jQuery学习教程,写更少的代码,做更多的事情
Posted IT_Holmes
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery学习教程,写更少的代码,做更多的事情相关的知识,希望对你有一定的参考价值。
这几节的内容结合CSS的复合选择器比较好记。
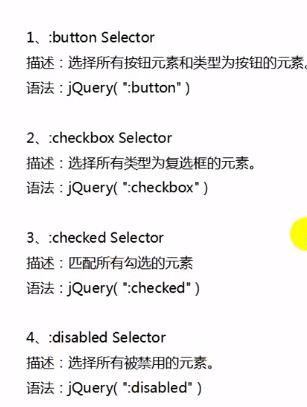
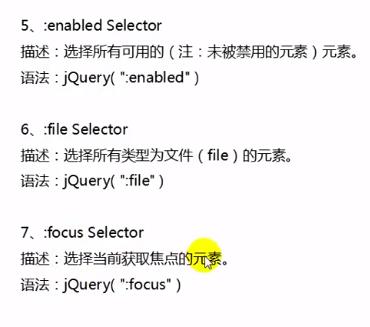
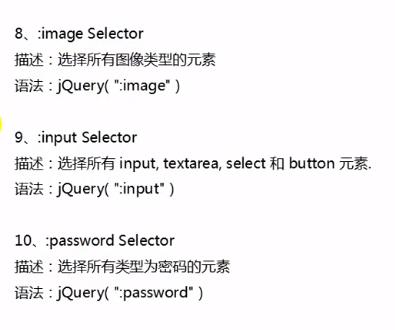
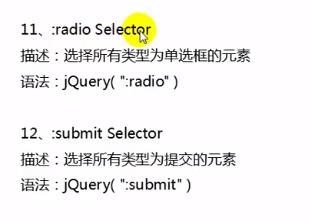
1.表单
这里一个个敲代码还要备注颜色太麻烦了,直接上图了,很好理解。




例如:这里举个例子给上面做练习,首先看一眼input的type的属性值,如图下。

图 input的type的属性值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="source/jquery-3.6.0.js"></script>
<style type="text/css">
textarea{
height: 35px;
}
div{
color: red;
}
fieldset{
margin: 0;
padding: 0;
border-width: 0;
}
.markedone{
background-color: green;
border: 1px solid black;
}
.markdertwo{
background-color: yellow;
border: 1px solid red;
}
</style>
</head>
<body>
<form>
<fieldset>
<input type="button" name="" value="输入按钮">
<input type="checkbox" name="">
<input type="file" name="">
<input type="hidden" name="">
<input type="image" name="" value="图片">
<input type="password" name="">
<input type="radio" name="">
<input type="reset" name="">
<input type="submit" name="">
<input type="text" name="">
<select><option>选择</option></select>
<textarea></textarea>
<button>按钮</button>
</fieldset>
<div></div>
<hr/>
<input type="" name="name1" disabled="disabled">
<input type="" name="name2">
</form>
<script type="text/javascript">
$(function(){
var input1 = $(":button").addClass("markedone");
var image = $("input:image").addClass("markdertwo");
// var input2 = $(":input").addClass("markdertwo");
var disable = $("input:disabled").val("这个是disabled!!");
})
</script>
</body>
</html>
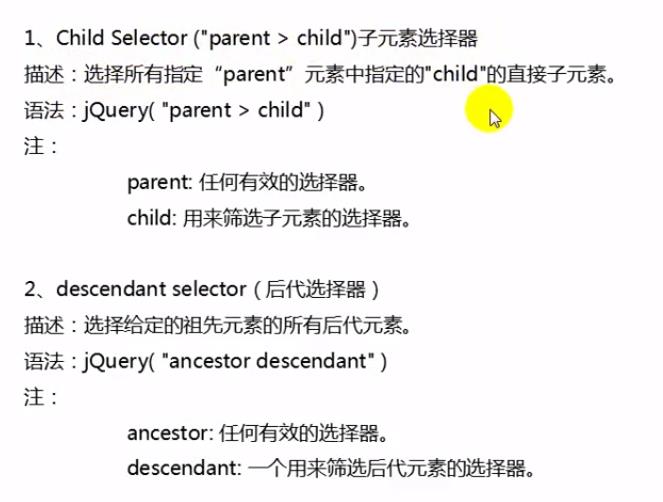
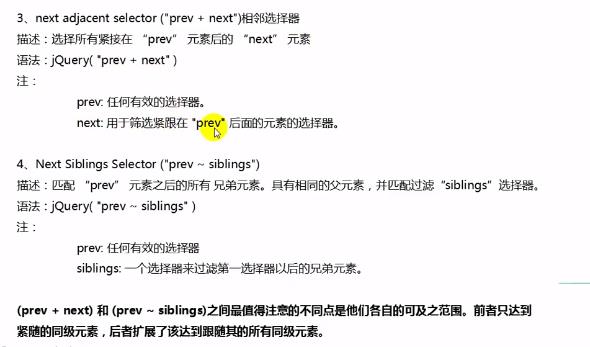
2.层级
这里要联想CSS的复合选择器,这样比较好记!


