vuex中页面刷新数据丢失问题
Posted 辣可乐少加冰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vuex中页面刷新数据丢失问题相关的知识,希望对你有一定的参考价值。
提示:解决vuex中页面刷新数据丢失问题,this.$route 和 this.$router的区别
前言
提示:以下是本篇文章正文内容,下面案例可供参考
一、如何解决vuex中页面刷新数据丢失问题
一般在登陆成功后需要把信息,个人信息,作为全局的共享数据。但是页面一刷新的时候,vuex的数据会重新初始化,导致数据的丢失。因为vuex里的数据是保存在运行内存中的,当页面刷新的时候,页面会重新加载vue实例,vuex里的数据就会丢失。
问题出处:
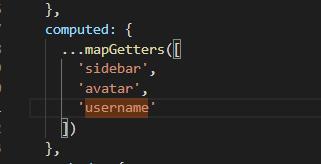
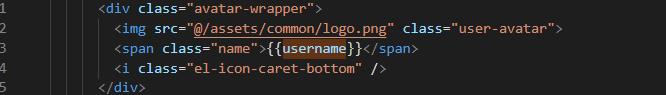
当登录之后,通过计算属性实现响应式的数据变化,再用辅助函数获取vuex中的username


但是页面一刷新数据不再显示,数据丢失
如何解决
- 方法: 通过vuex中的数据直接保存到浏览器中localStorage
- 页面刷新再次请求数据,动态更新vuex数据
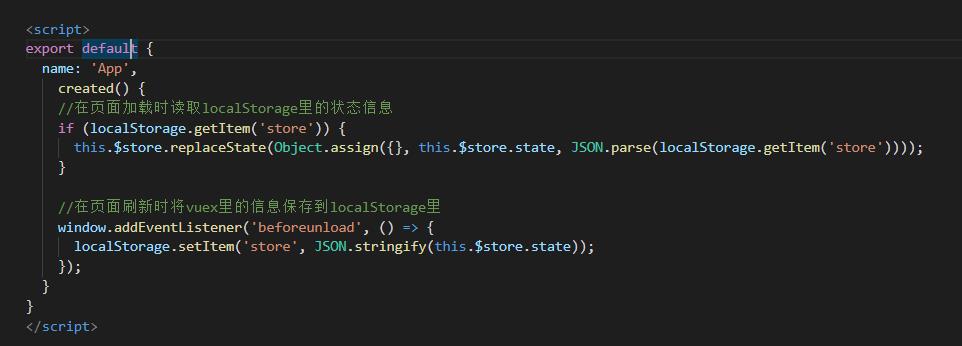
在App.vue中添加

<script>
export default {
name: 'App',
created() {
//在页面加载时读取localStorage里的状态信息
if (localStorage.getItem('store')) {
this.$store.replaceState(Object.assign({}, this.$store.state, JSON.parse(localStorage.getItem('store'))));
}
//在页面刷新时将vuex里的信息保存到localStorage里
window.addEventListener('beforeunload', () => {
localStorage.setItem('store', JSON.stringify(this.$store.state));
});
}
}
</script>
二、this.$route 和 this.$router的区别
this.$router
this.$router是全局路由对象,任何页面都可以通过此方法实现跳转
this.$router.push(/)
this.$router.push({ name:'router1',params: { id: status ,id2: status3},query: { queryId: status2 }});
//编程跳转写在一个函数里面,通过click等方法来触发
this.$route
this.$toute 表示当前正在用于跳转的路由器对象。可用来接受当前路由,显示其name,path,query,params 等属性
<template>
<div class="router1">
<h1>接收参数的路由</h1>
<h1> params.id:{{ $route.params }}</h1>
<h1>query.status:{{ $route.query.queryId }}</h1>
<keep-alive>
<router-view></router-view>
</keep-alive>
</div>
</template>
以上是关于vuex中页面刷新数据丢失问题的主要内容,如果未能解决你的问题,请参考以下文章