vscode技巧(LTS)
Posted WILLPOWER-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vscode技巧(LTS)相关的知识,希望对你有一定的参考价值。
文章目录
快捷键
官方快捷键pdf
官方键位设置说明
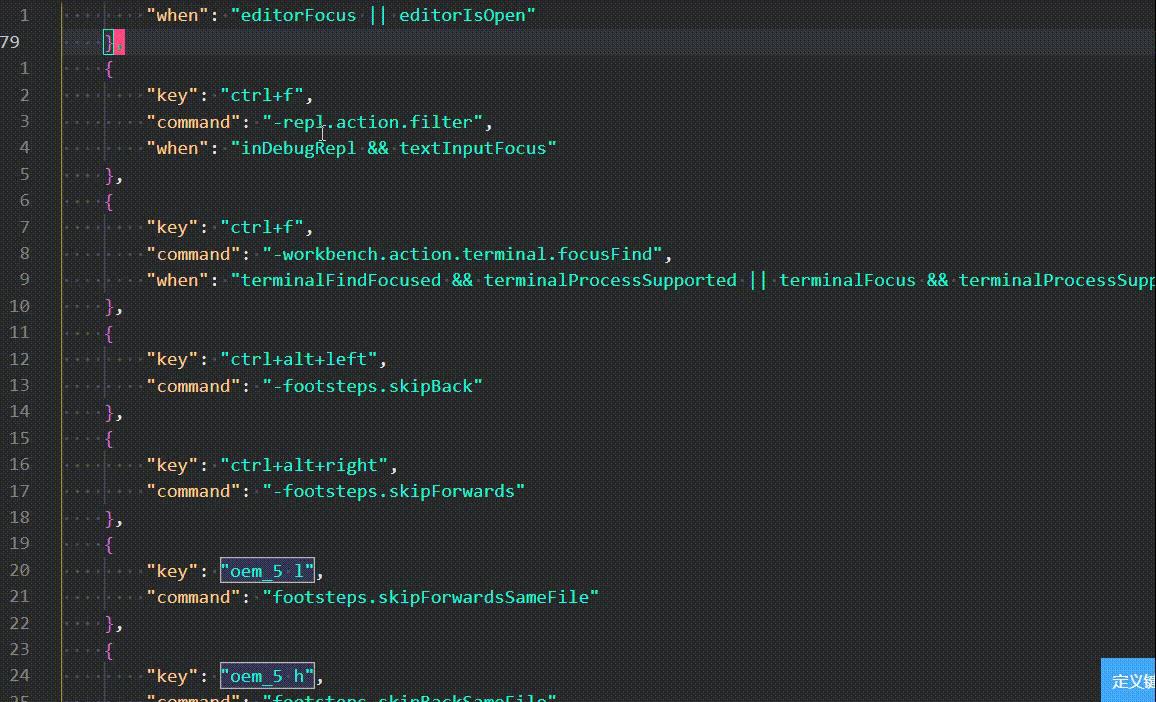
用户写的键位绑定默认在安装目录中的keybindings.json文件中

