ES6装饰器的使用
Posted Smile沛沛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6装饰器的使用相关的知识,希望对你有一定的参考价值。
ES6装饰器的使用
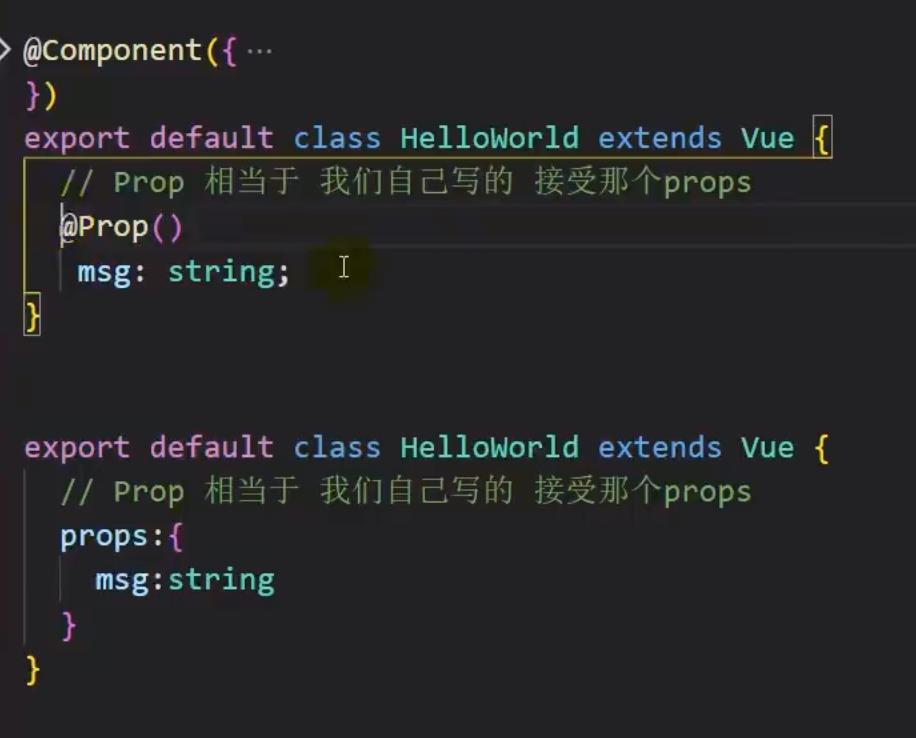
- 装饰器:是一种与类相关的语法,用来注释和修改类和类相关的方法和属性。许多面向对象的语言都有这个功能。一般和类class 相关,普通的方法不要去使用
- 装饰器是一种函数,写法是
@函数名,它可以放在类和类的方法定义前。装饰器就是执行函数,给类或者类下面的属性方法加一些控制条件 - 装饰器
- 给类或者类属性驾驶一些其他代码
- 可以代码复用
@decorator
class A(){
}
//等同于
class A(){
//decorator是一个函数,相当于调用它给A类可以加上一些其他代码,加上属性等
A = decorator(A)
}
//实例.在类或者类属性方法上写上@函数名,就相当于调用这个函数
function testfunc(target){
target.isok = true; //相当于Myclass.isok = true
console.log('i am test func',target)
}
@testfunc
class Myclass{
}
function readonly(target,name,descriptor){
console.log(target) //当前的class,即Person
console.log(name) //装饰的属性或方法名
//configuerable修改、enumerable枚举是否可for in循环、writeable、value对象属性默认值
console.log(descriptor)
return descriptor;
}
class Person{
@readonly
abc(){
console.log('add func ')
}
}

以上是关于ES6装饰器的使用的主要内容,如果未能解决你的问题,请参考以下文章