Vue.js V-bind基本用法
Posted MyAzhe0ci3
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js V-bind基本用法相关的知识,希望对你有一定的参考价值。
V-bind基本用法
除了内容需要动态来决定外,某些属性我们也希望动态来绑定。
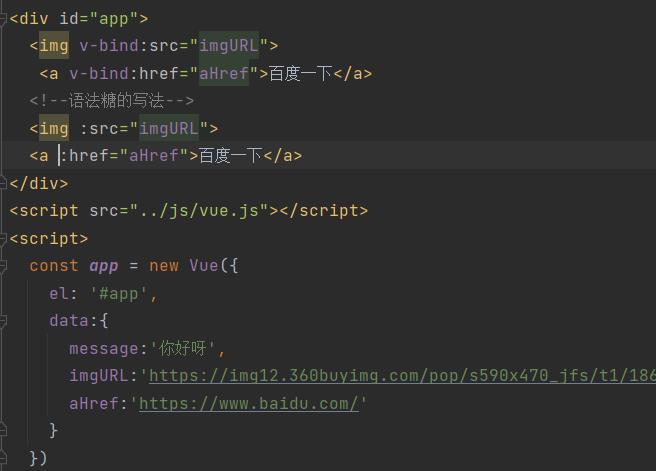
比如动态绑定a元素的href属性
比如动态绑定img元素的src属性
这个时候,我们可以使用v-bind指令:
作用:动态绑定属性
缩写::
v-bind用于绑定一个或多个属性值,或者向另一个组件传递props值
在开发中,有哪些属性需要动态进行绑定呢?
还是有很多的,比如图片的链接src、网站的链接href、动态绑定一些类、样式等等

v-bind有一个对应的语法糖,也就是简写方式
在开发中,我们通常会使用语法糖的形式,因为这样更加简洁。

v-bind绑定class
很多时候,我们希望动态的来切换class,比如:
当数据为某个状态时,字体显示红色。
当数据另一个状态时,字体显示黑色。
绑定方式:对象语法
对象语法的含义是:class后面跟的是一个对象。
用法一:直接通过{}绑定一个类
<h2 :class="{'active': isActive}">Hello World</h2>
用法二:也可以通过判断,传入多个值
<h2 :class="{'active': isActive, 'line': isLine}">Hello World</h2>
用法三:和普通的类同时存在,并不冲突
注:如果isActive和isLine都为true,那么会有title/active/line三个类
<h2 class="title" :class="{'active': isActive, 'line': isLine}">Hello World</h2>
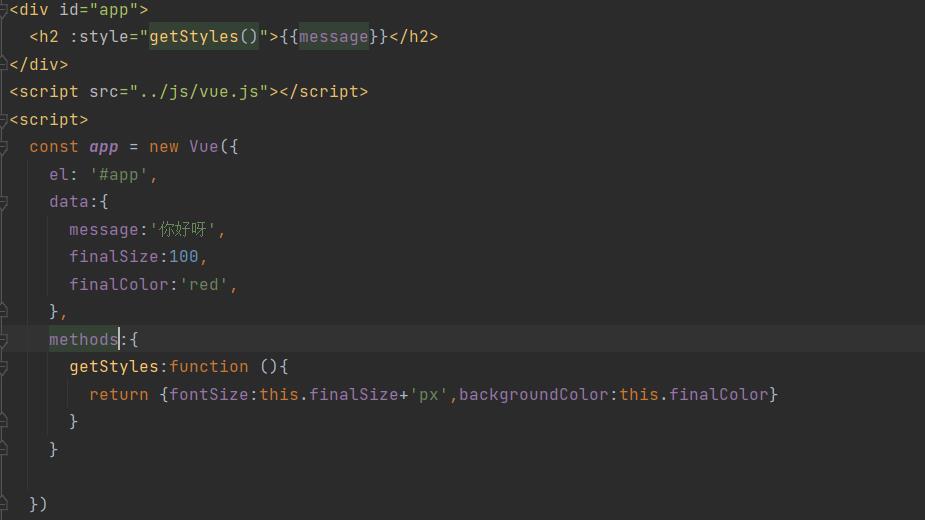
用法四:如果过于复杂,可以放在一个methods或者computed中
注:classes是一个计算属性
<h2 class="title" :class="classes">Hello World</h2>
我们可以利用v-bind:style来绑定一些CSS内联样式。
在写CSS属性名的时候,比如font-size
我们可以使用驼峰式 (camelCase) fontSize
或短横线分隔 (kebab-case,记得用单引号括起来) ‘font-size’
对象语法

以上是关于Vue.js V-bind基本用法的主要内容,如果未能解决你的问题,请参考以下文章