备战Django之模板过滤器
Posted 嘴巴嘟嘟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了备战Django之模板过滤器相关的知识,希望对你有一定的参考价值。
Django模板过滤器笔记:
为什么需要过滤器?
因为在DTL中,不支持函数的调用形式(),因此不能给函数传递参数,这将有很大的局限性。而过滤器其实就是一个函数,可以对需要处理的参数进行处理,并且还可以额外接收一个参数(也就是说,最多只能有2个参数)。
学习使用过滤器之前我们首先配置一下路由,然后分模块的联系各种过滤器
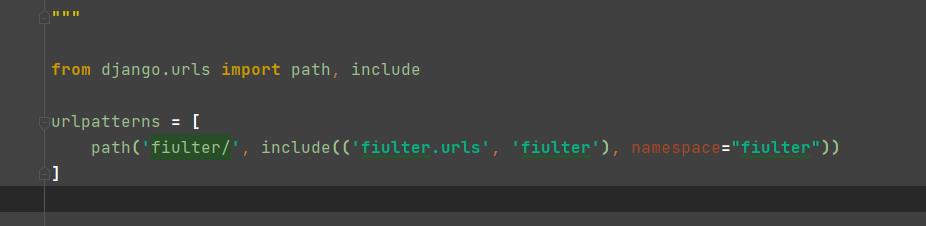
主路由的配置

创建一个模块 单独练习过滤器函数fiulter.urls
urlpatterns = [
path('index/', views.index, name="index"),
path('add/', views.add_view, name="add_view"),
path('cut/', views.cut_view, name="cut_view"),
path('time/', views.data_view, name="data_view"),
path('default/', views.default_view, name="default_view"),
]
add过滤器:
将传进来的参数添加到原来的值上面。这个过滤器会尝试将值和参数转换成整形然后进行相加。如果转换成整形过程中失败了,那么会将值和参数进行拼接。如果是字符串,那么会拼接成字符串,如果是列表,那么会拼接成一个列表。示例代码如下:
views.py
def add_view(request):
context = {
"value1": ['1', '2'],
"value2": ['3', '4']
}
return render(request, 'add.html', context=context)
add.html 源码如下
{{ value1|add:value2 }}
结果将是[‘1’, ‘2’, ‘3’, ‘4’]。普通字符串复制也是如此。
cut过滤器:
移除值中所有指定的字符串。类似于python中的replace(args,"")。示例代码如下:
{#字符串asd 中被截取掉了s 结果为 ad #}
{{ "asd"|cut:"s" }}
date过滤器:
将一个日期按照指定的格式,格式化成字符串。示例代码如下:
# 数据
def data_view(request):
context = {
"birthday": datetime.now()
}
return render(request, 'time.html', context=context)
# 模版
{{ birthday|date:"Y-m-d" }}
<br>
{{ birthday|date:"Y/m/d : h:G" }}

