超实用,一口气学会 Centos/Docker/Nginx/Node/Jenkins 等基础操作
Posted 前端达人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了超实用,一口气学会 Centos/Docker/Nginx/Node/Jenkins 等基础操作相关的知识,希望对你有一定的参考价值。
https://juejin.cn/post/6951684431597797389
服务器作为开发的一环,并且现在非常多的商业公司部署在生产环境上的服务器都是CentOS系统! 让我们了解了解也在情理之中!
作为前端开发者,我们应该跳出自己的一亩三分地,跳出舒适区。扩大自己的技术广度和深度,只有这样!我们才能"做大做强,再创辉煌"
本篇文章旨在介绍在 Centos 上的一些常见环境配置技巧,为"前端小白"们在CentOS的道路上更进一步!
Centos

Centos 是一个基于 Linux 的开源免费操作系统,下面列出一些常用操作
# 本地拷贝文件到远程服务器
scp output.txt root@47.93.242.155:/data/
复制代码
-
output.txt:本地文件 -
root:登录远程服务器的账号 -
47.93.242.155:远程服务器的 IP -
/data/:远程服务器的目录
# 拷贝D盘https目录下的所有文件到 远程的 /data 目录
scp D:/https/* root@47.93.242.155:/data
复制代码
本地链接远程 Centos 服务器
ssh \-p 端口 用户名@服务器IP
例子:
ssh -p 22 root@47.93.242.155
# 输入登录密码
# 成功
复制代码
yum 切换为阿里源
cd /etc/yum.repos.d/
curl -o /etc/yum.repos.d/CentOS-Base.repo https://mirrors.aliyun.com/repo/Centos-8.repo
# 重新生成缓存--查看执行结果,如果有aliyun 字样就算成功
yum makecache
复制代码
其他
# 创建 /data/test 目录
mkdir /data/test
# 创建 /data/newtest 目录
mkdir /data/newtest
# 创建 /data/test/index.html 文件
touch /data/test/index.html
# 编辑文件
vi /data/test/index.html
# 查看文件内容
cat /data/www/index.html
# 将 `test`目录下的所有文件复制到 `newtest`目录 下
cp –r /data/test/* /data/newtest
# 删除 /data/newtest/index.html 文件
rm -rf /data/newtest/index.html
# 将 `test`目录下的所有文件移动到新目录 `newtest`目录 下
mv /data/test/* /data/newtest
复制代码
# 查看当前目录的路径
pwd
复制代码
# 检查端口被哪个进程占用
netstat -lnp|grep 88 #88请换为你需要的端口,如:80
复制代码
执行netstat \-lnp|grep 端口号之后会打印出被占用的进程及其编号
# 杀掉编号为1777的进程(请根据实际情况输入)
kill -9 1777
复制代码
查看当前 Centos 操作系统发行版信息
cat /etc/redhat-release
复制代码
nginx 服务器搭建

Nginx 是一个高性能的 HTTP 和反向代理 web 服务器,使用 nginx 网站有:百度、京东、新浪、网易、腾讯、淘宝...。
Centos 下安装 Nginx 服务器
这里我们使用 yum 安装 Nginx 服务器。
yum install -y nginx
复制代码
启动 Nginx 服务器
安装后的 Nginx 没有启动,先启动 Nginx 服务器。
nginx
复制代码
此时,访问 http://<您的域名或IP> 可以看到 Nginx 的测试页面
如果无法访问,请重试用
nginx \-s reload命令重启 Nginx

配置静态服务器访问路径
外网用户访问服务器的 Web 服务由 Nginx 提供,Nginx 需要配置静态资源的路径信息才能通过 url 正确访问到服务器上的静态资源。
打开 Nginx 的默认配置文件 /etc/nginx/nginx.conf ,修改 Nginx 配置
vi /etc/nginx/nginx.conf
复制代码
将默认的 /usr/share/nginx/html; 修改为: /data/www;,如下:
示例代码:/etc/nginx/nginx.conf
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log;
pid /run/nginx.pid;
include /usr/share/nginx/modules/*.conf;
events {
worker_connections 1024;
}
http {
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
include /etc/nginx/mime.types;
default_type application/octet-stream;
include /etc/nginx/conf.d/*.conf;
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name _;
# 修改为以下路径
root /data/www;
include /etc/nginx/default.d/*.conf;
location / {
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
}
复制代码
配置文件将 /data/www/static 作为所有静态资源请求的根路径,如访问: http://<您的域名或IP>/static/index.js,将会去 /data/www/static/ 目录下去查找 index.js/index.html。现在我们需要重启 Nginx 让新的配置生效,如:
nginx -s reload
复制代码
创建第一个静态文件
现在让我们新建一个静态文件,查看服务是否运行正常。
首先让我们在 /data 目录 下创建 www 目录,如:
mkdir -p /data/www
复制代码
在 /data/www 目录下创建我们的第一个静态文件 index.html
touch /data/www/index.html
vi /data/www/index.html
复制代码
示例代码:/data/www/index.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<title>第一个静态文件</title>
</head>
<body>
<h1>Hello world!</h1>
</body>
</html>
复制代码
现在访问 http://<您的域名或IP>/index.html 应该可以看到页面输出 Hello world!
到此,一个基于 Nginx 的静态服务器就搭建完成了,现在所有放在 /data/www 目录下的的静态资源都可以直接通过域名/IP 访问。
如果无显示,请刷新浏览器页面

