jQuery学习教程,写更少的代码,做更多的事情
Posted IT_Holmes
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery学习教程,写更少的代码,做更多的事情相关的知识,希望对你有一定的参考价值。
文章目录
这一篇内容一定跟着例子和注释来学习。
1.jQuery DOM属性
- addClass():给元素添加类名。
- attr():设置元素的一个或者多个属性,还可以来获取属性的值。
- hasClass():判断元素中是否有指定的类,有返回true,没有返回false。
- html():读取和修改一个元素的HTML内容。
- prop():显示或者修改元素的属性值,这里prop()自己添加的属性值。无法自己显示!
- removeAttr():移除元素中的属性。
- removeClass():移除元素类名。
- removeProp():为元素删除属性。
- toggleClass():样式类存在,就删除一个类;不存在,就添加一个类。
- val():设置元素中每个元素的值。
这里解释以下html(),text()和val()方法区别:
.html():读取和修改一个元素的HTML内容,详情.html();
.text():读取和修改一个元素的文本内容,详情.text();
.val():读取和修改一个表单元素的value字段值,详情.val()
例1: 使用attr()来添加属性和获取属性值。
<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript" src="jquery-3.6.0.min.js"></script>
</head>
<style type="text/css">
</style>
<body>
<a>百度</a>
<p name="猴赛雷">你好厉害啊!</p>
<div></div>
<script type="text/javascript">
$(function(){
//attr来添加属性
$("a").attr("href","http://www.baidu.com");
//attr来获取属性的值,这里的n就等于猴赛雷
var n = $("p").attr("name");
$("div").text(n);
})
</script>
</body>
</html>
例2:html事件来显示或者改变文本
<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript" src="jquery-3.6.0.min.js"></script>
</head>
<style type="text/css">
</style>
<body>
<p>你好厉害啊!</p>
<script type="text/javascript">
$(function(){
$("p").html("你猴塞雷啊。")
})
</script>
</body>
</html>
例3: prop()显示和改变属性值
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script type="text/javascript" src="source/jquery-3.6.0.js"></script>
</head>
<style type="text/css">
</style>
<body>
<a href="https://blog.csdn.net/IT_Holmes?spm=1000.2115.3001.5343">点我啊。</a>
<input type="text" name="" value="选择">
<script type="text/javascript">
$(function(){
//使用prop打印value值
console.log($("a").prop("href"));
//使用prop改变value值
console.log($("input").prop("value","我改变了"));
})
</script>
</body>
</html>
2.jQuery DOM操作
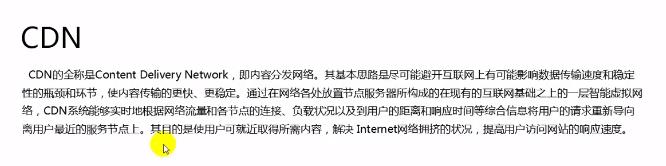
讲述一下内容时,介绍一下CDN:

CDN非常重要,在百度中搜索CDN静态资源库就可以找到。
然后,直接搜索 jQuery 得到相应的库。
点入搜索到的内容,会得到相应的库的版本,直接复制到script下的src属性中就可以,通过网络来获取jQuery库了。
通过以上操作,平时咱们就不需要再下载jQuery库,然后再从本地导入了。直接通过网络来实现。
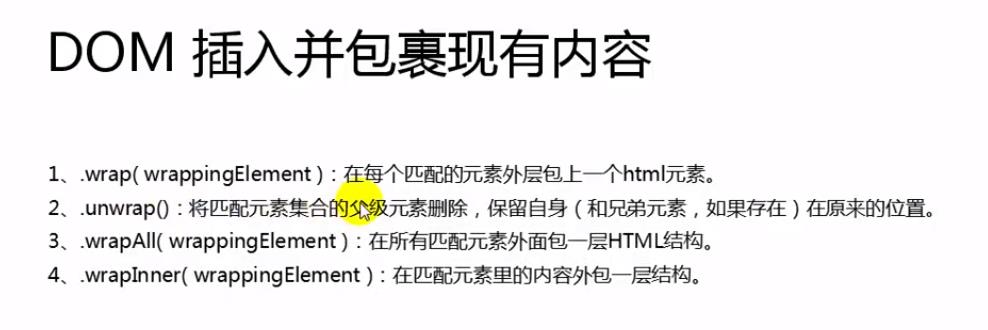
1.jQuery DOM插入并包裹现有内容

