Exp# 使用Github+hexo创建个人博客
Posted LRcoding
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Exp# 使用Github+hexo创建个人博客相关的知识,希望对你有一定的参考价值。
我的博客:www.lwclick.com
一、购买域名(非必须)
看个人喜好,阿里云,腾讯云等,均可。推荐阿里云
二、GitHub创建个人仓库
- 登录GitHub,登录或者使用你的邮箱注册
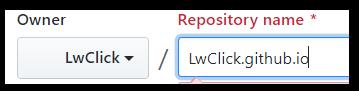
- 点击GitHub中的Create repository创建新仓库
- 仓库名称为:用户名.github.io(必须这样写),用户名为GitHub账号
- 其他默认即可
- 创建完成后不要关闭浏览器

三、安装Git
-
下载Git,安装,除安装路径外,一律默认即可
-
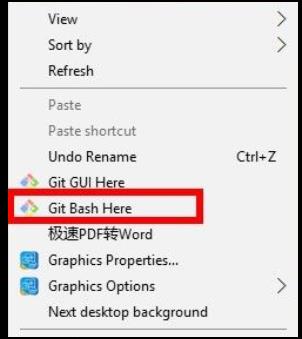
安装完成后,在桌面空白处右击,选择Git Bash Here(安装失败请重试)

-
配置你的用户信息
git config --global user.name "你的GitHub用户名" git config --global user.email "你的GitHub注册邮箱" -
生成ssh密钥,直接三个回车即可(省去每次推送都需要输入密码的麻烦)
ssh-keygen -t rsa -C "你的GitHub注册邮箱" -
找到生成的 .ssh 文件夹(C盘下)中的 id_rsa.pub,将内容复制
-
回到GitHub,点击右上角头像 – settings – SSH and GPG keys – New SSH Key
title随便起,将复制的内容粘贴进去,点击 Add SSH key完成
-
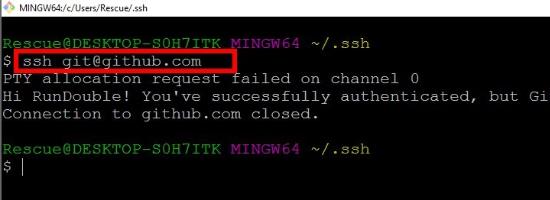
在Git Bash中检测
ssh git@github.com

四、安装nodejs
-
下载Node.js,一路默认即可
-
检测是否安装成功,在命令窗口(cmd)中输入
node -v npm -v
五、安装Hexo
-
在电脑的某个位置新建一个文件夹,可以命名为 Blog(后面多次使用,请注意)
-
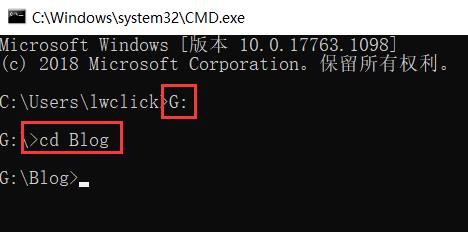
进入该文件夹,在此处打开命令窗口(一直保持打开状态,后面一直使用)
方式1:按住shift键,右击鼠标,选择在此处打开命令窗口 注意:不是PowerShell窗口 方式2:打开运行(win + r),输入cmd,进入Blog文件夹所在路径(我的在G盘下)

-
先安装cnpm,可以更快的下载文件
npm install -g cnpm --registry=https://registry.npm.taobao.org 安装完成后检测: cnpm -v -
利用cnpm安装Hexo
cnpm install -g hexo-cli -
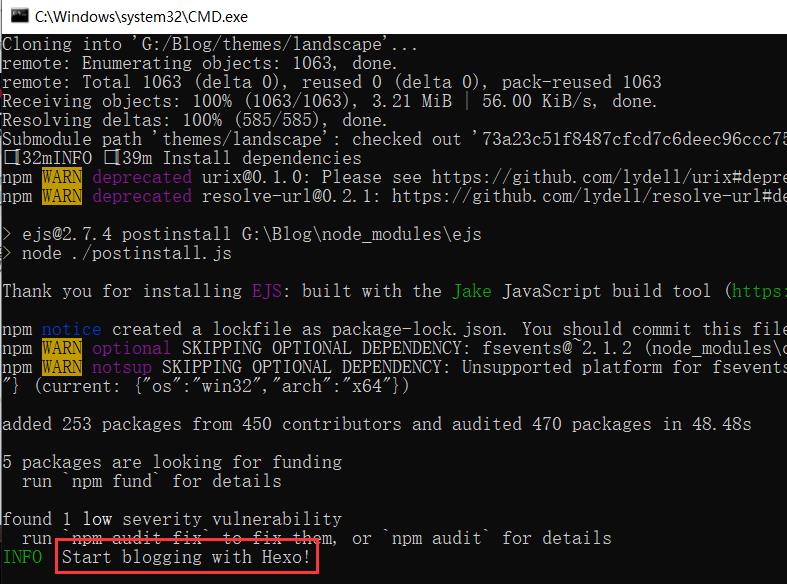
初始化博客,成功页面如下
hexo init

