学好JavaScript,让自己成为前端的猴赛雷大佬!
Posted IT_Holmes
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学好JavaScript,让自己成为前端的猴赛雷大佬!相关的知识,希望对你有一定的参考价值。
JS是前端必学内容,学好JS就可以制作各种各样的网页,这一技术在前端的地位比较重要,一定好好学!(看这一节前,必须有html,css的基础!)
1.声明变量 var
语法:
var name = value;
2.变量命名的规则
- 变量命名必须是 数字、字母、下划线_ 和 $ 符号 组成;
- 变量名字不能以数字开头;
- 变量的名字不能是关键字;
- 在JS中,变量区分大小写;
- 变量的命令尽可能使用驼峰法命名;
例如:var a,
b,
c,
...
3.数据类型以及注意事项
数值类型总共有六个:
Number(数值),String(字符串),Boolean(布尔),Undefined,Null,Object。
可以使用typeof来检测变量的数据类型是什么。
- 字符串
1>.这里必须使用单引号或者双引号来定义的才是字符串。
例如:
var str = 福尔摩斯;
和
var str = '福尔摩斯';
后者才是字符串定义。
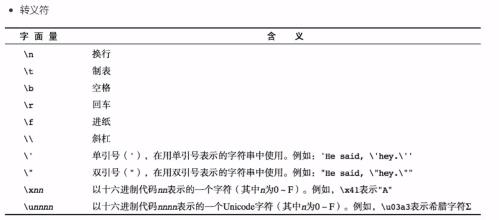
2>.如果在字符串中要使用引号,或者在浏览器中显示引号,请加 转义字符" \\ ",同理其他符号也是一样的。可以看下面3.1.2图片。
例如:var str = '靓仔,你\\'猴赛雷\\'啊。'
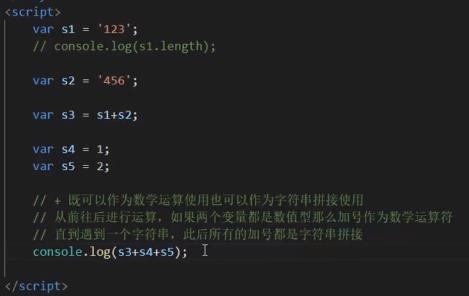
3>.在这字符串的+号要注意一下,尤其是遇到一个字符串后,此后的所有加号都是字符串拼接。详情看图片3.1.3。 - Boolean类型
两个值,true和false,在计算机内部存储中,true为1,false为0。 - Undefined和Null
undefined表示一个声明一个没有赋值的变量,变量只声明的时候值默认是undefined。
null表示一个空,变量的值如果想为null,必须手动设置。
鼠标悬浮在图片上面就可以知道图片几号。


4.代码注释
语法格式:
// 和 /* */
这里和html一样,此外,多运用 ctrl + / 来注释内容。
5.其他类型转换为字符串
- 使用toString()方法,来转换成字符串。
- 使用String(变量名),来转换成字符串。
- 使用+的一个特性来转换为字符串。
例如:
var n = 3;
var s = ' '+n;
console.log(typeof s); //使用typeof来检测s的类型。
可以在浏览器的Console下面查看一下,s的类型,是String类型。
6.数值类型转换
- 使用Number(变量名):
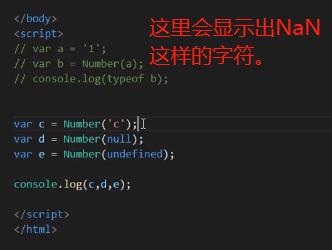
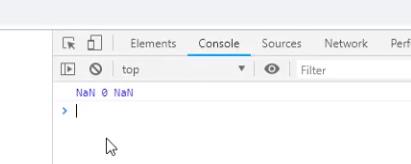
在将其他类型转换为数值类型时,例如:图片6.1.0。
注意: null转换数值型结果为‘0’;
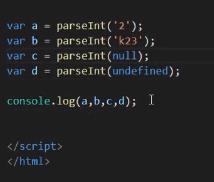
undefined转换数值型结果为‘NaN’; - 使用parseInt()转换,这里转换和Number()转换有点不同,尤其是null转换为数值时,显示NaN,而不是0。
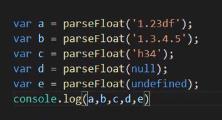
例如:图片6.2。 - 使用parseFloat()转换
注意事项:图片6.3。


6.1


6.2


6.3
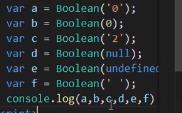
7.布尔类型转换
格式:
var name = Boolean('content');
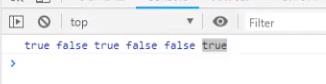
使用Boolean()方法来转换为布尔型,只有这一种方法。看图7。
注意事项:
- 只要有内容就会输出true,没有内容输出false。
例如:
var a = Boolean(""); //输出false,因为没有内容。
var b = Boolean(" "); //输出true。因为有一个空格。


图7
以上是关于学好JavaScript,让自己成为前端的猴赛雷大佬!的主要内容,如果未能解决你的问题,请参考以下文章