Nginx 配置 SSL 泛域名证书
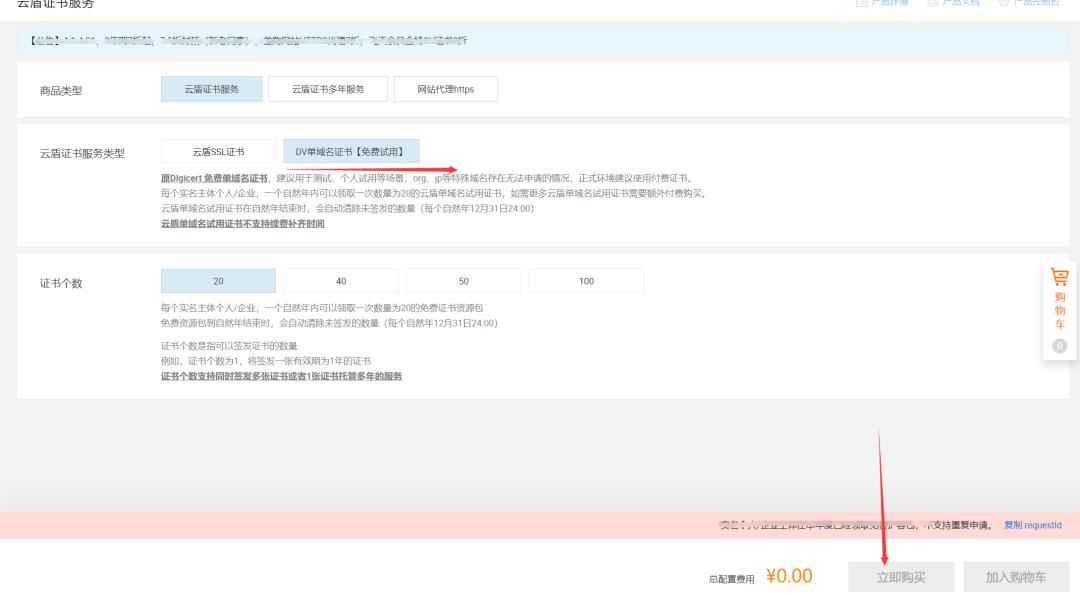
这里使用的是阿里云的免费证书,期限为 1 年

