jQuery学习教程,写更少的代码,做更多的事情完
Posted IT_Holmes
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery学习教程,写更少的代码,做更多的事情完相关的知识,希望对你有一定的参考价值。
文章目录
1.jQuery遍历 树遍历

注意:
1.这里会发现一些方法和过滤的方法一样,因为有些方法既可以过滤也可以遍历。
2.一定要注意参数问题,有些方法是不接受任何参数的,而且有参数和无参数功能效果完全不一样,参数一般都是选择器,例如:id选择器,类选择器等等。
容易忘记的方法:
nextAll()方法:注意有参数和无参数的情况!
nextUntil()方法:既不包含首,也包不含尾。参数可以有一个也可以有两个,第一个参数是查询到哪里,第二个是在查询里面筛选出符号第二参数的元素。
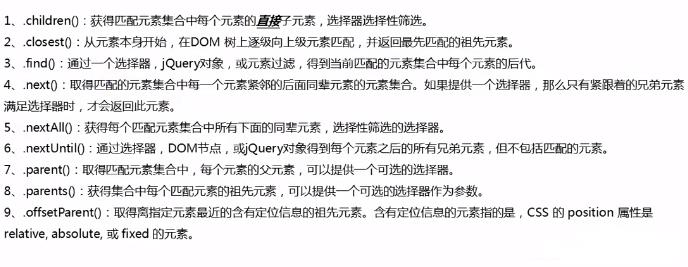
parent()方法和parents()方法:是有区别的,parent()只能返回一级父元素,而parents()可以返回所有的祖先元素。
offsetParent()方法:不接受任何参数,这里定位信息,是css里面的position属性 !!
上面这些方法,按照名字也能想出功能来,这里就不举例例子了。

容易忘记的方法:
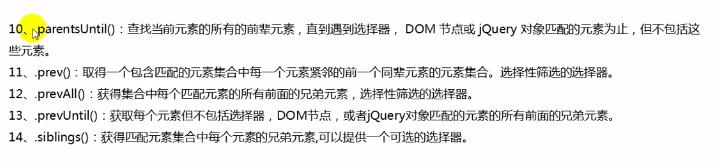
parentsUntil()方法和nextUntil()方法相似。
这里的prevAll()和prevUntil(),与之前的next一样,参数格式也是一样的,就是功能不一样。
例1:
使用prev()方法,来实现一个按钮后退的效果。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<style type="text/css">
div{
margin:5px;
width: 50px;
height: 50px;
float: left;
background-color: green;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div id="start"></div>
<div></div>
<button>back up</button>
<script type="text/javascript">
$(function(){
var s = $("#start");
s.css("background-color","yellow");
$("button").click(function(){
s = s.prev();
$("div").css("background-color","");
s.css("background-color","yellow")
});
})
</script>
</body>
</html>
例2:
siblings()方法,有参数和无参数时的情况,注意不包括本身!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<style type="text/css">
div{
margin:5px;
width: 50px;
height: 50px;
float: left;
background-color: green;
}
</style>
</head>
<body>
<div>d1 </div>
<br>
<p class="selected">p</p>
<br>
<span class="selected">span</span>
<br>
<a href="#">没用</a>
<ul>
<li> li 1 </li>
<li> li 2 </li>
<li> li 3 </li>
<li> li 4 </li>
<li> li 5 </li>
</ul>
<p>你好啊。</p>
<p>你好啊。</p>
<p>你好啊。</p>
<p>你好啊。</p>
<script type="text/javascript">
$(function(){
//siblings()方法有参数
$("div").siblings(".selected").css("color","red");
//siblings()方法无参数
$("a").siblings().css("color","green");
})
</script>
</body>
</html>
2.jQuery 特效 隐藏与显示
1.使用hide()、show()和toggle()方法来隐藏显示
这里做一个隐藏按钮,一个显示按钮,一个隐藏/显示按钮
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<style type="text/css">
</style>
</head>
<body>
<p>您好呀!</p>
<button id="btn">隐藏</button>
<button id="show">显示</button>
<button id="toggle">隐藏/显示</button>
<script type="text/javascript">
$(function(){
$("#btn").click(function(){
//hide()方法的参数是设置毫秒数,来确定隐藏的时间。
$("p").hide(1000);
})
$("#show").click(function(){
//show()方法参数和hide一样
$("p").show(1000);
})
$("#toggle").click(function(){
//toggle方法包含上面方法的两个功能。
$("p").toggle(1000);
})
})
</script>
</body>
</html>
2. 使用fadeIn()、fadeOut()、fadeToggle()和fadeTo()方法来实现淡入淡出
过程呢,和上面例子差不多,这里就不举例子了。
这里说一下fadeTo()方法使用,他是有参数的。
fadeTo(1000,0);
第一个参数代表毫秒,执行时间。
第二个设定到0~1之间,0代表完全透明,1代表不透明。
3.jQuery 特效 回调和滑动
1.滑动,显示和隐藏
slideDown()方法,下滑显示。
slideUp()方法,上滑隐藏。
