Flask教程4-静态HTML页面
Posted 冰岩编程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flask教程4-静态HTML页面相关的知识,希望对你有一定的参考价值。
Flask是Python编写的Web应用框架,微内核的Web框架。
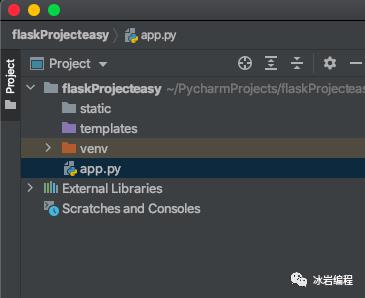
Flask框架创建:在Pycharm专业版(记住一定是专业版,社区版是没有的)中创建项目选择Flask,创建成功后会出现相应文件目录。
Flask框架里面包含有三种文件目录:
static目录:里面储存的是静态文件css样式、js样式、字体格式等
templates目录:里面储存html文件等
app.py文件:用于编写业务逻辑,定义视图函数等

大家可以试着写一个HTML文件,如下面静态页面代码:
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><style>a{text-decoration: none;}#btn{width:300px;border: 1px solid #e85356;background-color: deepskyblue;height: 31px;line-height: 31px;cursor: pointer;letter-spacing: 15px;color: greenyellow;text-align: center;}#ae{width: 40px;cursor: pointer;border: 0.5px solid blue;text-align: center;background-color: goldenrod;}</style></head><body><div id="btn">冰岩编程</div><table border="0px" cellspacing="0px" cellpadding=""><tr><td>Flask是python编写的Web应用框架微内核的web框架</td></tr><tr><td>本文示例Flask渲染html静态文件</td></tr></table></body></html>
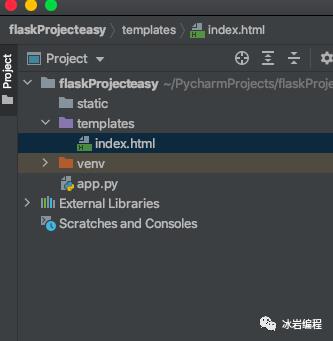
接下来,将html静态文件代码放到templates目录里:

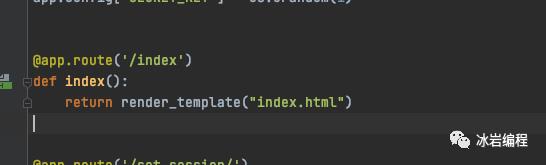
大家可以在程序中写个主页的路由/index,直接定位到该html页面并显示。

这里需要用到render_template函数,在浏览器输入http://127.0.0.1:5000/index,运行结果如下:
点个在看吧~
以上是关于Flask教程4-静态HTML页面的主要内容,如果未能解决你的问题,请参考以下文章