Android之ViewFlipper使用详解
Posted Mq_sir
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android之ViewFlipper使用详解相关的知识,希望对你有一定的参考价值。
ViewFlipper的介绍和使用
ViewFlipper是android自带的一个多页面管理控件,且可以自动播放! 和ViewPager不同,ViewPager是一页页的,而ViewFlipper则是一层层的,和ViewPager一样,很多时候, 用来实现进入应用后的引导页,或者用于图片轮播。
一、常用的属性和方法
属性:
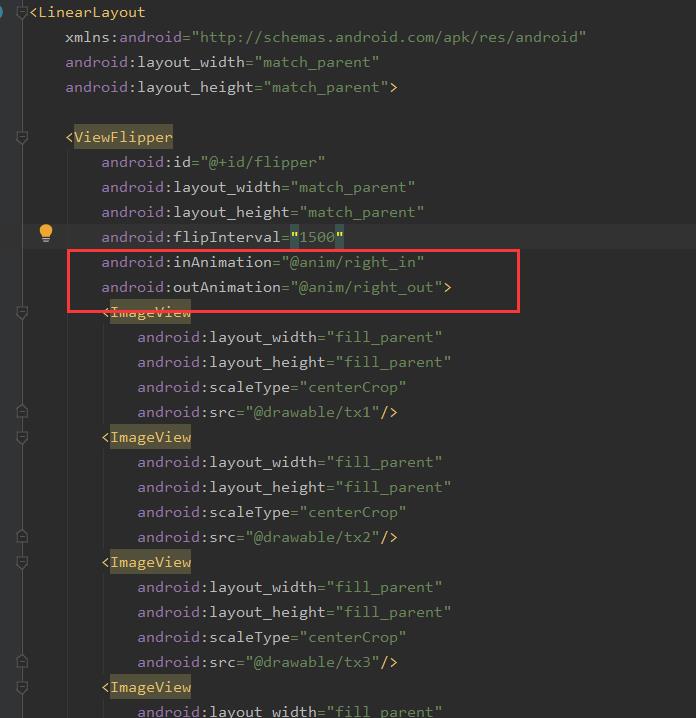
android:inAnimation //设置View或ImageView进入屏幕时使用的动画
android:outAnimation //设置View或ImageView退出屏幕时使用的动画
android:flipInterval //设置View或ImageView之间切换的时间间隔
常用方法:
- setInAnimation:设置View或ImageView进入屏幕时使用的动画
- setOutAnimation:设置View或ImageView退出屏幕时使用的动画
- showNext:调用该方法来显示ViewFlipper里的下一个View或ImageView
- showPrevious:调用该方法来显示ViewFlipper的上一个View或ImageView
- setFilpInterval:设置View或ImageView之间切换的时间间隔
- startFlipping:使用上面设置的时间间隔来开始切换所有的View或ImageView,切换会循环进行
- stopFlipping:停止View或ImageView切换

二、静态导入
运行效果:

实现这个效果非常的简单
- 编写viewpfilper.xml布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ViewFlipper
android:id="@+id/flipper"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:flipInterval="2000">
<ImageView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scaleType="centerCrop"
android:src="@drawable/tx1"/>
<ImageView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scaleType="centerCrop"
android:src="@drawable/tx2"/>
<ImageView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scaleType="centerCrop"
android:src="@drawable/tx3"/>
<ImageView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scaleType="centerCrop"
android:src="@drawable/tx4"/>
</ViewFlipper>
</LinearLayout>
- 编写ViewFliper 活动代码
public class ViewpFilper extends AppCompatActivity {
private ViewFlipper mFilper;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.viewpfilper);
mFilper=findViewById(R.id.flipper);
mFilper.startFlipping();
}
}
当我们添加了动画的时候,效果就变成这样了:

我们在res目录下新建一个anim文件夹,再新建right_in.xml、right_out.xml存放动画

right_in.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="1500"
android:fromXDelta="100%p"
android:toXDelta="0" />
</set>
right_out.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="1500"
android:fromXDelta="0"
android:toXDelta="-100%p" />
</set>
最后在viewpfilper.xml布局文件中引用就行

二、动态导入(支持手势滑动)
我们可以通过对手势的监听,自由的滑动。不滑动也可以自己动。轮播图就是这样效果。
运行效果:

我们在上一个代码的基础上修改。
- 在anim文件下再添加left_in.xml、left_out.xml,让我们左右滑动更加的流畅

left_in.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="500"
android:fromXDelta="-100%p"
android:toXDelta="0" />
</set>
left_in.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="500"
android:fromXDelta="0"
android:toXDelta="100%p" />
</set>
将right_in.xml、right_out.xml的属性android:duration="500"设置为500,和左右进出的一样,不然滑动会很慢,还有左右滑动不和谐
- GestureDetector手势检测器,监听我们的手势动作
并且重写onTouchEvent触发MyGestureListener里的方法
布局文件不变
编写ViewFliper Activity的java代码
public class ViewpFilper extends AppCompatActivity {
private ViewFlipper mFilper;
private GestureDetector mDetector;//手势探测器
private MyGestureListener mMyGestureListener;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.viewpfilper);
mFilper=findViewById(R.id.flipper);
//实例化SimpleOnGestureListener与GestureDetector对象
mMyGestureListener=new MyGestureListener();
mDetector=new GestureDetector(this,mMyGestureListener);
mFilper.startFlipping();
}
@Override
public boolean onTouchEvent(MotionEvent event) {
return mDetector.onTouchEvent(event);
}
private class MyGestureListener extends GestureDetector.SimpleOnGestureListener{
private final static int MIN_MOVE = 200; //最小距离
//OnFling中根据X轴方向移动的距离和速度来判断当前用户是向左滑还是向右滑,
// 从而利用showPrevious()或者showNext()来显示上一张或者下一张图片
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {
if(e1.getX() - e2.getX() > MIN_MOVE){
mFilper.setInAnimation(getApplicationContext(),R.anim.right_in);
mFilper.setOutAnimation(getApplicationContext(), R.anim.right_out);
mFilper.showNext();
}else if(e2.getX() - e1.getX() > MIN_MOVE){
mFilper.setInAnimation(getApplicationContext(),R.anim.left_in);
mFilper.setOutAnimation(getApplicationContext(), R.anim.left_out);
mFilper.showPrevious();
}
return true;
}
}
}
到这里ViewFlipper的基本使用就差不多了。
以上是关于Android之ViewFlipper使用详解的主要内容,如果未能解决你的问题,请参考以下文章