slideTopple()方法,可以实现上面的两个功能
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<style type="text/css">
#content{
padding:50px;
display: none;
}
#content,#flipshow,#fliphide,#toggle{
padding:5px;
text-align: center;
background-color: aquamarine;
border: 1px solid green;
}
</style>
</head>
<body>
<div id="flipshow">显示</div>
<div id="fliphide">隐藏</div>
<div id="toggle">显示和隐藏</div>
<div id="content">我出来了。</div>
<script type="text/javascript">
$(function(){
$("#flipshow").click(function(){
//slideDown()方法,来显示,参数也是毫秒。
$("#content").slideDown(1000);
})
$("#fliphide").click(function(){
//slideUp()方法,来隐藏,参数也是毫秒。
$("#content").slideUp(1000);
})
$("#toggle").click(function(){
//使用slideTopple方法完成上面的两个方法的功能。
$("#content").slideTopple(1000);
})
})
</script>
</body>
</html>
2.回调
回调函数,不是什么特别的函数,就是函数执行完后,有一个回调的意味。
这里可以连续使用slideDown()和slideUp()方法,来达到一个浮现浮出的效果。
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<style type="text/css">
</style>
</head>
<body>
<p>您好呀</p>
<button>隐藏</button>
<br>
<h1>我出场特别帅气。</h1>
<script type="text/javascript">
$(function(){
$("button").click(function(){
$("p").hide(1000,function(){
//这里的函数为回调函数
alert("已经隐藏,这个弹出窗口所在的函数就是回调函数。");
})
})
//这里可以连续使用slideDown()和slideUp()方法,来达到一个浮现浮出的效果。
$("h1").css("background-color","green").slideDown(1500).slideUp(1500);
})
</script>
</body>
</html>
4.jQuery 自定义动画
1.animate()方法
animate()方法,总共有四个参数,对应不同的属性。
例如:
<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript" src="https://lib.baomitu.com/jquery/3.6.0/jquery.js"></script>
<style type="text/css">
div{
width: 200px;
height: 200px;
background-color: aquamarine;
position: absolute;
}
</style>
</head>
<body>
<div></div>
<script type="text/javascript">
$(function(){
$("div").click(function(){
$(this).animate(
//第一个参数:指定属性,设定样式。
{
//opacity,意思是透明。
opacity:0.2,
//在属性中也可以写成数组的形式。
width:[400,"swing"]
left:100
}),
//第二个参数,执行时间的单位毫秒。
"2000",
//第三个参数,动画执行的过渡类型,linear(线性的),swing(曲线性)
"linear",
//第四个参数,回调函数。
function(){
alert("动画执行完毕");
}
})
})
</script>
</body>
</html>
如果存在多个animate()自定义动画,则会按照顺序依次执行。
例如:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="UTF-8">
<script type="text/javascript" src="https://lib.baomitu.com/jquery/3.6.0/jquery.js"></script>
<style type="text/css">
div{
width: 200px;
height: 200px;
background-color: aquamarine;
position: absolute;
}
</style>
</head>
<body>
<div></div>
<script type="text/javascript">
$(function(){
$("div").click(function(){
//这是第一个动画。
$(this).animate(
//第一个参数:指定属性,设定样式。
{
opacity:0.2,
//在属性中也可以写成数组的形式。
width:400,
left:100
}),
//第二个参数,执行时间的单位毫秒。
"2000",
//第三个参数,动画执行的过渡类型,linear(线性的),swing(曲线性)
"swing",
//第四个参数,回调函数。
function(){
alert("动画执行完毕");
}
//这是第二个动画。
$(this).animate({
opacity:1,
width:200,
left:10
},
"2000",
"linear",
function(){
alert("动画执行完毕。")
})
})
})
