适合初学者练习的vue小Demo
Posted 前端世界升级打怪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了适合初学者练习的vue小Demo相关的知识,希望对你有一定的参考价值。
我在学习vue的第四天时跟着视频练习了一个github搜索的案例,这个案例是使用消息订阅与发布进行组件间通信的,然后是使用axios库进行请求。
案例项目目录构建:

在这之前要下载PubSub JS库,axios库
npm install --save pubsub-js
//ajax请求中常用的两个库
npm install vue-resource --save
npm install axios --save一:入口文件main.js
import Vue from 'vue'
import VueRouter from 'vue-resource'
import App from './App'
//声明使用插件(安装插件)
Vue.use(VueRouter)//所有的vm和组件对象都多了个属性:$http,可以通过它的get()/post()发送ajax情趣
new Vue({//配置对象的属性名都是一些确定的名称,不能随便修改
el:'#app',
components:{App},
template:'<App/>',
})
二:外壳App.vue
<template>
<div class="container">
<Search/>
<UsersMain/>
<!--<users-main></users-main>-->
</div>
</template>
<script>
import Search from './components/Search'
import Main from './components/Main'
export default {
name: "App",
components:{
Search,
UsersMain:Main
}
}
</script>
<style scoped>
</style>
三:Main.vue
<template>
<div>
<h2 v-show="firstView">请输入关键字搜索</h2>
<h2 v-show="loading">请求中...</h2>
<h2 v-show="errorMsg">{{errorMsg}}</h2>
<div class="row" v-show="users.length>0">
<div class="card" v-for="(user, index) in users" :key="index">
<a :href="user.url" target="_blank">
<img :src="user.avatarUrl" style='width: 100px'/>
</a>
<p class="card-text">{{user.username}}</p>
</div>
</div>
</div>
</template>
<script>
import PubSub from 'pubsub-js'
import axios from 'axios'
export default {
data () {
return {
firstView: true, // 是否显示初始页面
loading: false, // 是否正在请求中
users: [], // 用户数组
errorMsg: '' //错误信息
}
},
mounted () {
// 订阅消息(search)
PubSub.subscribe('search', (message, searchName) => { // 点击了搜索, 发ajax请求进行搜索
// 更新数据(请求中)
this.firstView = false
this.loading = true
this.users = []
this.errorMsg = ''
// 发ajax请求进行搜索
const url = `https://api.github.com/search/users?q=${searchName}`
axios.get(url)
.then(response => {
// 成功了, 更新数据(成功)
this.loading = false
this.users = response.data.items.map(item => ({
url: item.html_url,
avatarUrl: item.avatar_url,
username: item.login
}))
})
.catch(error => {
// 失败了, 更新数据(失败)
this.loading = false
this.errorMsg = '请求失败!'
})
})
}
}
</script>
<style>
.card {
float: left;
width: 33.333%;
padding: .75rem;
margin-bottom: 2rem;
border: 1px solid #efefef;
text-align: center;
}
.card > img {
margin-bottom: .75rem;
border-radius: 100px;
}
.card-text {
font-size: 85%;
}
</style>
四:Search.vue
<template>
<section class="jumbotron">
<h3 class="jumbotron-heading">Search Github Users</h3>
<div>
<input type="text" placeholder="enter the name you search" v-model="searchName"/>
<button @click="search">Search</button>
</div>
</section>
</template>
<script>
import PubSub from 'pubsub-js'
export default {
name: "Search",
data(){
return{
searchName: ''
}
},
methods:{
search(){
const searchName =this.searchName.trim()
if (searchName){
//发布一个search消息
PubSub.publish('search',searchName)
}
}
}
}
</script>
<style scoped>
</style>
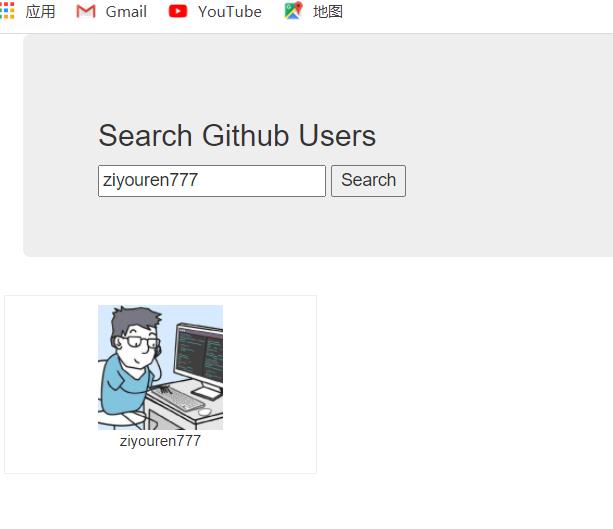
五:结果展示;

结尾:
小彩蛋:上图搜索的结果是我github账户名,也欢迎各位访问关注。
以上是关于适合初学者练习的vue小Demo的主要内容,如果未能解决你的问题,请参考以下文章