点击设置进入按键快捷方式界面->按键打开右上方的这个进入设置

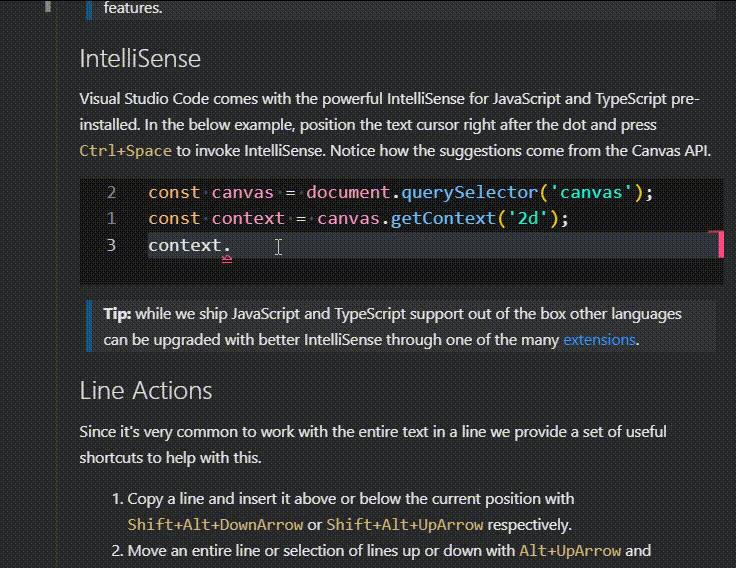
ctrl + space:给建议等

ctrl + /:注释和解注释
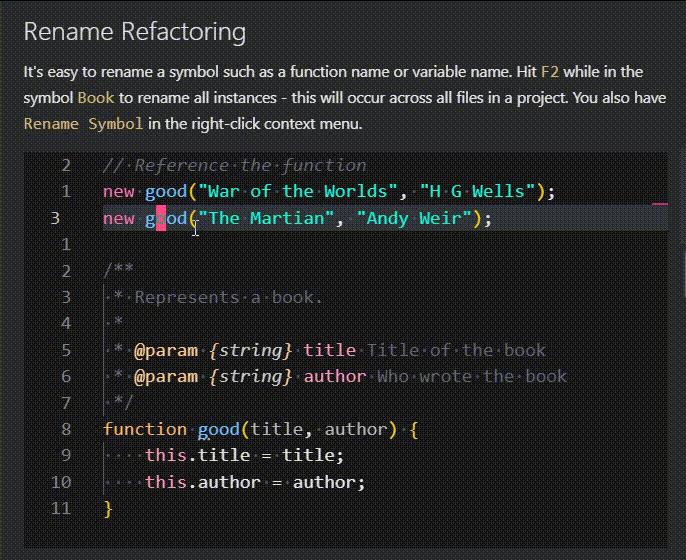
F2:整体改变值

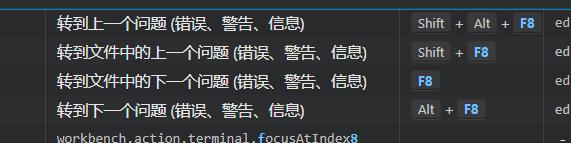
shift+alt+F8:转到上—个问题(错误、警告、信息)
shift+F8:转到文件中的上一个问题(错误、警告、信息)
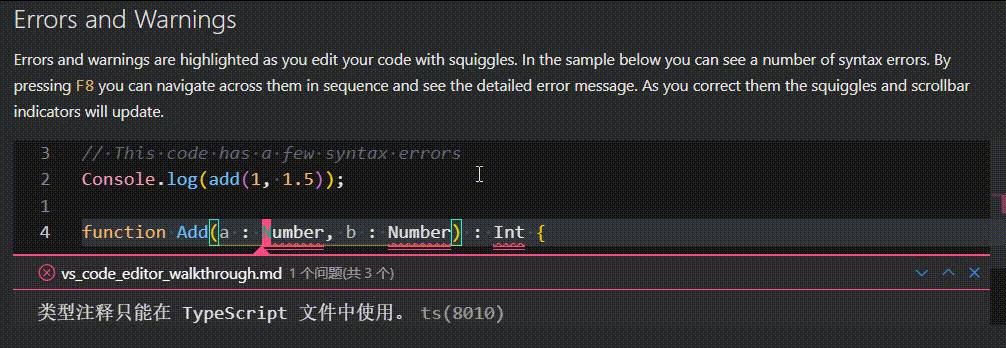
F8:转到文件中的下一个问题(错误、警告、信息)
alt+F8:转到下一个问题(错误、警告、信息)


