.运行环境API
最后再了解一下 Flow在一些运行环境对于API的支持。因为JS不是独立运行的,会运行在比如浏览器环境、Node环境…
可以右键点击Goto Definition查看文档

以上是关于进阶学习12:Flow——JavaScript的类型检查器(安装&使用Flow详解)的主要内容,如果未能解决你的问题,请参考以下文章