-
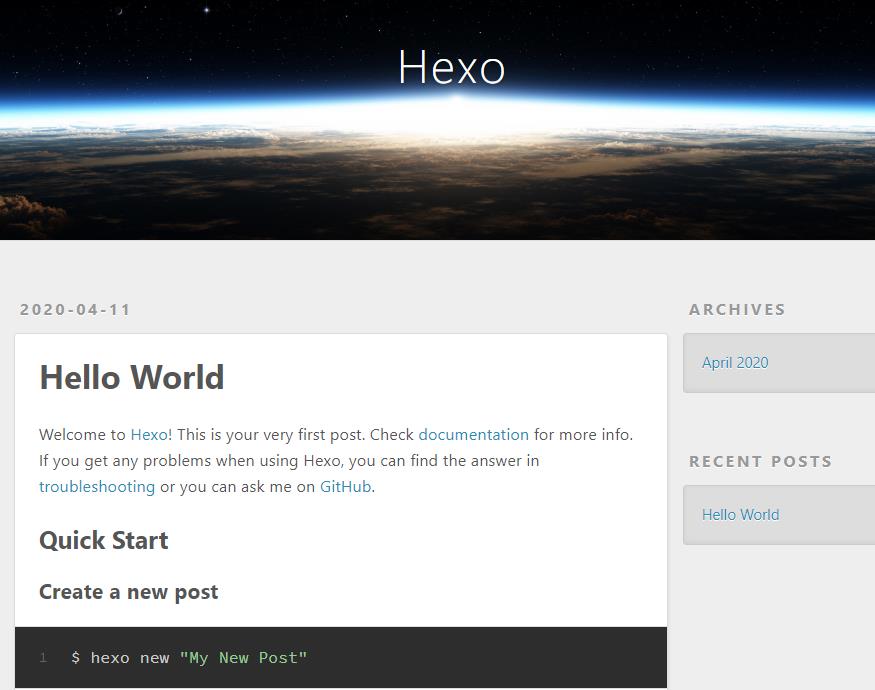
测试博客是否初始化成功(命令稍后介绍)
hexo g hexo s 在浏览器输入 localhost:4000

六、推送网站
-
站点配置文件: Blog 目录下的 _config.yml文件,可以看到themes
-
主题配置文件: Blog目录下,themes文件内,进入不同的主题文件夹,下面的 _config.yml文件
-
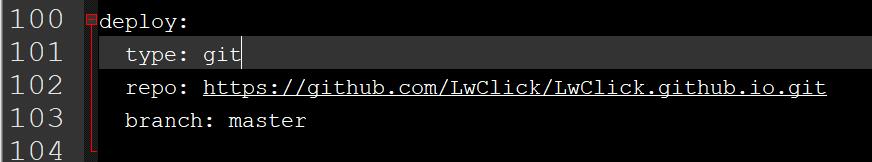
进入站点配置文件 _config.yml,翻到最后,写上如下内容, 注意冒号后面的空格

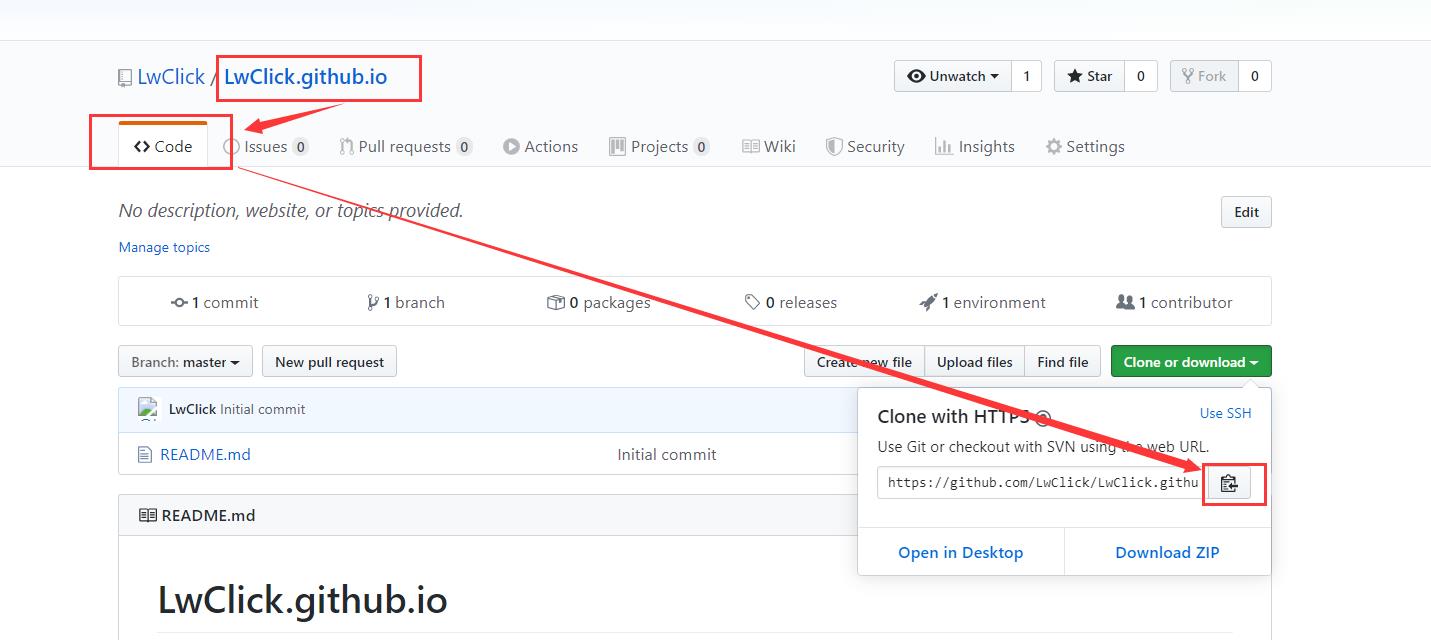
repo的地址:

-
安装Git部署插件
cnpm install hexo-deployer-git --save -
再次输入命令(clean清除之前的缓存),期间会让你输入一次GitHub的账号和密码,进行验证
hexo clean hexo g hexo d 结束后,浏览器输入 用户名.github.io 即可访问
七、绑定域名(非必须)
- 登录到阿里云,进入管理控制台的域名列表,找到你的个性化域名,进入解析

- 添加三条解析记录,除了将lwclick更换为你的用户名之外,其他默认

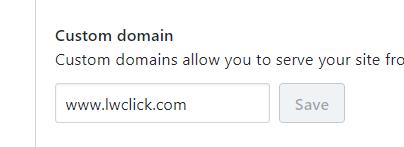
- 登录GitHub,进入之前创建的仓库,点击settings,往下翻,设置Custom domain,输入你的域名

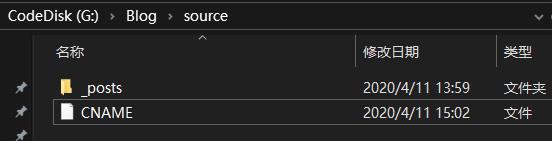
- 进入Blog文件夹下的source目录
- 新建文本文件,输入你的域名 lwclick.com(不需要带有www)
- 另存为所有文件

-
再次输入命令,输入域名即可访问博客
hexo clean hexo g hexo d
八、更换主题
-
自定义自己的主题,hexo主题
-
我是用的随大流的Next主题,将Next主题下载到Blog目录的themes主题下的next文件夹中
git clone https://github.com/iissnan/hexo-theme-next themes/next -
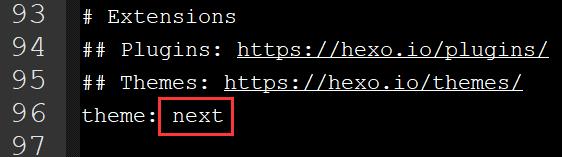
打开站点的_config.yml配置文件

-
打开主题的_config.yml配置文件,找到Scheme Settings,选择next主题的三个样式 #是注释
-
修改完成后,继续,访问查看效果
hexo clean hexo g hexo d
九、发布文章
-
新建文章(Blog根目录下的source文件夹中的_post文件夹中多了一个 文章名字.md 文件)
hexo n "文章名字" -
使用markdown语法进行编写,请自行学习
-
执行命令
hexo clean hexo g hexo d
十、个性化操作
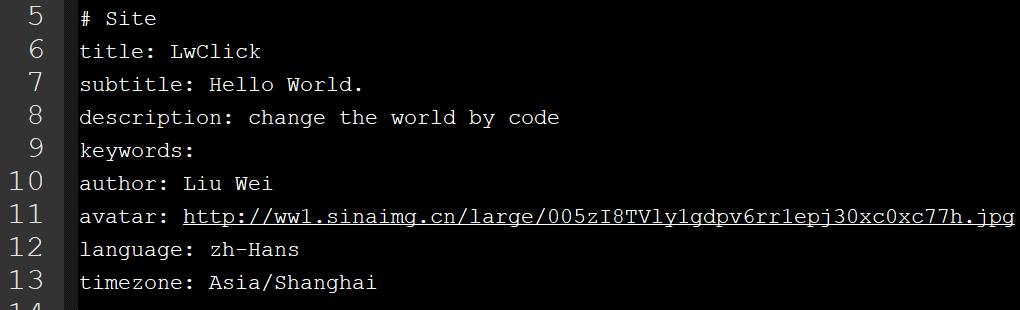
- 在站点配置文件_config.yml修改基本的站点信息

依次是网站标题、副标题、网站描述、作者、网站头像外部链接(自行搜索图床使用)、网站语言、时区等
以上是关于Exp# 使用Github+hexo创建个人博客的主要内容,如果未能解决你的问题,请参考以下文章