将下—个查找匹配项添加到选择
将上个选择内容移动到上—查找匹配项

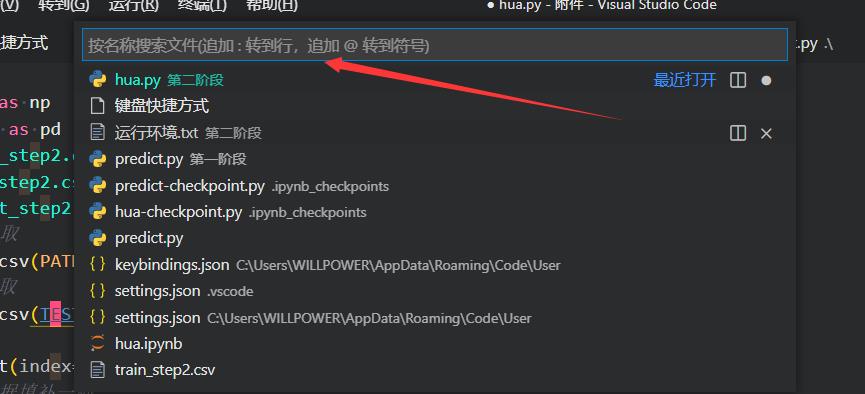
ctrl+e:转到文件

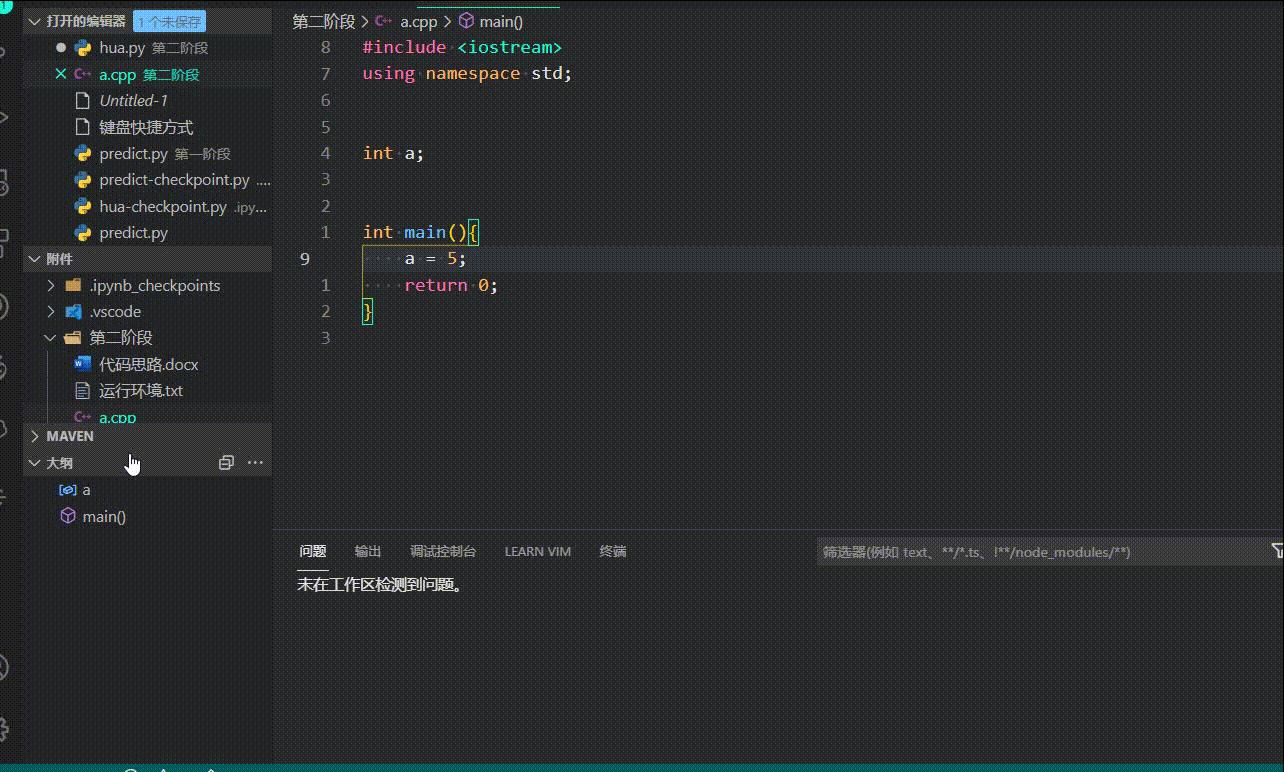
使用@即可转到变量或者标志或者函数(此功能适合mardown、python、C等等
tricks
Snippets
搜索user-defined snippets即可设定自己的代码片段