例:1
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script type="text/javascript" src="source/jquery-3.6.0.js"></script>
</head>
<style type="text/css">
</style>
<body>
<ul class="nav">
<li>li1</li>
<li>li2
<ul>
<li>next l1</li>
<li>next l2</li>
<li>next l3</li>
</ul>
</li>
<li>li3</li>
</ul>
<script type="text/javascript">
$(function(){
// $(".nav li").css("border","1px solid red");
$("li + li").css("border","1px solid red"); //相邻选择器
})
</script>
</body>
</html>
例:2
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script type="text/javascript" src="source/jquery-3.6.0.js"></script>
</head>
<style type="text/css">
</style>
<body>
<span id="pre">span1</span>
<div>div1</div>
<div>div2</div>
<div>div3
<div>div4</div>
</div>
<script type="text/javascript">
$(function(){
// 具有相同父元素的兄弟元素
$("#pre~div").css("border","1px solid red");
})
</script>
</body>
</html>
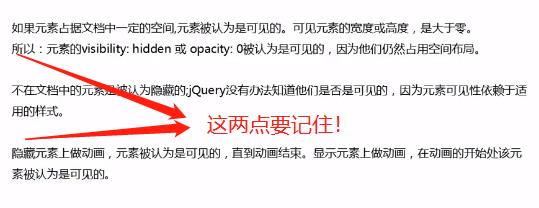
3.可见性过滤
1> 选择所有隐藏的元素
语法:
(":hidden")
描述:
选择所有隐藏的元素。
元素可以被认为是隐藏的几个情况:
- 它们的CSS display值是none时。
- 它们是type="hidden"的表单元素。
- 它们的宽度和高度都设置为0。
- 祖先元素隐蔽时,子代元素也是同样。
2> 选择所有可见的元素
语法:
(":visible")
描述:
选择所有可见的元素。
补充:

例如:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script type="text/javascript" src="source/jquery-3.6.0.js"></script>
</head>
<style type="text/css">
.outter{
width: 300px;
height: 300px;
background-color: red;
}
.inner{
width: 50px;
height: 50px;
background-color: skyblue;
display: none;
}
.inner2{
width: 50px;
height: 50px;
background-color: green;
}
</style>
<body>
<div class="outter">
<div class="inner">隐藏</div>
<div class="inner2">显示</div>
</div>
<script type="text/javascript">
$(function(){
//隐藏选择器,执行显示事件
$(".outter .inner:hidden").css("display","block");
//显示选择器,执行隐藏事件
$(".outter .inner2:visible").css("display","none");
})
</script>
</body>
</html>
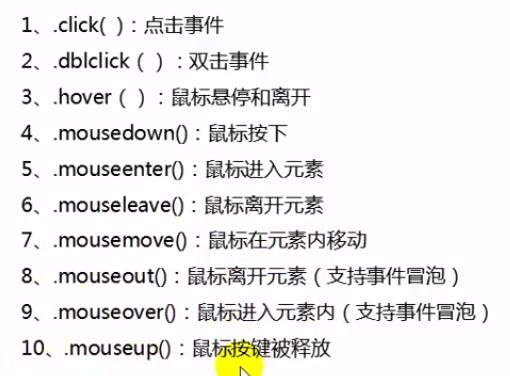
4.鼠标事件
首先,先介绍一下鼠标的相关事件:

例1:注释里面涉及了一些方法,可以查看html DOM的内容。
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script type="text/javascript" src="source/jquery-3.6.0.js"></script>
</head>
<style type="text/css">
</style>
<body>
<p>are you OK ? 1</p>
<p>are you OK ? 2</p>
<p>are you OK ? 3</p>
<p>are you OK ? 4</p>
<script type="text/javascript">
// 下面是使用JS的for循环,来解决的点击事件
// var p = document.getElementsByTagName("p");
// for (var i = 0; i < p.length; i++) {
// p[i].onclick=function(){
// alert(this.innerHTML);
// }
// }
//这里使用的就是jQuery的语句 的click事件。
//测试其他的事件把click换成相应的就可以了。
$(function(){
$("p").click(function(){
alert($(this).html());
})
})
</script>
</body>
</html>
5.键盘事件
主要有三个事件:
keydown()
keypress()
keyup()
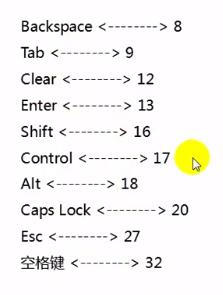
常用键盘按键对应代码:
例如: 执行后再键盘上按相应的键,就会弹出相应的按键对应代码。
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script type="text/javascript" src="source/jquery-3.6.0.js"></script>
</head>
<style type="text/css">
</style>
<body>
<script type="text/javascript">
$(document).keydown(function(event){
alert(event.keyCode);
})
</script>
</body>
</html>
注意:
keyup事件只有在keydown和keypress没有设定的情况下才会触发。
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script type="text/javascript" src="source/jquery-3.6.0.js"></script>
</head>
<style type="text/css">
</style>
<body>
<script type="text/javascript">
$(document).keydown(function(event){
alert("keydown");
});
$(document).keypress(function(event){
alert("keypress");
});
//keyup事件只有在keydown和keypress没有设定的情况下才会触发。
// $(document).keyup(function(event){
// alert("keyup");
// })
</script>
</body>
</html>
以上是关于jQuery学习教程,写更少的代码,做更多的事情的主要内容,如果未能解决你的问题,请参考以下文章