JSONAJAXi18n国际化
Posted ascto
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JSONAJAXi18n国际化相关的知识,希望对你有一定的参考价值。
JSON、AJAX、i18n国家化
JSON
什么是JSON?
JSON是一种轻量级的数据交换格式。易于人阅读和编写,同时也易于机器解析和生成。JSON采用完全独立于语言的文本格式,而且很多语言都提供了对json的支持,(c,c++,c#,java,js,python)。这样就使得json成为理想的数据交换格式。
json是一种轻量级的数据交换格式。
轻量级指的是跟xml做比较。
数据交换指的是客户端和服务器之间的业务数据的传输格式。
json在javascript中的使用
json的定义
json是由键值对组成,并且由花括号包围。每个键由引号引起来,键和值之间使用冒号进行分割,多组键值对之间使用逗号进行分隔。
<script type="text/javascript">
// json的定义
var jsonObj={
"key1":12,
"key2":"abc",
"key3":true,
"key4":[11,"a",false]
"key5":{
"key5_1":51,
"key5_2":"52"
},
"key6":[{
"key6_1_1":611,
"key6_1_2":612
},{
"key6_2_1":621,
"key6_2_2":622
}]
};
</script>
json的访问
json就是一个对象。json中的key可以理解为对象中的一个属性。json中的key访问就跟访问对象的属性一样:json对象.key
alert(jsonObj.key1)获取值为:12
json的两个常用方法
json的存在有两种形式
1.以对象的形式存在。叫json对象
2.以字符串的形式存在。叫json字符串
一般我们要操作json中的数据时,需要json对象的格式。
我们要在客户端和服务器之间进行数据交换的时候,使用json字符串。
JSON.stringify():把json对象转换为json字符串
JSON.parse():把json字符串转换为json对象
<script type="text/javascript">
var jsonObjString=JSON.stringify(jsonObj);//像Java中的toStirng方法
alert(jsonObjString);
// json字符串转json对象
var jsonobj2=JSON.parse(jsonObjString);
alert(jsonobj2);
</script>
JSON在Java中的使用
需要先导入jar包gson-2.2.4.jar
javaBean和json的互转
public void test1(){
Person person=new Person(1,"测试");
//创建Gson对象实例
Gson gson=new Gson();
//toJson方法可以把Java对象转化为json字符串
String personJsonString= gson.toJson(person);
System.out.println(personJsonString);
/*fromJson把json字符串转换为Java对象*/
Person person1=gson.fromJson(personJsonString,Person.class);
System.out.println(person1);
}
List和json的互转
public class PersonListType extends TypeToken<List<Person>> {
}
public void test2(){
List<Person> list=new ArrayList<>();
list.add(new Person(1,"一号选手"));
list.add(new Person(2,"二号选手"));
Gson gson=new Gson();
String list2=gson.toJson(list);
System.out.println(list2);
//转回来
List<Person> list1= gson.fromJson(list2,new PersonListType().getType());
System.out.println(list1);
Person person=list1.get(0);
System.out.println(person);
}
map和json转换
public class PersonMapType extends TypeToken<HashMap<Integer, Person>> {
}
public void test3(){
Map<Integer,Person> personMap=new HashMap<>();
personMap.put(1,new Person(1,"一号选手"));
personMap.put(2,new Person(2,"二号选手"));
Gson gson=new Gson();
String pm= gson.toJson(personMap);
System.out.println(pm);
Map<Integer,Person> personMap1= gson.fromJson(pm,new PersonMapType().getType());
System.out.println(personMap1);
}
AJAX
什么是Ajax请求
AJAX是指一种创建交互式网页应用的网页开发技术。
Ajax是一种浏览器通过js异步发起请求,局部更新页面的技术。
原生Ajax请求的示例
package servlet;
import com.google.gson.Gson;
import pojo.Person;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class AjaxServlet extends BaseServlet {
