Exp # 使用PicGo + Gitee实现 Typora 的图床
Posted LRcoding
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Exp # 使用PicGo + Gitee实现 Typora 的图床相关的知识,希望对你有一定的参考价值。
1. 建立gitee图床仓库
1.1 新建仓库
注册gitee 的账号,进入主页面
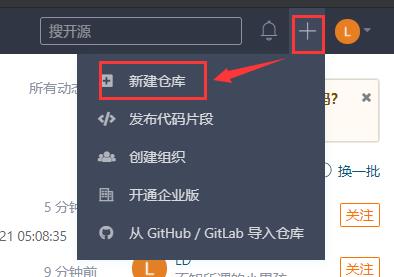
点击右上角的 + 号,新建仓库

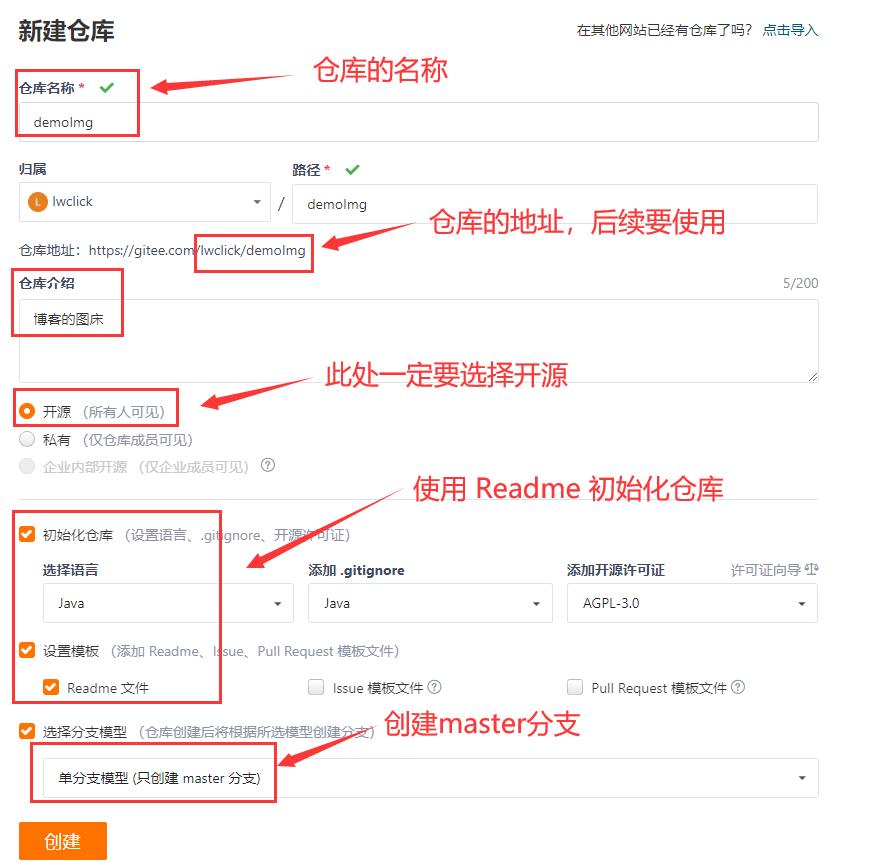
如下图,进行仓库的配置:

1.2 获取token
点击右上角头像,进入设置

点击左侧的私人令牌,然后点击生成新令牌

把 projects 这一项选上,其他的随个人需求进行选择
点击提交后,会让你验证登录密码,然后会出来一串数字,这串数字就是你的token,复制保存下来,一会儿要用(这个token只会明文显示这一次,忘了的话需要重新生成一个)

2. 配置picGo
2.1 安装picGo
前往 picGo官网 下载安装包,此处下载的是 windows版本的

2.2 下载插件
安装完成以后,打开主界面,找到最下面的 插件设置:

