图片音视频浏览播放优化
Posted vector6_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了图片音视频浏览播放优化相关的知识,希望对你有一定的参考价值。
图片、音视频浏览播放优化
之前的文章对即时消息场景中多媒体消息的上传优化进行了分析,本文是多媒体消息流优化的下篇:图片音视频下载、播放的优化。
CDN加速
我们都知道,浏览图片和播放视频的速度与用户跟资源的距离有关,例如下载时提供了多个下载点,北京的用户可以从北京的机房下载图片,而广东的用户可以从广东的节点机房来下载图片,这样让用户和资源实现物理位置上的相邻,以此降低远程访问的耗时,提升下载性能。
这就是一种常用的优化手段,通过 CDN(Content Delivery Network,内容分发网络)对图片和音视频进行加速,来提升用户播放体验。
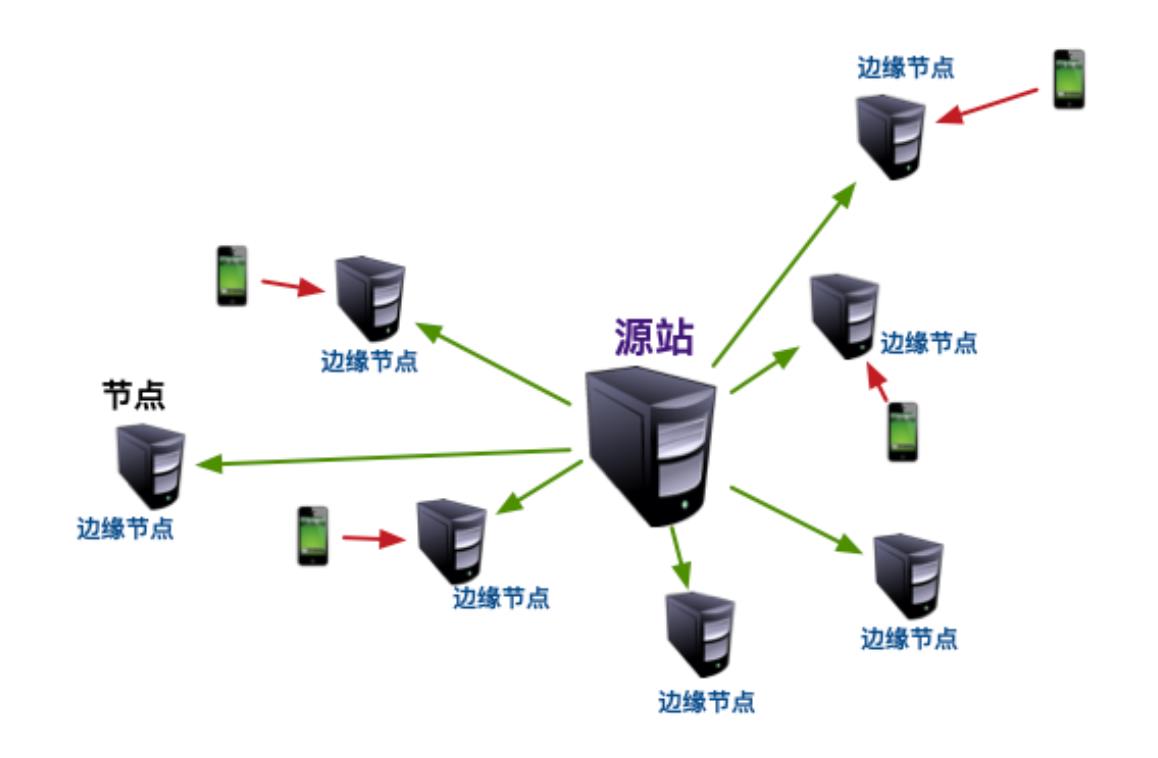
CDN 加速技术,就是将客户端上传的图片、音视频发布到多个分布在各地的 CDN 节点的服务器上,当有用户需要访问这些图片和音视频时,能够通过 DNS 负载均衡技术,根据用户来源就近访问 CDN 节点中缓存的图片和音视频消息,如果 CDN 节点中没有需要的资源,会先从源站同步到当前节点上,再返回给用户。

通过这种方式,既能显著提高用户访问的响应速度,也能有效缓解服务器访问量过大带来的对源存储服务的读写压力和带宽压力。
CDN 预热
大部分 CDN 加速策略采用的是“拉模式”,即当用户就近访问的 CDN 节点没有缓存请求的数据时,会直接从文件上传存储的源站下载数据,并更新到这个 CDN 节点的缓存中。
但在即时消息的一些特殊场景中,比如对超高热度的大型聊天室来说,如果采用“拉模式”,可能会导致 CDN 缓存命中率低,高并发的请求都被回源到源站,源站的带宽和存储压力都会比较大。
这种情况下,我们可以采用“预热”的方式,来提前强制 CDN 节点回源并获取最新文件。大部分 CDN 都支持这个功能,通过 CDN 服务提供的 API 接口,把需要预热的资源地址和需要预热的区域等信息提交上去,CDN 收到后,就会触发这些区域的边缘节点进行回源来实现预热。此外,利用 CDN 预热功能,还可以在业务高峰期预热热门的视频和图片等资源,提高资源的访问效率。
边下边播和拖动播放
对于视频消息,一种常见的优化方案是采用边下边播策略。在播放器下载完视频的格式信息、关键帧等信息后,播放器其实就可以开始进入播放,同时结合 HTTP 协议自带支持的 Range 头按需分片获取后续的视频流,从而来实现边下边播和拖动快进。
支持边下边播需要有两个前提条件。
-
格式信息和关键帧信息在文件流的头部。如果这些信息在文件尾部,就没法做到边下边播了。对于格式信息和关键帧信息不在头部的视频,可以在转码完成时改成写入到头部位置。
-
服务端支持 Range 分片获取。有两种支持方式。
- 一种是文件的存储服务本身支持按 Range 获取,比如阿里的对象存储服务 OSS 和腾讯的对象存储服务 COS,都支持分片获取,能够利用存储本身的分片获取机制真正做到“按需下载”。
- 对于不支持分片获取的存储服务来说,还可以利用负载均衡层对 Range 的支持来进行优化。比如,nginx 的 HTTP Slice 模块就支持在接收到 Range 请求后从后端获取整个文件,然后暂存到 Nginx 本地的 Cache 中,这样取下一片时能够直接从 Nginx 的 Cache 中获取,不需要再次向后端请求。这种方式虽然仍存在首次获取速度慢和 Cache 命中率的问题,但也可以作为分片下载的一种优化策略。
图片压缩和视频转码