例1:wrap英文意思就是包裹的意思。
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script type="text/javascript" src="https://lib.baomitu.com/jquery/3.6.0/jquery.js"></script>
</head>
<style type="text/css">
</style>
<body>
<p>first blood</p>
<p>double kill</p>
<script type="text/javascript">
$(document).ready(function(){
//运行后发现每一个p标签上级都有一个div标签。
$("p").wrap("<div></div>");
})
</script>
</body>
</html>
例2:unwrap相反,除去父元素包裹,只能除去父元素。
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script type="text/javascript" src="https://lib.baomitu.com/jquery/3.6.0/jquery.js"></script>
</head>
<style type="text/css">
</style>
<body>
<div><p>first blood</p></div>
<div><p>double kill</p></div>
<script type="text/javascript">
$(document).ready(function(){
//除去p的父元素div。
$("p").unwrap();
})
</script>
</body>
</html>
例3:使用wrapAll将两个p标签都使用同一个div包裹起来
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script type="text/javascript" src="https://lib.baomitu.com/jquery/3.6.0/jquery.js"></script>
</head>
<style type="text/css">
.c{
border: 1px solid skyblue;
}
</style>
<body>
<p>first blood</p>
<p>double kill</p>
<script type="text/javascript">
$(document).ready(function(){
//使用wrapAll将两个p标签都使用同一个div包裹起来。
$("p").wrapAll("<div class='c'></div>");
})
</script>
</body>
</html>
例4:使用warpAll()方法
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script type="text/javascript" src="https://lib.baomitu.com/jquery/3.6.0/jquery.js"></script>
</head>
<style type="text/css">
.c{
border: 1px solid skyblue;
}
</style>
<body>
<p>first blood</p>
<p>double kill</p>
<script type="text/javascript">
$(document).ready(function(){
//使用wrapAll将两个p标签都使用同一个div包裹起来。
$("p").wrapAll("<div class='c'></div>");
//将p标签下的内容,都使用div包裹起来。
$("p").wrapInner("<div class='i'>包裹我</div>");
})
</script>
</body>
</html>
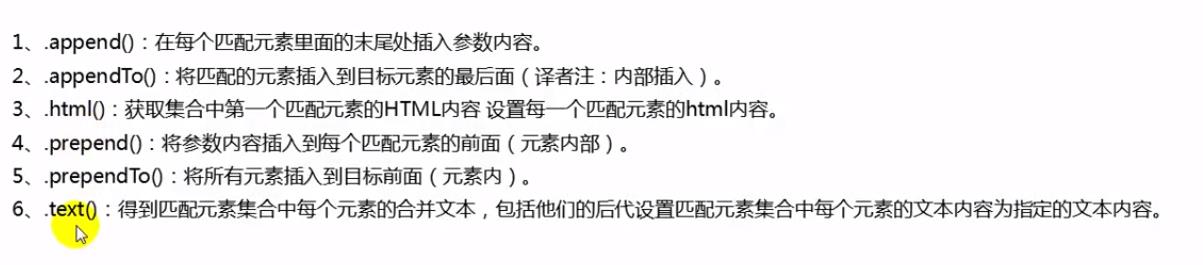
2.jQuery DOM插入现有元素内

例1:append()和appendTo的用法,直接看注释
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script type="text/javascript" src="https://lib.baomitu.com/jquery/3.6.0/jquery.js"></script>
</head>
<style type="text/css">
</style>
<body>
<span>你好啦。</span>
<p>first blood</p>
<p>double kill</p>
<script type="text/javascript">
$(document).ready(function(){
$(document).ready(function(){
//使用append,在p标签内容的后面添加一个"<p>添加到了</p>"的内容。
$("p").append("<p>添加到了</p>");
//append也可以直接使用别的元素中的内容。
$("p").append($("span"));
//appendTo()和append顺序相反而已,功能一样。
$("<p>111</p>").appendTo("p");
})
})
</script>
</body>
</html>
例2:prepend()和prependTo()与append()和appendTo()一样。
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script type="text/javascript" src="https://lib.baomitu.com/jquery/3.6.0/jquery.js"></script>
</head>
<style type="text/css">
</style>
<body>
<p>first blood</p>
<p>double kill</p>
<script type="text/javascript">
$(document).ready(function(){
$(document).ready(function(){
//使用prepend来在元素内容的前面添加。
// $("p").prepend("<p>添加到了</p>");
//prependTo()和prepend()顺序相反功能一样。
$("<p>111</p>").prependTo("p");
})
})
</script>
</body>
</html>
3.深度克隆
clone复制元素
.clone()
克隆一个元素。
例如:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script type="text/javascript" src="https://lib.baomitu.com/jquery/3.6.0/jquery.js"></script>
</head>
<style type="text/css">
</style>
<body>
<p>first blood</p>
<a href="#"></a>
<script type="text/javascript">
$(document).ready(function(){
$(document).ready(function(){
//使用clone克隆p元素和p元素的内容。
$("p").clone().appendTo($("a"));
})
})
</script>
</body>
</html>
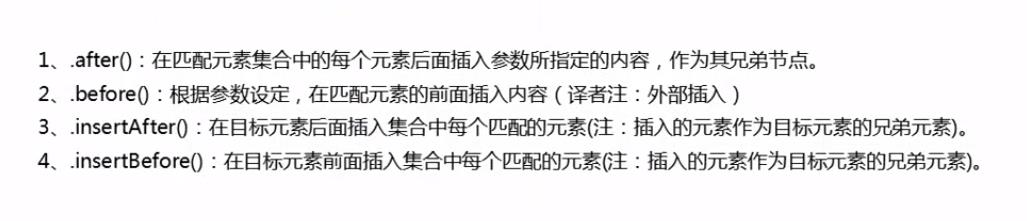
4.jQuery DOM插入现有元素外