protected void javaScriptAjax(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("请求过来了");
Person person=new Person(1,"一号");
//转换为json格式的字符串
Gson gson=new Gson();
String personJsonString=gson.toJson(person);
resp.getWriter().write(personJsonString);
}
}
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="pragma" content="no-cache" />
<meta http-equiv="cache-control" content="no-cache" />
<meta http-equiv="Expires" content="0" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function ajaxRequest() { //在这里使用JavaScript语言发起Ajax请求,访问服务器ajaxselvlet中JavaScriptAjax
// 1、我们首先要创建XMLHttpRequest
var xmlHttpRequest=new XMLHttpRequest();
// 2、调用open方法设置请求参数
xmlHttpRequest.open("GET","http://localhost:8080/10_json_ajax_i18n/ajaxServlet?action=javaScriptAjax",true)
//4、在send方法前绑定onreadystatechange事件,处理请求完成后的操作。
xmlHttpRequest.onreadystatechange=function(){
if (xmlHttpRequest.readyState==4&&xmlHttpRequest.status==200){
//把响应的数据显示在页面上
var jsonObj=JSON.parse(xmlHttpRequest.responseText);
document.getElementById("div01").innerHTML="编号:"+jsonObj.id+",姓名:"+jsonObj.name;
}
}
// 3、调用send方法发送请求
xmlHttpRequest.send();
}
</script>
</head>
<body>
<button onclick="ajaxRequest()">ajax request</button>
<div id="div01">
</div>
</body>
</html>
局部更新
jax局部更新,浏览器地址栏不会发生变化
局部更新不会舍弃原来的页面内容
同步请求与异步请求
同步请求原理:
当浏览器向服务器发送同步请求时,服务处理同步请求的过程中,浏览器会处于等待的状态,服务器处理完请求把数据响应给浏览器并覆盖浏览器内存中原有的数据,浏览器——重新加载页面并展示服务器响应的数据。
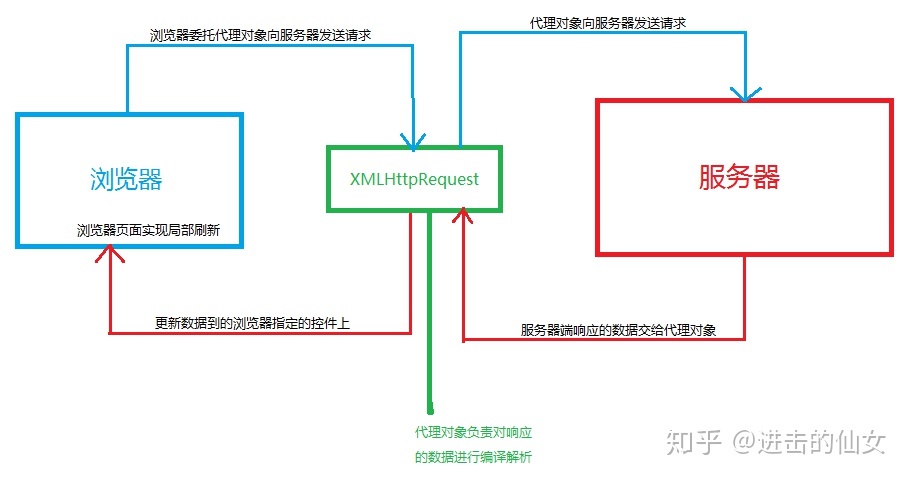
异步请求原理:
浏览器把请求交给代理对象—XMLHttpRequest(绝大多数浏览器都内置了这个对象),由代理对象向服务器发起请求,接收、解析服务器响应的数据,并把数据更新到浏览器指定的控件上。从而实现了页面数据的局部刷新

jQuery中的Ajax请求
$.ajax方法
utl 表示请求的地址
type 表示请求的类型GET/POST请求
data表示发送给服务器的数据 格式有两种:1.name=value&name=value 2. {key:value}
success请求成功,响应的回调函数
dataType 响应的数据类型 text,xm,json
<script type="text/javascript">
$("#ajaxBtn").click(function(){
$.ajax({
url:"http://localhost:8080/10_json_ajax_i18n/ajaxServlet",
data:"action=jQueryAjax",
type:"GET",
success:function (data) {
// var jsonObj=JSON.parse(data)
$("#msg").html(" 编号"+data.id+"姓名"+data.name);
},
dataType:"json"
});
});
</script>
. g e t 方 法 和 .get方法和 .get方法和.post方法
url
data
callback 成功的回调函数
type
<script type="text/javascript">
// ajax--get请求
$("#getBtn").click(function(){
$.get("http://localhost:8080/10_json_ajax_i18n/ajaxServlet","action=jQueryGET",function (data) {
$("#msg").html(" get 编号"+data.id+",姓名"+data.name);
},"json");
});
// ajax--post请求
$("#postBtn").click(function(){
// post请求
$.post("http://localhost:8080/10_json_ajax_i18n/ajaxServlet","action=jQueryPOST",function (data) {
$("#msg").html(" post 编号"+data.id+",姓名"+data.name);
},"json");
});
</script>
$.getJSON方法
url
data
callback
表单序列化serialize()
serialize()可以把表单中所有的表单项的内容都获取到,并以name=value&name=value的形式拼接
i18n国际化
什么是i18n?