另一种优化下载性能的策略是对图片、视频进行压缩和转码,在保证清晰度的情况下尽量降低文件的大小,从而提升下载的性能和降低网络开销。
分辨率自适应
针对图片下载性能的优化,一个比较重要的优化点是“分辨率自适应”。比如,在消息会话里的图片,我们可以使用低分辨率的缩略图来显示,等用户点击缩略图后再去加载大图,因为低分辨率的缩略图一般都只有几十 KB,这样加载起来也比较快。一般服务端会提前压缩几种常见的低分辨率的缩略图,然后按照终端机器的分辨率来按需下载。
WebP 和渐进式 JPEG
WebP 是 Google 推出的一种支持有损压缩和无损压缩的图片文件格式,在保持相同质量的前提下,WebP 格式的图片比同样的 PNG 或 JPEG 图片要小 30% 左右,因此目前已经被互联网界广泛使用。
另一个图片格式的优化手段是“渐进式 JPEG”。JPEG 分两种,一种是基线 JPEG,是最常见的 JPEG 图格式,采用简单的自上而下的方式进行编码和解码,一般都是图片从上而下逐行加载;另一种是渐进式 JPEG,将图像划分为多个扫描区域,第一次扫描以模糊或低质量设置显示图像,后续扫描再逐步提高图像质量,因此我们会看到有一个从模糊到清晰的过程。
采用渐进式 JPEG 压缩的图片,能够在加载图像时提供低分辨率的“预览”,加载体验更好;还有一个好处是,渐进式 JPEG 在图片大小超过 10KB 时,相对基线 JPEG 压缩比更高。
但需要注意的是:渐进式 JPEG 编码比传统基线 JPEG 的编码速度慢了 60%,所以还需要权衡性能和成本的平衡。
H.265 转码
视频的重要参数码率,即数据传输时单位时间传送的数据 BPS。同一种编码格式下,码率越高,视频越清晰;反之码率太低,视频清晰度不够,用户体验会下降。但码率太高,带宽成本和下载流量也相应会增加。
目前,主流的视频格式采用 H.264 编码,H.265(又名 HEVC)是 2013 年新制定的视频编码标准。同样的画质和同样的码率,H.265 比 H.264 占用的存储空间要少 50%,因此在实现时,我们可以通过 H.265 来进行编码,从而能在保证同样画质的前提下降低码率,最终达到降低带宽成本和省流量的目的。但 H.265 的编码复杂度远高于 H.264(10 倍左右),因此服务端转码的耗时和机器成本也相应会高很多。很多公司也并不会全部都采用 H.265 编码,而是只选取部分热点视频来进行 H.265 编码,通过这种方式,在降低转码开销的同时来尽量提升 H.265 视频的覆盖度。
预加载
对于短视频的播放,通常要追求的指标是一秒内成功开播率,对此,一个比较通用的优化策略是:对视频流进行“部分提前加载”。
- 比如 WiFi 场景下,在用户打开聊天会话页时,自动触发当前页中的小视频进行预加载,为了平衡流量和播放体验,一般只需要预加载部分片段,后续如果用户继续观看,就可以通过边下边播的方式再去请求后面的视频流。
- 预加载可以按时间或者大小来限制。比如,我们可以设定预加载 3s 的视频流,或者设定预加载 512KB 的视频流。
推流
针对图片和音视频的浏览、播放的体验优化,我们还可以借助即时消息自身的“长连接”优势,通过长连接将部分带宽占用较小的资源推给接收方。例如:
- 之前提到语音消息会通过长连接将音频流推送给接收方。
- 同样,对于图片的缩略图和视频的封面图也可以通过长连接实时将资源推送下去,从而减少了加载耗时,提升了用户体验。
但是如果音频或者缩略图过大,可能会阻塞普通消息的通道,因此我们应该尽量只对小的音频或者缩略图进行推流。如果业务场景中需要直接推送视频流或者原图的,可以通过长连通知客户端重新发起一个新的临时连接,来进行流的传输。
小结
以上是关于图片音视频浏览播放优化的主要内容,如果未能解决你的问题,请参考以下文章
如何优化 mp4 视频以在浏览器中尽可能流畅地播放 (HTML5)