计算机视觉—— 图像预处理
Posted 大彤小忆
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了计算机视觉—— 图像预处理相关的知识,希望对你有一定的参考价值。
1. 颜色空间
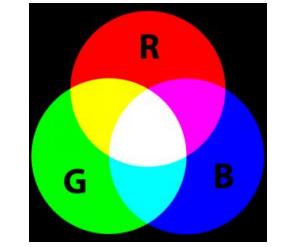
1.1 RGB颜色空间
• 加法混色(越叠加越白),彩色显示器
• 3个通道:Red通道
Green通道
Blue通道
• 一个像素颜色值:(b, g, r)
• 取值范围:[0, 255]
[0.0, 1.0]

1.2 CMY(K)颜色空间
• 减法混色(越叠加越黑),印刷
• 4通道:Cyan通道
Magenta通道
Yellow通道
Key通道
• 一个像素颜色值:(c, m, y, k)
• 取值范围:[0, 255]
[0.0, 1.0]

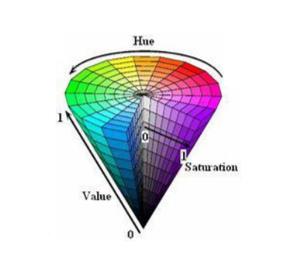
1.3 HSV颜色空间
• 人类视觉概念,画家配色
• 3个要素:
⋄ H/Hue:色调,颜色种类
⋄ S/Saturation:饱和度,颜色的纯度
⋄ V/Value:明度,颜色明亮度
• 一个像素颜色值:(h, s, v)
• 取值范围:[0, 255]
[0.0, 1.0]

1.4 CIE-XYZ颜色空间
• 国际照明协会,1931
• 基于人类颜色视觉的直接测定
• 其他颜色空间基础
• 人类视觉系统-视锥细胞
⋄ 短波(S, 420-440nm)
⋄ 中波(M, 530-540nm)
⋄ 长波(L, 560-580nm)
• 3色刺激值通道
⋄ X,Y,Z约略对应于红色、绿色、蓝色
⋄ 一种波的刺激等于几种波的混合刺激
2. 图片存储原理
主流颜色空间:
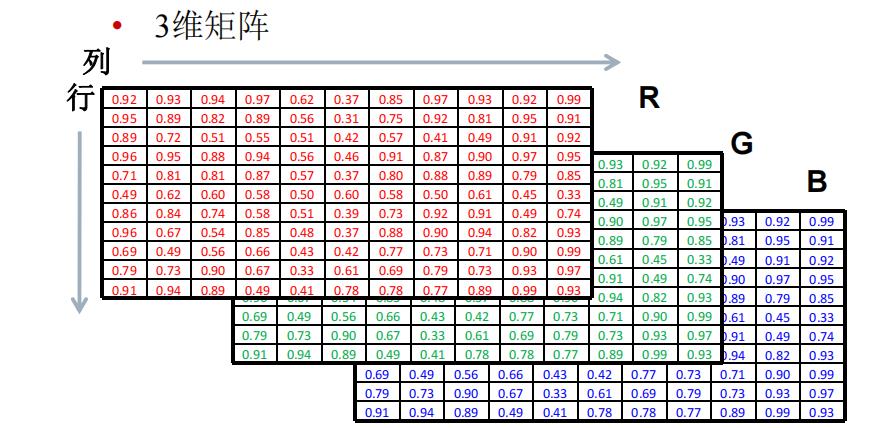
• RGB三通道彩色图
⋄ 图片
→
\\rightarrow
→ 3维矩阵([0,255])
• 单通道灰度图
⋄ 亮度信息([0,255])
⋄ Gray=R * 0.3 + G * 0.59 + B * 0.11
RGB图片数据格式:

常见的存储的格式有:bmp, jpg, png, tiff, gif, pcx, tga, exif, fpx, svg, psd, cdr, pcd, dxf, ufo, eps, ai, raw, WMF, webp等
∘
\\circ
∘ BMP:采用位映射存储格式,不采用其他任何 压缩,所占用的空间很大。
∘
\\circ
∘ JPG:最常见的有损压缩格式,能够将图像压缩 到很小的空间,压缩比可达10:1到40:1之间。
∘
\\circ
∘ GIF:基于LZW算法的连续色调的无损压缩格式 ,其压缩率一般在50%左右。
∘
\\circ
∘ PNG:是比较新的图像文件格式,能够提供长 度比GIF小30%的无损压缩图像文件。
3. 图像增强的目标
- 改善图像的视觉效果;
- 转换为更适合于人或机器分析处理的形式;
- 突出对人或机器分析有意义的信息; 、抑制无用信息,提高图像的使用价值;
- 具体的说,包括图像锐化,平滑、去噪,灰度调整(对比度增强)。
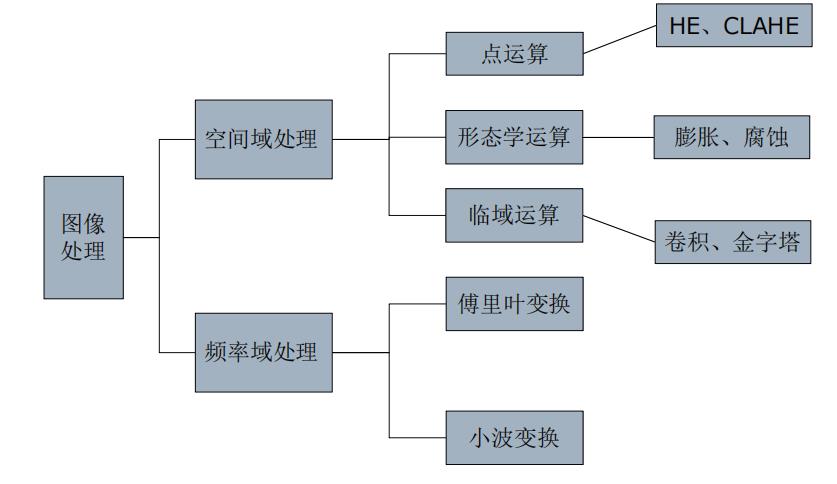
4. 图像处理方法

以上是关于计算机视觉—— 图像预处理的主要内容,如果未能解决你的问题,请参考以下文章