那么将会输出2021-04-29。其中Y代表的是四位数字的年份,m代表的是两位数字的月份,d代表的是两位数字的日。
还有更多时间格式化的方式。见下表。
| 格式字符 | 描述 | 示例 |
|---|---|---|
| Y | 四位数字的年份 | 2018 |
| m | 两位数字的月份 | 01-12 |
| n | 月份,1-9前面没有0前缀 | 1-12 |
| d | 两位数字的天 | 01-31 |
| j | 天,但是1-9前面没有0前缀 | 1-31 |
| g | 小时,12小时格式的,1-9前面没有0前缀 | 1-12 |
| h | 小时,12小时格式的,1-9前面有0前缀 | 01-12 |
| G | 小时,24小时格式的,1-9前面没有0前缀 | 1-23 |
| H | 小时,24小时格式的,1-9前面有0前缀 | 01-23 |
| i | 分钟,1-9前面有0前缀 | 00-59 |
| s | 秒,1-9前面有0前缀 | 00-59 |
default
如果值被评估为False。比如[],"",None,{}等这些在if判断中为False的值,都会使用default过滤器提供的默认值。示例代码如下:
{{ value|default:"nothing" }}
如果value是等于一个空的字符串。比如"",那么以上代码将会输出nothing。
default_if_none
如果值是None,那么将会使用default_if_none提供的默认值。这个和default有区别,default是所有被评估为False的都会使用默认值。而default_if_none则只有这个值是等于None的时候才会使用默认值。示例代码如下:
{{ value|default_if_none:"nothing" }}
如果value是等于""也即空字符串,那么以上会输出空字符串。如果value是一个None值,以上代码才会输出nothing。
first
返回列表/元组/字符串中的第一个元素。示例代码如下:
{{ value|first }}
如果value是等于['a','b','c'],那么输出将会是a。
last
返回列表/元组/字符串中的最后一个元素。示例代码如下:
{{ value|last }}
如果value是等于['a','b','c'],那么输出将会是c。
floatformat
使用四舍五入的方式格式化一个浮点类型。如果这个过滤器没有传递任何参数。那么只会在小数点后保留一个小数,如果小数后面全是0,那么只会保留整数。当然也可以传递一个参数,标识具体要保留几个小数。
- 如果没有传递参数:
| value | 模版代码 | 输出 |
|---|---|---|
| 34.23234 | {{ value\\|floatformat }} | 34.2 |
| 34.000 | {{ value\\|floatformat }} | 34 |
| 34.260 | {{ value\\|floatformat }} | 34.3 |
- 如果传递参数:
| value | 模版代码 | 输出 |
|---|---|---|
| 34.23234 | {{value\\|floatformat:3}} | 34.232 |
| 34.0000 | {{value\\|floatformat:3}} | 34.000 |
| 34.26000 | {{value\\|floatformat:3}} | 34.260 |
join
类似与Python中的join,将列表/元组/字符串用指定的字符进行拼接。示例代码如下:
{{ value|join:"/" }}
如果value是等于['a','b','c'],那么以上代码将输出a/b/c。
length
获取一个列表/元组/字符串/字典的长度。示例代码如下:
{{ value|length }}
如果value是等于['a','b','c'],那么以上代码将输出3。如果value为None,那么以上将返回0。
lower
将值中所有的字符全部转换成小写。示例代码如下:
{{ value|lower }}
如果value是等于Hello World。那么以上代码将输出hello world。
upper
类似于lower,只不过是将指定的字符串全部转换成大写。
random
在被给的列表/字符串/元组中随机的选择一个值。示例代码如下:
{{ value|random }}
如果value是等于['a','b','c'],那么以上代码会在列表中随机选择一个。
safe
标记一个字符串是安全的。也即会关掉这个字符串的自动转义。示例代码如下:
{{value|safe}}
如果value是一个不包含任何特殊字符的字符串,比如<a>这种,那么以上代码就会把字符串正常的输入。如果value是一串html代码,那么以上代码将会把这个html代码渲染到浏览器中。
slice
类似于Python中的切片操作。示例代码如下:
{{ some_list|slice:"2:" }}
以上代码将会给some_list从2开始做切片操作。
stringtags
删除字符串中所有的html标签。示例代码如下:
{{ value|striptags }}
如果value是<strong>hello world</strong>,那么以上代码将会输出hello world。
truncatechars
如果给定的字符串长度超过了过滤器指定的长度。那么就会进行切割,并且会拼接三个点来作为省略号。示例代码如下:
{{ value|truncatechars:5 }}
如果value是等于北京欢迎您~,那么输出的结果是北京...。可能你会想,为什么不会北京欢迎您...呢。因为三个点也占了三个字符,所以北京+三个点的字符长度就是5。
truncatechars_html
类似于truncatechars,只不过是不会切割html标签。示例代码如下:
{{ value|truncatechars:5 }}
如果value是等于<p>北京欢迎您~</p>,那么输出将是<p>北京...</p>。
下面开始讲讲自定义过滤器
自定义过滤器笔记:
-
首先在某个app中,创建一个python包,叫做
templatetags,注意,这个包的名字必须为templatetags,不然就找不到。 -