国际化(Internationaliation) 指的是同一个网站可以支持多种不同的语言,以方便不同国家,不同语种的用户访问。
苹果公司这种方案并不适合全部公司,而我们希望相同的一个网站,而不同人访问的时候可以根据用户所在的区域显示
不同的语言文字,而网站的布局样式等不发生改变。于是就有了我们说的国际化,国际化总的来说就是同一个网站不同国家的人来访问可以显示出不同的语言。但实际上这
种需求并不强烈,一般真的有国际化需求的公司,主流采用的依然是苹果公司的那种方案,为不同的国家创建不同的页
面。所以国际化的内容我们了解一下即可。国际化的英文Internationalization,但是由于拼写过长,老外想了一-个简单的写法叫做I18N,代表的是Internationalization
这个单词,以1开头,以N结尾,而中间是18个字母,所以简写为18N。以后我们说18N和国际化是一个意思。
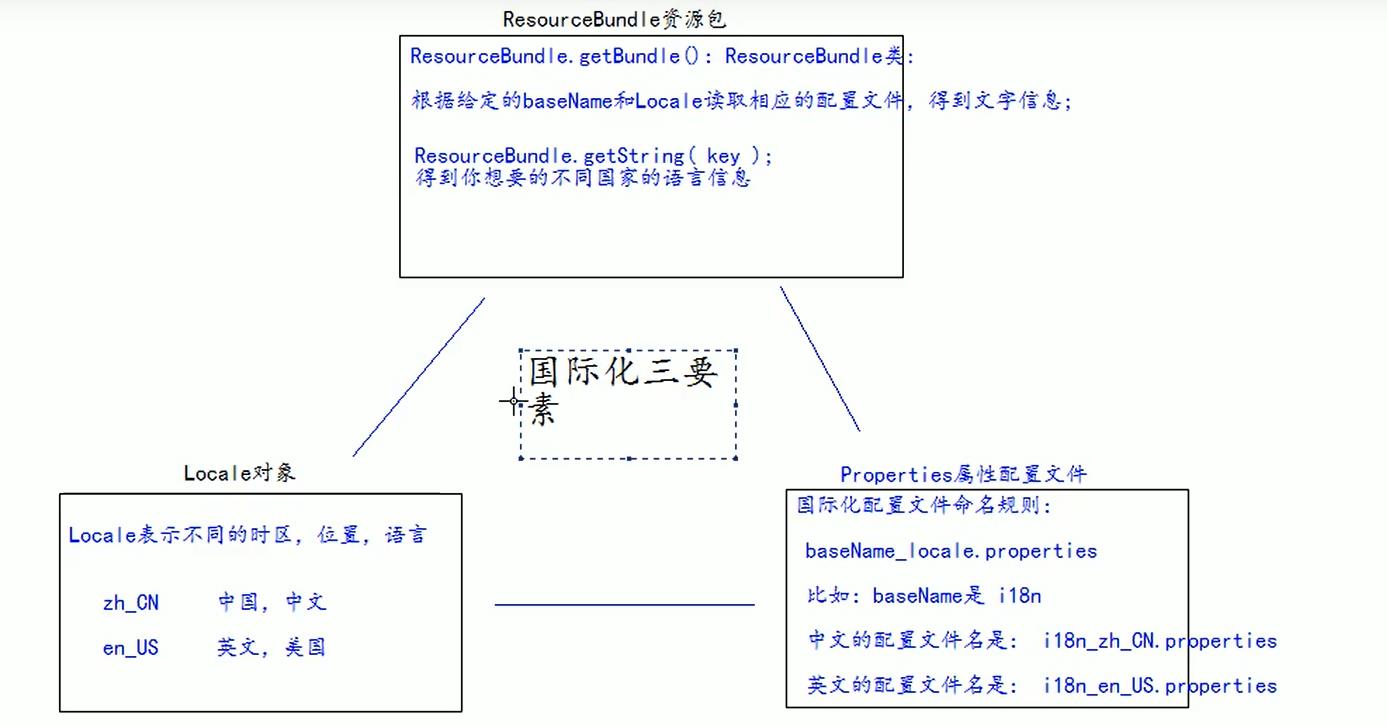
国际化相关要求要素介绍

以上是关于JSONAJAXi18n国际化的主要内容,如果未能解决你的问题,请参考以下文章