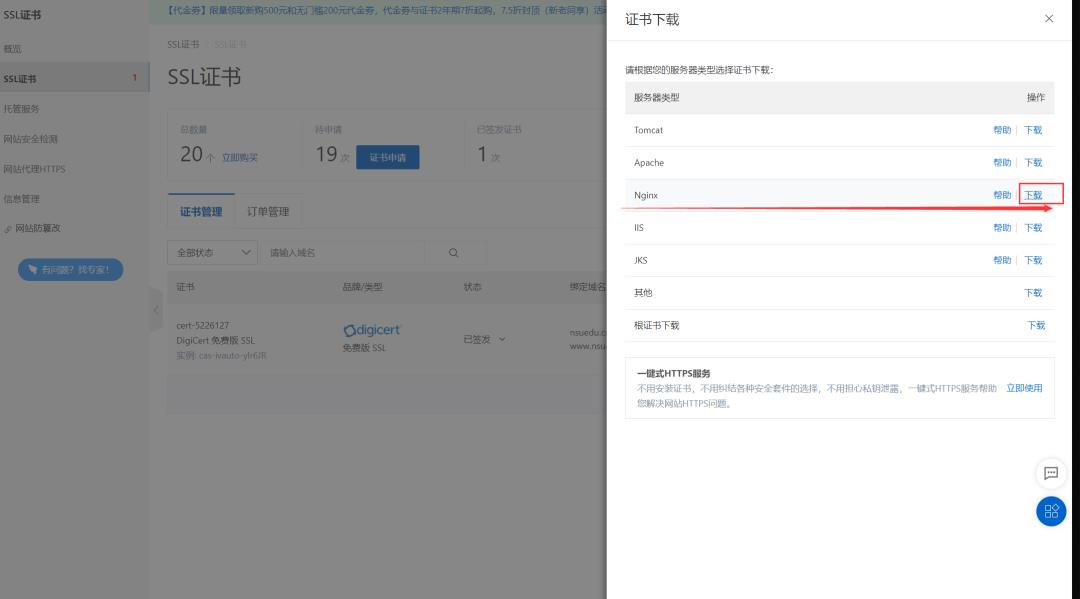
购买成功后进入ssl证书控制台 下载证书

下载申请好的 ssl 证书文件压缩包到本地并解压放到自己喜欢的目录,如D:/https/。(这里是用的 pem 与 key 文件,文件名可以更改)。
在连接服务器的窗口中创建 /data/cert 目录用来存放证书文件
mkdir /data/cert
复制代码
使用 scp 命令上传文件到远程服务器(这里需要新开一个终端,不要使用连接服务器的窗口):
scp D:/https/* root@47.93.242.155:/data/cert
复制代码
上面的意思是拷贝D:/https/目录下的所有文件到远程服务器的 /data/cert目录中
-
D:/https/:本地文件的绝对路径 -
root:通过 root 用户登录到远程服务器 -
47.93.242.155:远程服务器的 ip 地址 -
/data/cert:远程服务器上的路径
开启 443 监听
Nginx 启动后默认只监听 80 端口。
这里我们把 443 端口的监听也一并开启。
编辑全局配置文件
vi /etc/nginx/nginx.conf
复制代码
示例代码:/etc/nginx/nginx.conf,说明都在注释中
# For more information on configuration, see:
# * Official English Documentation: http://nginx.org/en/docs/
# * Official Russian Documentation: http://nginx.org/ru/docs/
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log;
pid /run/nginx.pid;
# Load dynamic modules. See /usr/share/nginx/README.dynamic.
include /usr/share/nginx/modules/*.conf;
events {
worker_connections 1024;
}
http {
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
include /etc/nginx/mime.types;
default_type application/octet-stream;
# Load modular configuration files from the /etc/nginx/conf.d directory.
# See http://nginx.org/en/docs/ngx_core_module.html#include
# for more information.
include /etc/nginx/conf.d/*.conf;
server {
listen 80;
# 修改域名
server_name nsuedu.cn;
# 如果是HTTP请求则重定向到HTTPS
rewrite ^(.*) https://$host$1 permanent;
}
# Settings for a TLS enabled server.
server {
# 服务器端口使用443,开启ssl
listen 443 ssl http2 default_server;
listen [::]:443 ssl http2 default_server;
# 输入你的域名
server_name nsuedu.cn;
# 修改静态文件的路径
root /data/www;
# ssl证书配置
# 修改证书路径一
ssl_certificate "/data/cert/4726867_www.nsuedu.cn.pem";
# 修改证书路径二
ssl_certificate_key "/data/cert/4726867_www.nsuedu.cn.key";
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 10m; #缓存有效期
ssl_ciphers HIGH:!aNULL:!MD5; #加密算法
ssl_prefer_server_ciphers on; #使用服务器端的首选算法
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
location / {
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
}
复制代码
重启 nginx
nginx -s reload
复制代码
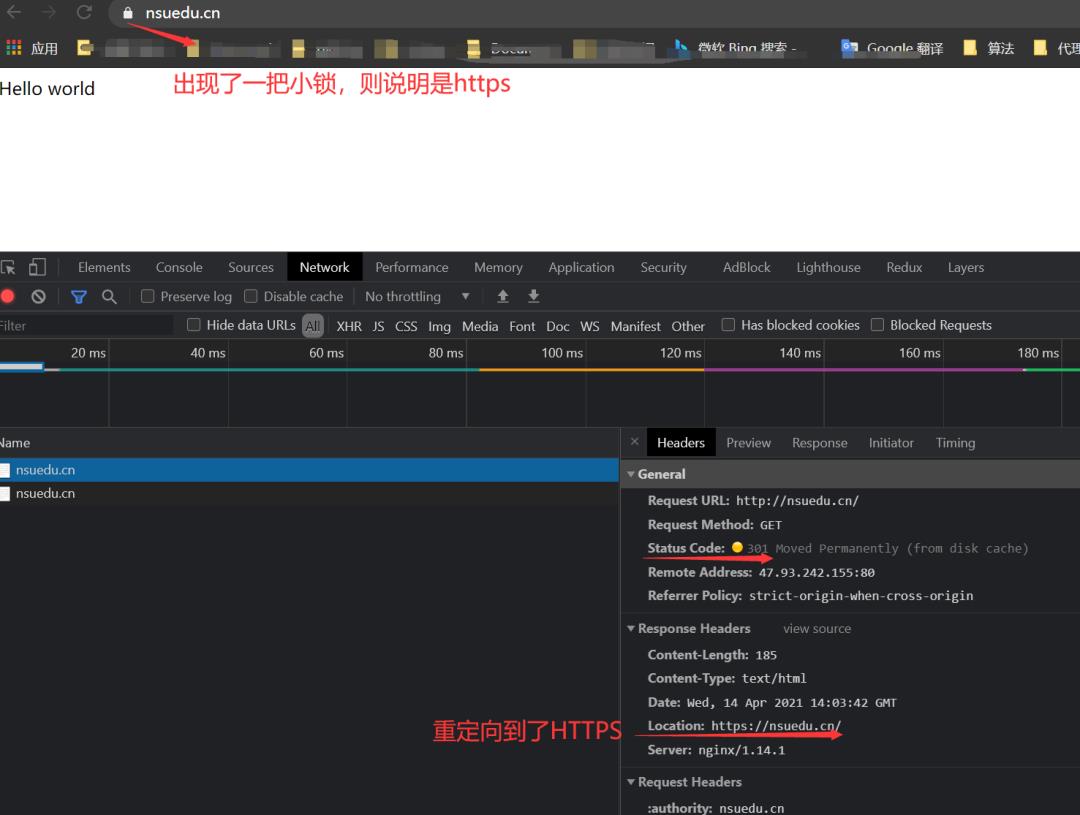
在浏览器中访问http://nsuedu.cn/

