小白学前端化腐朽为神奇-Bootstrap实现表单美化(day02-6)
Posted 长安紫薯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小白学前端化腐朽为神奇-Bootstrap实现表单美化(day02-6)相关的知识,希望对你有一定的参考价值。
功能需求
利用bootstrap实现html页面的美化,包括:文本输入框、单选框、多选框、下拉框、按钮相关样式。
技术介绍
Bootstrap是Twitter推出的一个用于前端开发的开源工具包。简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。
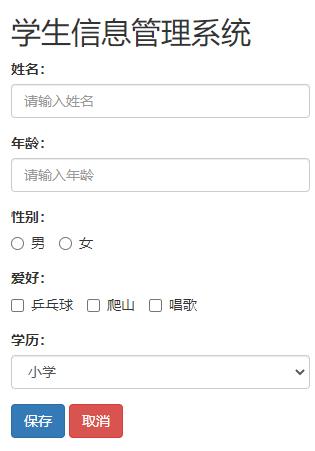
界面原型

代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单练习</title>
<!-- 引入外部第三方css文件,rel固定值:样式表,href链接地址
.min意思最小文件,压缩(把文件所有内容换行和空格缩进都去掉)一行,文件相对比较小
120988 英文字格式
-->
<link rel="stylesheet" href="css/bootstrap.min.css" />
</head>
<body>
<form id="stuForm" method="post" action="http://localhost:8080/stumis/student">
<div class="container">
<h3>学生信息管理系统mis</h3>
<div class="form-group">
<!-- lable标签 for属性光标定位,点击后可以对应id的框 -->
<label for="name">姓名:</label>
<!-- 文本输入框,h5新特性placeholder属性 -->
<input type="text" name="name" id="name"
class="form-control"
placeholder="请输入姓名..."
/>
</div>
<div class="form-group">
<label for="age">年龄:</label>
<input type="number" name="age" id="age"
class="form-control"
placeholder="请输入年龄..."
/>
</div>
<div class="form-group">
<label for="sex">性别:(单选框)</label>
<!-- radio互斥,同名会只能选择一个 -->
<label class="radio-inline">
<input type="radio" name="sex" id="sex" checked="checked" value="1"/> 男
</label>
<label class="radio-inline">
<input type="radio" name="sex" id="sex" value="0"/> 女
</label>
</div>
<div class="form-group">
<label for="hobby">爱好:(多选)</label>
<label class="checkbox-inline">
<input type="checkbox" checked="checked" name="hobby" id="hobby" value="1"/> 乒乓球
</label>
<label class="checkbox-inline">
<input type="checkbox" name="hobby" id="hobby" value="2"/> 爬山
</label>
<label class="checkbox-inline">
<input type="checkbox" name="hobby" id="hobby" value="3"/> 唱歌
</label>
</div>
<div class="form-group">
<label>学历:(下拉框)</label>
<!-- 单选,选择“幼儿园”,表单提交“1”,性能高-->
<select name="edu" id="edu">
<option value="1">幼儿园</option>
<option value="2">小学</option>
<option value="3">初中</option>
<option value="4">高中</option>
<option value="5">大专</option>
<option value="6" selected="selected">本科</option>
<option value="7">研究生</option>
<option value="8">博士</option>
</select>
</div>
<div class="form-group">
<!-- class属性支持多个样式,样式之间空格隔开 -->
<input class="btn btn-primary" type="button" id="btnSave" value="保存" onclick="doSubmit()"/>
<button class="btn btn-danger" id="btnClear">取消</button>
</div>
</div>
</form>
</body>
<script>
function doSubmit(){
var form = document.getElementById('stuForm');
form.submit();
}
</script>
</html>
以上是关于小白学前端化腐朽为神奇-Bootstrap实现表单美化(day02-6)的主要内容,如果未能解决你的问题,请参考以下文章
小白学前端化腐朽为神奇-HTML+CSS3实现永和小票(day01-2)
小白学前端化腐朽为神奇-HTML+CSS3实现课程页(day02-3)
小白学前端化腐朽为神奇-HTML+CSS3实现圆头像(day02-1)
小白学前端化腐朽为神奇-HTML+CSS3实现电影票(day01-3)