-
在这个
templatetags包下面,创建一个python文件用来存储过滤器。 -
在新建的python文件中,定义过滤器(也就是函数),这个函数的第一个参数永远是被过滤的那个值,并且如果在使用过滤器的时候传递参数,那么还可以定义另外一个参数。但是过滤器最多只能有2个参数。
from django import template
register = template.Library()
def greet(value, word):
return value + word
register.filter("greet", greet)
- 在写完过滤器(函数)后,要使用
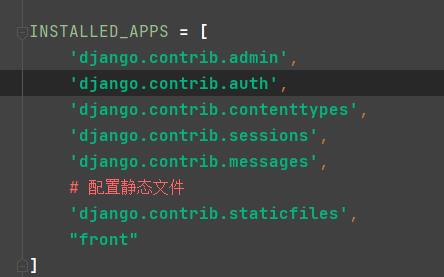
django.template.Library.filter进行注册。 - 还要把这个过滤器所在的这个app添加到
settings.INSTALLED_APS中,不然Django也找不到这个过滤器。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
"aricle"
]
- 在模板中使用
load标签加载过滤器所在的python包。 - 可以使用过滤器了。
{#加载过滤器#}
{% load my_filter %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{{ value|greet:"world" }}
</body>
</html>
django.template.Library.filter还可以当作装饰器来使用。如果filter函数没有传递任何参数,那么将会使用这个函数的名字来作为过滤器的名字。
模版结构优化
引入模版
有时候一些代码是在许多模版中都用到的。如果我们每次都重复的去拷贝代码那肯定不符合项目的规范。一般我们可以把这些重复性的代码抽取出来,就类似于Python中的函数一样,以后想要使用这些代码的时候,就通过include包含进来。这个标签就是include。
业务场景
footer.html 和 header.py 界面是固定的,我们需要更换中间的内容的时候,则可使用include方法来说决绝重复使用的问题
首先总路由配置
urlpatterns = [
path('index/', include(('users.urls', 'index'), namespace='index')),
]
users中的路由
urlpatterns = [
path('', views.demo_index, ),
path('content/', views.content, name="content"),
path('school/', views.school, name="school")
]
- 如果想要在
include子模版的时候,传递一些参数,那么可以使用with xxx=xxx的形式。示例代码如下:{% include 'header.html' with username='zhiliao' %}
header.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>头部</title>
</head>
<body>
<ul>
<li><a href="/">首页</a></li>
{# 总路由的 index 命名空间 #}
<li><a href="{% url 'index:content' %}">文章</a></li>
<li><a href="{% url 'index:school' %}">学校简介</a></li>
<li>{{ username }}</li>
</ul>
</body>
</html>
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
{% include 'header.html' %}
我是首页
{% include 'footer.html' %}
</body>
</html>
模版继承笔记:
在前端页面开发中。有些代码是需要重复使用的。这种情况可以使用include标签来实现。也可以使用另外一个比较强大的方式来实现,那就是模版继承。模版继承类似于Python中的类,在父类中可以先定义好一些变量和方法,然后在子类中实现。模版继承也可以在父模版中先定义好一些子模版需要用到的代码,然后子模版直接继承就可以了。并且因为子模版肯定有自己的不同代码,因此可以在父模版中定义一个block接口,然后子模版再去实现。
index.html 文件中创建好大体内容,然后创建一个div专门用来使用替换公共的部分,以下是父模版的代码:
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="{% static 'style.css' %}" />
<title>{% block title %}我的站点{% endblock %}</title>
</head>
<body>
<div id="sidebar">
{% block sidebar %}
<ul>
<li><a href="/">首页</a></li>
<li><a href="/blog/">博客</a></li>
</ul>
{% endblock %}
</div>
<div id="content">
{% block content %}{% endblock %}
</div>
</body>
</html>
这个模版,我们取名叫做base.html,定义好一个简单的html骨架,然后定义好两个block接口,让子模版来根据具体需求来实现。子模板然后通过extends标签来实现,示例代码如下:
{% extends "base.html" %}
{% block title %}博客列表{% endblock %}
{% block content %}
{% for entry in blog_entries %}
<h2>{{ entry.title }}</h2>
<p>{{ entry.body }}</p>
{% endfor %}
{% endblock %}
需要注意的是:extends标签必须放在模版的第开始的位置
子模板中的代码必须放在block中,否则将不会被渲染。
如果在某个block中需要使用父模版的内容,那么可以使用{{block.super}}来继承。比如上例,{%block title%},如果想要使用父模版的title,那么可以在子模版的title block中使用{{ block.super }}来实现。
在定义block的时候,除了在block开始的地方定义这个block的名字,还可以在block结束的时候定义名字。比如{% block title %}{% endblock title %}。这在大型模版中显得尤其有用,能让你快速的看到block包含在哪里。
加载静态文件笔记:
在一个网页中,不仅仅只有一个html骨架,还需要css样式文件,js执行文件以及一些图片等。因此在DTL中加载静态文件是一个必须要解决的问题。在DTL中,使用static标签来加载静态文件。要使用static标签,首先需要{% load static %}。加载静态文件的步骤如下:
-
首先确保
django.contrib.staticfiles已经添加到settings.INSTALLED_APPS中。

-
确保在
settings.py中设置了STATIC_URL。

-
可以创建多个static文件,但是为了避免冲突,在这个static文件夹下创建一个当前app的名字的文件夹,再把静态文件放到这个文件夹下,为了避免麻烦,只需要在项目中创建一个static即可。
-
如果有一些静态文件是不和任何
app挂钩的。那么可以在settings.py中添加STATICFILES_DIRS,以后DTL就会在这个列表的路径中查找静态文件。比如可以设置为:
STATICFILES_DIRS = [
os.path.join(BASE_DIR,"static")
]
- 在模版中使用
load标签加载static标签。比如要加载在项目的static文件夹下的style.css的文件。那么示例代码如下:
{% load static %}
<link rel="stylesheet" href="{% static 'style.css' %}">
-
如果不想每次在模版中加载静态文件都使用
load加载static标签,那么可以在settings.py中的TEMPLATES/OPTIONS添加'builtins':['django.templatetags.static'],这样以后在模版中就可以直接使用static标签,而不用手动的load了。 -
如果没有在
settings.INSTALLED_APPS中添加django.contrib.staticfiles。那么我们就需要手动的将请求静态文件的url与静态文件的路径进行映射了。示例代码如下:
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
# 其他的url映射
] + static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)
以上是关于备战Django之模板过滤器的主要内容,如果未能解决你的问题,请参考以下文章