Android之ViewPager的简单使用
Posted Mq_sir
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android之ViewPager的简单使用相关的知识,希望对你有一定的参考价值。
android ViewPager的简单使用
Android 3.0后引入的一个UI控件——ViewPager(视图滑动切换工具)
功能:通过手势滑动可以完成View的切换,一般是用来做APP 的引导页或者实现图片轮播,因为是3.0后引入的,如果想在低版本下使用,就需要引入v4 兼容包
ViewPager就是一个简单的页面切换组件,我们可以往里面填充多个View,然后我们可以左 右滑动,从而切换不同的View,我们可以通过setPageTransformer()方法为我们的ViewPager 设置切换时的动画效果。
和ListView,GridView一样,我们也需要一个Adapter (适配器)将我们的View和ViewPager进行绑定,而ViewPager则有一个特定的Adapter—— PagerAdapter
一、实例1.ViewPager简单的切换
通过滑动去切换View
运行效果:

- 编写activity_main.xml布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<androidx.viewpager.widget.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="600dp"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ViewPagre"
android:layout_gravity="center"/>
</LinearLayout>
- 编写三个布局layout1.xml、layout2.xml、layout3.xml
三个布局都差不多,就只放一个布局了。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:background="#72C43C"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我是第一个分页"
android:textColor="#ff0000"
android:textSize="30sp"
android:layout_marginTop="200dp"
android:layout_gravity="center"/>
</LinearLayout>
- 编写MainActivity活动类
package com.mq.viewpager;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager.widget.PagerAdapter;
import androidx.viewpager.widget.ViewPager;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private ViewPager mViewPager;
private List<View> mViews; //存放视图的数组
private View view1,view2,view3;
private PagerAdapter mPagerAdapter;//适配器
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mViewPager=findViewById(R.id.viewpager);// 实例化viewpager控件
LayoutInflater inflater = getLayoutInflater();//获取布局对象管理
view1=inflater.inflate(R.layout.layout1,null);//实例化view
view2=inflater.inflate(R.layout.layout2,null);
view3=inflater.inflate(R.layout.layout3,null);
mViews=new ArrayList<View>();//将要显示的布局存放到list数组
mViews.add(view1);
mViews.add(view2);
mViews.add(view3);
//实例化一个PagerAdapter的适配器
mPagerAdapter=new PagerAdapter() {
@Override //返回要滑动的VIew的个数
public int getCount() {
return mViews.size();
}
@Override //来判断pager的一个view是否和instantiateItem方法返回的object有关联
public boolean isViewFromObject(@NonNull View view, @NonNull Object object) {
return view==object;
}
@Override //从当前container中删除指定位置(position)的View;
public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {
container.removeView(mViews.get(position));
}
@NonNull
@Override //第一:将当前视图添加到container中,第二:返回当前View
public Object instantiateItem(@NonNull ViewGroup container, int position) {
container.addView(mViews.get(position));
return mViews.get(position);
}
};
mViewPager.setAdapter(mPagerAdapter);//设置适配器
}
}
注意:
使用PagerAdapter必须重写的四个方法:
getCount(): 获得viewpager中有多少个view
destroyItem(): 移除一个给定位置的页面。适配器有责任从容器中删除这个视图。 这是为了确保在finishUpdate(viewGroup)返回时视图能够被移除。
instantiateItem(): ①将给定位置的view添加到ViewGroup(容器)中,创建并显示出来 ②返回一个代表新增页面的Object(key),通常都是直接返回view本身就可以了,当然你也可以 自定义自己的key,但是key和每个view要一一对应的关系
isViewFromObject(): 判断instantiateItem(ViewGroup, int position)函数所返回来的Key与一个页面视图是否是 代表的同一个视图(即它俩是否是对应的,对应的表示同一个View),通常我们直接写 return view == object!
二、实例2.标题栏——PagerTitleStrip与PagerTabStrip
跟随着ViewPager滑动而滑动的标题咯,这两个是官方提供的,一个是普通文字, 一个是带有下划线,以及可以点击文字可切换页面
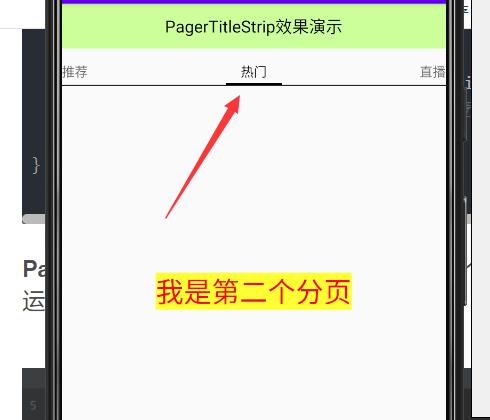
PagerTitleStrip 运行效果:

- 三个view的布局文件还是和实例1中的一样
- 修改activity_main.xml布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="48dp"
android:background="#CCFF99"
android:gravity="center"
android:text="PagerTitleStrip效果演示"
android:textColor="#000000"
android:textSize="18sp" />
<androidx.viewpager.widget.ViewPager
android:id="@+id/viewpager"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center">
<androidx.viewpager.widget.PagerTitleStrip
android:id="@+id/pagertitle"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_gravity="top"
android:textColor="#000000" />
</androidx.viewpager.widget.ViewPager>
</LinearLayout>
- 自定义一个MyPagerAdapter适配器
package com.mq.viewpager;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.viewpager.widget.PagerAdapter;
import java.util.ArrayList;
public class MyPagerAdapter extends PagerAdapter {
private ArrayList<View> mViewlist;
private ArrayList<String> mtitlelist;
public MyPagerAdapter() {
}
public MyPagerAdapter(ArrayList<View> viewlist, ArrayList<String> mtitlelist) {
mViewlist = viewlist;
this.mtitlelist = mtitlelist;
}
@Override
public int getCount() {
return mViewlist.size();//返回view数组大小
}
@Override
public boolean isViewFromObject(@NonNull View view, @NonNull Object object) {
return view==object;
}
@NonNull
@Override
public Object instantiateItem(@NonNull ViewGroup container, int position) {
container.addView(mViewlist.get(position));
return mViewlist.get(position);
}
@Override
public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {
container.removeView(mViewlist.get(position));
}
@Nullable
@Override
public CharSequence getPageTitle(int position) {
return mtitlelist.get(position);
}
}
- 编写MainActivity代码
package com.mq.viewpager;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager.widget.PagerAdapter;
import androidx.viewpager.widget.ViewPager;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private ViewPager mViewPager;
private ArrayList<View> mViews; //存放视图的数组
private View view1,view2,view3;
private MyPagerAdapter mAdapter;//适配器
private ArrayList<String> mtitle;//存放标题的数组
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mViewPager = findViewById(R.id.viewpager);// 实例化viewpager控件
LayoutInflater inflater = getLayoutInflater();//获取布局对象管理
view1 = inflater.inflate(R.layout.layout1, null);//实例化view
view2 = inflater.inflate(R.layout.layout2, null);
view3 = inflater.inflate(R.layout.layout3, null);
mViews = new ArrayList<View>();//将要显示的布局存放到list数组
mViews.add(view1);
mViews.add(view2);
mViews.add(view3);
mtitle = new ArrayList<String>();//存放标题的数组
mtitle.add("推荐");
mtitle.add("热门");
mtitle.add("直播");
mAdapter=new MyPagerAdapter(mViews,mtitle);//实例化适配器
mViewPager.setAdapter(mAdapter);//设置适配器
}
}
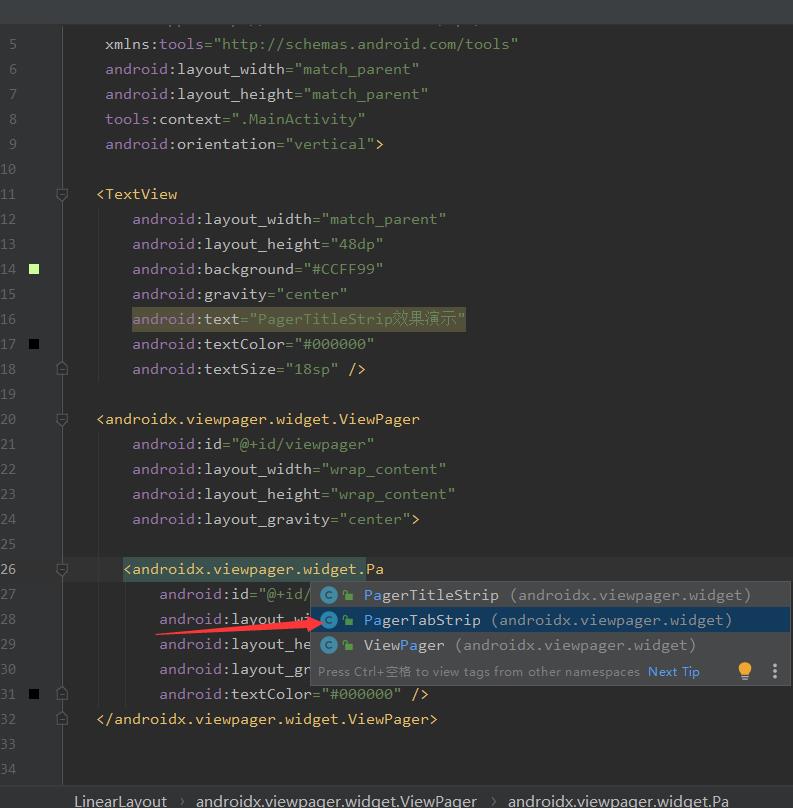
PagerTabStrip :就是比PagerTitleStrip多一个下划线
运行效果:

只要修改activity_main.xml的PagerTitleStrip为PagerTabStrip即可

这些简单的使用样式都太丑,在我们的开发中往往都会和其他控件一起使用。
今天的分享就到这了!ε=ε=ε=ε=ε=ε=┌(; ̄◇ ̄)┘
以上是关于Android之ViewPager的简单使用的主要内容,如果未能解决你的问题,请参考以下文章
Android之实现ViewPager+Fragment左右滑动