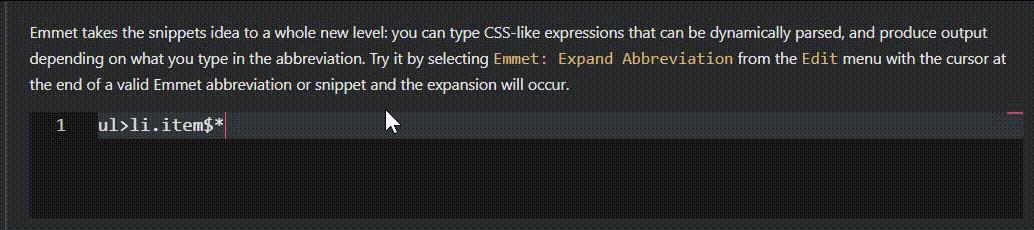
Emmet
要使用tab键展开Emmet缩写和片段,请使用Emmet。triggerExpansionOnTab setting。查看关于Emmet在VS Code中的文档来了解更多

移动视图

搜索
可以保存搜索记录以及搜索所显示的行数
Search Editor: Apply Changes插件可以将搜索的东西直接更改非常方便
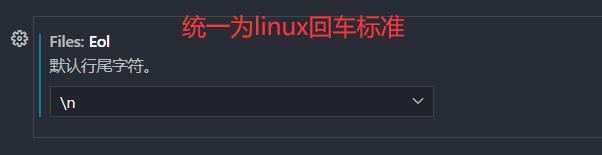
回车

自动格式化
"editor.formatOnType": true控制编辑器在键入一行后是否自动格式化该行。
FAQ
cmake没有补全
一定要确定安装cmake没有,还有就是工具
cmake使用的工具链不对
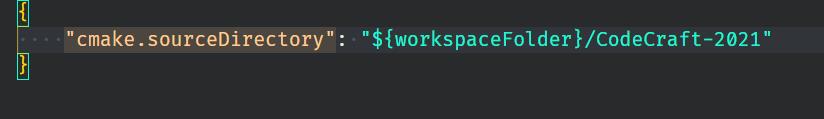
确保vocde找到你的cmakelist文件,然后配置cmakelist的时候,vscode会帮你把工具链填好

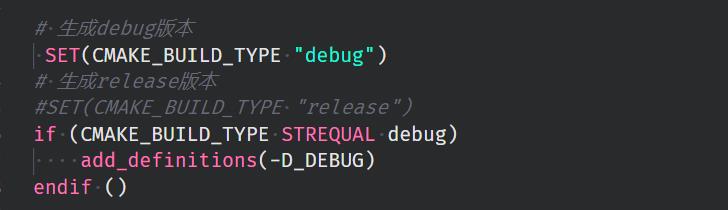
断点不可捕获(灰色)
这是因为没有设置调试版本

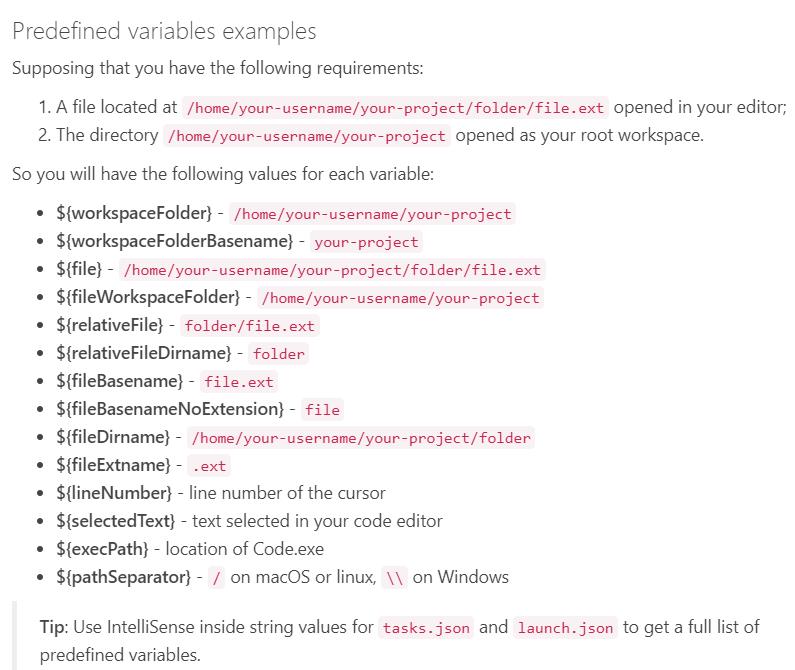
launch.json和task.json
预定义变量
以上是关于vscode技巧(LTS)的主要内容,如果未能解决你的问题,请参考以下文章