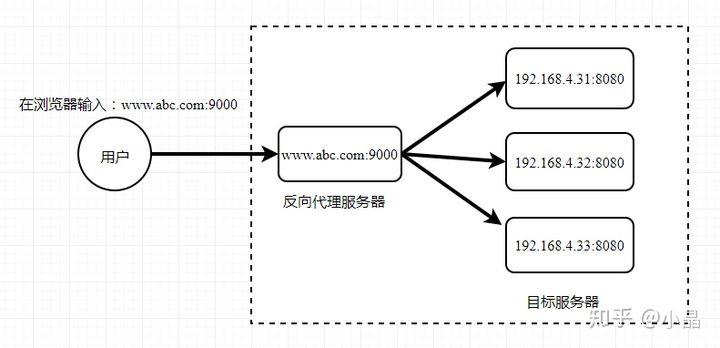
配置 Nginx 反向代理
客户端对代理服务器是无感知的,客户端不需要做任何配置,用户只请求反向代理服务器,反向代理服务器选择目标服务器,获取数据后再返回给客户端。

参考从原理到实战,彻底搞懂 Nginx!
访问路径:/api/getUser
-
当 nginx 配置文件 `proxy_pass` 的 **url 末尾 带`/`时**:
server {
listen 80;
server_name www.123.com;
location /api/ {
proxy_pass http://127.0.0.1:18081/;
}
}
复制代码
代理到后端的路径为:http://127.0.0.1:18081/getUser,省略了匹配到的/api/路径;
-
当 nginx 配置文件 `proxy_pass` 的 **url 末尾 不带`/`时**:
server {
listen 80;
server_name www.123.com;
location /api/ {
proxy_pass http://127.0.0.1:18081;
}
}
复制代码
代理到后端的路径为:http://127.0.0.1:18081/api/getUser,连同匹配到的/api/路径,一起进行反向代理;
Centos 下搭建 Node.js 环境

Node.js 是运行在服务端的 javascript, 是基于 Chrome JavaScript V8 引擎建立的平台。
安装 Node.js 的几种方式
-
方法一:从 EPEL库安装Node.js--yum install nodejs, 不足:安装的node/npm版本较低,需要手动切换版本 -
方法二:使用官方编译过的二进制数据包安装, 不足:安装步骤繁杂 -
方法三: 通过 NVM安装,方便快捷 不足:安装时国外的网不好以上是关于超实用,一口气学会 Centos/Docker/Nginx/Node/Jenkins 等基础操作的主要内容,如果未能解决你的问题,请参考以下文章