例1:
使用after()来在p标签后面添加一个a标签,a标签和p标签是兄弟关系。
使用insertAfter()来在p标签后面添加a标签a标签和p标签是兄弟关系。与after()功能一样但是顺序颠倒。
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script type="text/javascript" src="https://lib.baomitu.com/jquery/3.6.0/jquery.js"></script>
</head>
<style type="text/css">
</style>
<body>
<p>first blood</p>
<p>double kill</p>
<script type="text/javascript">
$(document).ready(function(){
$(document).ready(function(){
//使用after()来在p标签后面添加一个a标签,a标签和p标签是兄弟关系。
// $("p").after("<a href='#'>a标签</a>")
//使用insertAfter()来在p标签后面添加a标签a标签和p标签是兄弟关系。
// 与after()功能一样但是顺序颠倒。
$("<span>牛啊牛啊</span>").insertAfter($("p"));
})
})
</script>
</body>
</html>
例2:
使用before()在p标签之前添加span标签,两者是兄弟关系。
使用insertBefore(),同样顺序颠倒,功能不变。
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script type="text/javascript" src="https://lib.baomitu.com/jquery/3.6.0/jquery.js"></script>
</head>
<style type="text/css">
</style>
<body>
<p>first blood</p>
<p>double kill</p>
<script type="text/javascript">
$(document).ready(function(){
$(document).ready(function(){
//使用before()在p标签之前添加span标签,两者是兄弟关系。
// $("p").before("<span>牛啊牛啊</span>");
//使用insertBefore()顺序颠倒,功能不变。
$("<span>牛啊牛啊!!</span>").insertBefore($("p"));
})
})
</script>
</body>
</html>
5.jQuery DOM移除

1detach()方法
detach英文翻译,拆卸,分开。
例如:使用detach来删除了带有id为dele的元素
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script type="text/javascript" src="https://lib.baomitu.com/jquery/3.6.0/jquery.js"></script>
</head>
<style type="text/css">
</style>
<body>
<p id="dele">first blood</p>
<p>double kill</p>
<script type="text/javascript">
$(document).ready(function(){
$(document).ready(function(){
//使用detach来删除了带有id为dele的元素
$("p").detach("#dele");
//参数什么都不添加的话,就删除p标签所有。
//$("p").detach();
})
})
</script>
</body>
</html>
2.empty()方法
empty英文翻译,空的,清空。
例如:empty()方法来清除con类下的所有内容。
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script type="text/javascript" src="https://lib.baomitu.com/jquery/3.6.0/jquery.js"></script>
</head>
<style type="text/css">
</style>
<body>
<div class="con">
<p>first blood</p>
<p>double kill</p>
</div>
<span>没有消失的啦。</span>
<script type="text/javascript">
$(document).ready(function(){
$(document).ready(function(){
//empty()方法来清除con类下的所有内容。
$(".con").empty();
})
})
</script>
</body>
</html>
3.remove()方法
这里会删除元素,同时移除元素身上的事件及jQuery数据。
4.unwrap()方法
和之前的wrap方法相反,删除父级元素,保留自身和兄弟元素,在原来的位置。
6.jQuery DOM 替换

1.replaceAll()方法
替换目标元素
例如:使用replaceAll来替换
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script type="text/javascript" src="https://lib.baomitu.com/jquery/3.6.0/jquery.js"></script>
</head>
<style type="text/css">
</style>
<body>
<div class="con">
<p>first blood</p>
<br>
<p>double kill</p>
</div>
<span>没有消失的啦。</span>
<script type="text/javascript">
$(document).ready(function(){
//使用replaceAll来替换
$("<span>are you OK?</span>").replaceAll($("p"));
})
</script>
</body>
</html>
2.replaceWith()方法
用提供的内容替换集合中所有匹配的元素并且返回被删除元素的集合。
以上是关于jQuery学习教程,写更少的代码,做更多的事情的主要内容,如果未能解决你的问题,请参考以下文章