</script>
</body>
</html>
2.clearQueue()方法
从列队中一处所有未执行的项。这里的项,就是animate()方法。
例如:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="UTF-8">
<script type="text/javascript" src="https://lib.baomitu.com/jquery/3.6.0/jquery.js"></script>
<style type="text/css">
div{
width: 200px;
height: 200px;
background-color: aquamarine;
position: absolute;
z-index: 1;
}
button{
position: absolute;
z-index: 99;
}
</style>
</head>
<body>
<div></div>
<button>停止动画</button>
<script type="text/javascript">
$(function(){
//设定两个自定义动画
$("div").click(function(){
$(this).animate({
width:500,
opacity:0.2,
left:200
},4000,"linear");
$(this).animate({
width:200,opacity:1,left:8
},4000,"swing",function(){
alert("动画执行完毕");
})
})
//clearQueue()方法,暂停当前动画,这里暂停不会立刻停止,会执行完当前的aniamte()后,停止。
$("button").click(function(){
$("div").clearQueue();
})
})
</script>
</body>
</html>
3.delay()方法
设置一个延时来推迟执行队列中后续的项。这里的项,就是animate()方法。
例如:
注意这里的delay,参数是延迟毫秒。
$("div").click(function(){
$(this).animate({
width:500,
opacity:0.2,
left:200
},4000,"linear").delay(5000); //注意这里的delay,参数是延迟毫秒。
$(this).animate({
width:200,opacity:1,left:8
},4000,"swing",function(){
alert("动画执行完毕");
})
})
4.finish()方法
停止当前正在运行的动画,删除所有排队的动画,并完成匹配元素所有的动画。
例如:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="UTF-8">
<script type="text/javascript" src="https://lib.baomitu.com/jquery/3.6.0/jquery.js"></script>
<style type="text/css">
div{
width: 200px;
height: 200px;
background-color: aquamarine;
position: absolute;
z-index: 1;
}
button{
position: absolute;
z-index: 99;
}
</style>
</head>
<body>
<div></div>
<button>停止动画</button>
<script type="text/javascript">
$(function(){
//设定两个自定义动画
$("div").click(function(){
$(this).animate({
width:500,
opacity:0.2,
left:200
},4000,"linear").delay(5000);
$(this).animate({
width:200,opacity:1,left:50
},4000,"swing",function(){
alert("动画执行完毕");
})
})
$("button").click(function(){
//finish()方法
$("div").finish();
})
})
</script>
</body>
</html>
5.stop()方法
停止匹配元素当前正在运行的动画。
例如:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="UTF-8">
<script type="text/javascript" src="https://lib.baomitu.com/jquery/3.6.0/jquery.js"></script>
<style type="text/css">
div{
width: 200px;
height: 200px;
background-color: aquamarine;
position: absolute;
z-index: 1;
}
button{
position: absolute;
z-index: 99;
}
</style>
</head>
<body>
<div></div>
<button>停止动画</button>
<script type="text/javascript">
$(function(){
//设定两个自定义动画
$("div").click(function(){
$(this).animate({
width:500,
opacity:0.2,
left:200
},4000,"linear").delay(5000);
$(this).animate({
width:200,opacity:1,left:50
},4000,"swing",function(){
alert("动画执行完毕");
})
})
$("button").click(function(){
//stop()方法
$("div").stop();
})
})
</script>
</body>
</html>
完
以上是关于jQuery学习教程,写更少的代码,做更多的事情完的主要内容,如果未能解决你的问题,请参考以下文章