echarts怎么设置饼图与引导线间距
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts怎么设置饼图与引导线间距相关的知识,希望对你有一定的参考价值。
参考技术A list2=[2, 1, 0, 0, 0, 0]%>
var myChart = echarts.init(document.getElementById('chart1'));
var option =
title :
text: '项目结构分析',
x:'center'
,
tooltip :
show: true
,
legend:
orient: 'vertical',
x: "left",
echarts怎么控制圆饼图的大小
echarts控制圆饼图的大小代码及方法如下:
1、创建一个新的静态页面pie.html,介绍Echarts的核心JS文件。

2、在元素中插入一个DIV pie容器,并设置其宽度和高度。

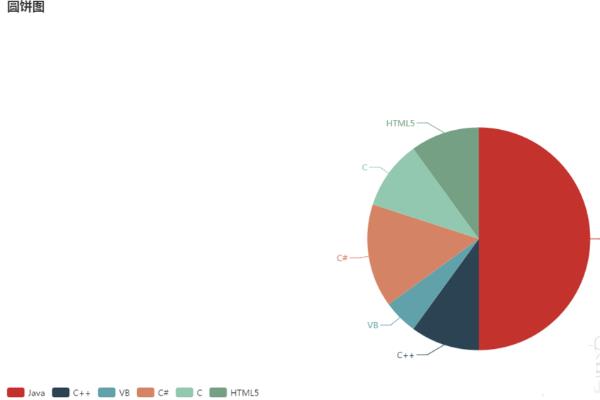
3、编写生成饼图图形的核心代码,包括数据源和样式。

4、预览静态页面、查看饼图效果、单击饼块。

5、添加饼块图例切换事件,打印饼图参数,修改参数值,实现对饼图大小的控制。

6、再次预览界面,可以看到饼图效果,并单击饼图进行分区。

echarts控制圆饼图的大小代码及方法如下:
1、新建静态页面pie.html,并引入echarts核心js文件。

2、在<body></body>元素内插入div饼图容器,设置其宽度和高度。

3、编写生成饼图图形的核心代码,有数据源和样式。

4、预览该静态页面,查看饼图效果,分别点击饼图块。

5、添加饼图块图例切换事件,并打印出饼图参数,更改参数值即可实现圆饼图大小的控制。

6、再次预览该界面,可以查看到饼图效果,并点击饼图分块。


这个参数就是控制饼图大小的
参考技术C 解决这个问题参考的是将鼠标移动到扇形上的显示方法:tooltip :
trigger: 'item',
formatter: "a <br/>b : c (d%)"
,
从而得来这个问题的解决方案(蓝色字体):
series : [
name:'访问来源',
type:'pie',
radius : '55%',
center: ['50%', '60%'],
data:[
value:335, name:'直接访问',
value:310, name:'邮件营销',
value:234, name:'联盟广告',
value:135, name:'视频广告',
value:1548, name:'搜索引擎'
],
itemStyle:
normal:
label:
show: true,
formatter: 'b : c (d%)'
,
labelLine :show:true
] 参考技术D 上面的答非所问~~
已测试~
radius : '55%', ------------这个属性设置图的大小
center: ['50%', '60%'],-----这个属性设置图的上下左右的位置
以上是关于echarts怎么设置饼图与引导线间距的主要内容,如果未能解决你的问题,请参考以下文章