执行上下文和作用域
Posted 小小码农,可笑可笑
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了执行上下文和作用域相关的知识,希望对你有一定的参考价值。
执行上下文也就是我们说的平常说的上下文 (context)
下面的代码 let name = '小码农'和changeName()是一个上下文里的,函数changeName()中是一个上下文。
ok,我们再来了解两个概念
变量对象:每个上下文中都有一个绑定的变量对象,代码不可访问,但后台处理会用到它。
该上下文里面定义的所有函数和变量都存储在变量对象中。
活动对象:如果上下文是函数,则此时变量对象就是活动对象,初始时只有一个arguments(不存在于全局上下文)
let name = '小码农'; //全局变量对象中的变量
function changeName(){
if(name === '小码农'){
name = '百变小码农';
}else{
name = '小码农';
}
console.log(arguments);//arguments是活动对象内部的
}
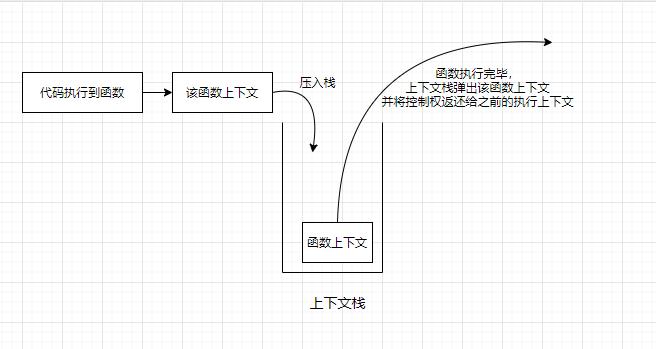
changeName();//全局变量对象中的函数接下来是代码执行到函数的后台处理

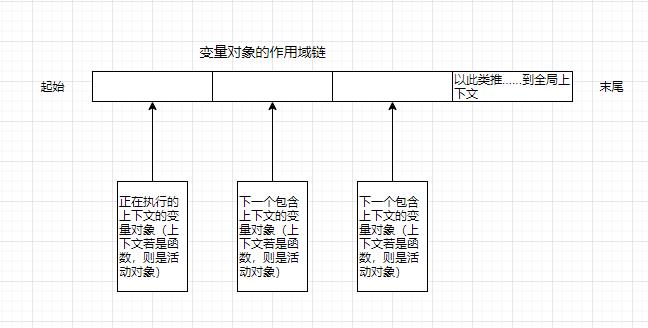
然后是作用域链
作用域链 在代码执行时,就会创建变量对象的一个作用域链,它决定了各级上下文中的代码在访问变量和函数时的顺序

也就是说,变量对象时逐级搜索的。还是上面的代码,在changeName()执行的时候,我在该上下文的变量对象中找不到name变量,则我接下里要去它的上一级上下文(也就是包含他的上下文)中搜索,直到搜索到为止。
所以,函数内只能引用上级作用域的变量,而不能引用下级作用域的。
总结:
- 执行上下文分全局上下文、函数上下文、块级上下文
- 代码执行流每进入一个新的上下文,都会为其创建一个作用域链,用于搜索变量和函数
- 函数或块的局部上下文不仅可以访问自己作用域内的变量,而且可以访问任何包含上下文(也就是其上级、上上级...)直到全局上下文的变量
- 全局上下文只能访问全局上下文的变量和函数,不能访问局部上下文内的
- 变量的执行上下文用于确定什么时候释放内存
就到这吧^..^
以上是关于执行上下文和作用域的主要内容,如果未能解决你的问题,请参考以下文章