(此处要先安装 node.js 之后才能安装插件)搜索 gitee 进行插件的安装,此处使用的是 gitee-uploader 1.1.2 这一个插件

2.3 配置插件
打开图床设置,选择 gitee进行配置

-
repo:仓库的地址,格式为
用户名/仓库名称
-
branch:分支,此处填入 master
-
token:之前复制保存的token
-
path:路径,一般写 img
-
customPath:提交消息,和下一项 customURL 都不用填
确定保存即可
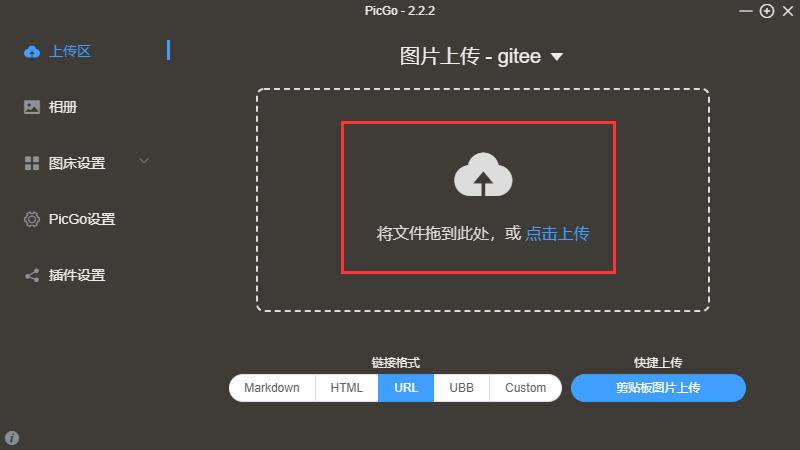
2.4 测试上传

3. Typora安装及配置
3.1 安装
前往 Typora官网 下载安装,无脑下一步即可

3.2 配置
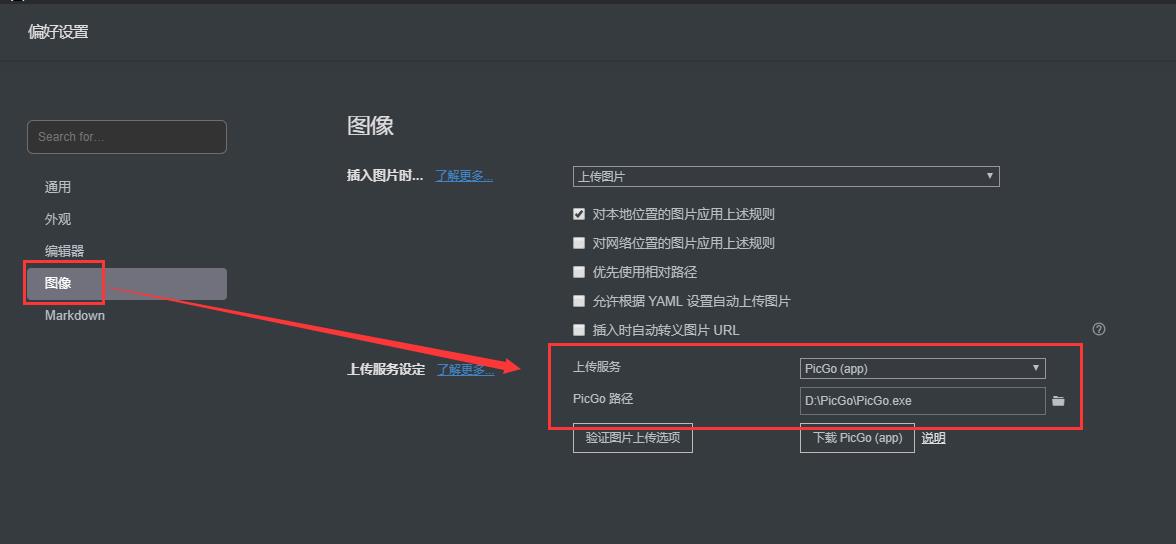
打开 “文件” ==》 “偏好设置”
-
根据自己的需求设置 插入图片时… 的响应操作
-
在 上传服务设定 处,
上传服务选择 picGo(app),PicGo 路径选择picGo的安装路径(注意加 PicGo.exe) -
在 上传服务设定 处,
上传服务选择 picGo(app),PicGo 路径选择picGo的安装路径(注意加 PicGo.exe)

以上是关于Exp # 使用PicGo + Gitee实现 Typora 的图床的主要内容,如果未能解决你的问题,请参考以下文章