PyQt5中编程与界面设计分离的两种方式(UI逻辑分离)
Posted 胜天半月子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PyQt5中编程与界面设计分离的两种方式(UI逻辑分离)相关的知识,希望对你有一定的参考价值。
前言
我们已经知道利用QtDesigner来设计界面,下面我将介绍实现界面设计与逻辑设计分离的两种方法。
一、方法一(传统)
- 方法步骤
- 使用QtDesigner进行界面设计,保存为
xxx.ui文件- 在Pycharm中使用PyUIC生成xxx.py文件
- 编写代码调用生成的xxx.py
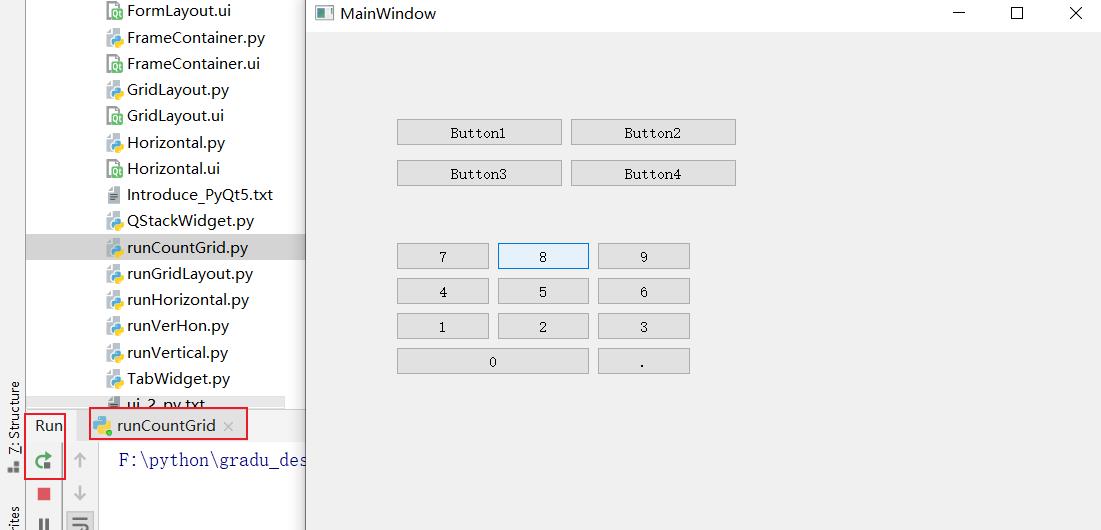
- 步骤图解
例如:调用CountGrid.py文件
import sys
import CountGrid
from PyQt5.QtWidgets import QApplication,QMainWindow
if __name__ == '__main__':
app = QApplication(sys.argv)
mainWindow = QMainWindow()
ui = CountGrid.Ui_MainWindow()
# 向主窗口添加控件
ui.setupUi(mainWindow)
mainWindow.show()
sys.exit(app.exec_())

注意:若我们每次使用QtDesigner进行界面设计,每次都需要使用PyUIC工具生成.py文件,再进行调用。所以,有没有一种方法可以省略第二步,至今调用.ui文件呢?
二、方法二(推荐⭐)
- 方法步骤
- 使用QtDesigner进行界面设计,保存为
xxx.ui文件- 在.py文件中直接调用.ui文件运行
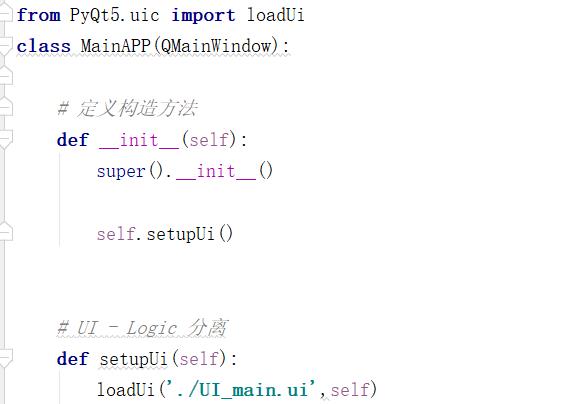
- 代码
from PyQt5.uic import loadUi
loadUi('./UI_main.ui',self)
可以将加载的ui界面理解为self。
例如你新添了一个button按钮,命名为new_button,你想使用该按钮实现双击功能显示图片:
self.new_button.clicked.connect(self.show_picture)

使用上述方法后,我们每次只需要在QtDesigner设计好功能界面之后,在Pycharm编写相应的功能即可,无需ui->py步骤的转换
总结
以上是关于PyQt5中编程与界面设计分离的两种方式(UI逻辑分离)的主要内容,如果未能解决你的问题,请参考以下文章