React全家桶看这一篇就够了
Posted 辣可乐少加冰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React全家桶看这一篇就够了相关的知识,希望对你有一定的参考价值。
文章目录
前言
提示:以下是本篇文章正文内容,下面案例可供参考
一、React-表单处理
受控组件
- html中的表单元素是可输入的,也就是有自己的可变状态
- 而React中可变状态通常保存在state中,并且只能通过 setState() 方法来修改
- React将state与表单元素值value绑定在一起,有state的值来控制表单元素的值
- 受控组件:值受到react控制的表单元素
示例:pandas 是基于NumPy 的一种工具,该工具是为了解决数据分析任务而创建的。
使用步骤
- 在state中添加一个状态,作为表单元素的value值
- 给表单元素绑定change事件,将表单元素的值设置为state的值
示例:
class App extends React.Component {
constructor(){
super()
this.inputChange = this.inputChange.bind(this)
}
state = {
txt : ''
}
inputChange(e){
this.setState({
txt: e.target.value
})
}
render(){
return (
<div>
{/* 把state的值设置给输入框的value,绑定change事件,这样用户在输入内容的时
候调用相应函数,在函数里面把当前设置的值赋值给state,从而达到数据的统一 */}
<input type="text" value={this.state.txt} onChange=
{this.inputChange}/>
</div>
)
}
}
ReactDOM.render(<App />,document.getElementById('root'))
多表单元素优化
- 问题:每个表单元素都有一个单独的事件处理函数,这样太繁琐
- 优化:使用一个事件处理程序同时处理多个表单元素
步骤 - 给表单元素添加name属性(用来区分是哪一个表单),名称与state相同(用来更新数据的)
- 根据表单内容来获取对应值
- 在change事件处理程序中通过 [name] 来修改对应的state
示例:
inputChange(e){
let target = e.target;
let value = target.type == 'checkbox' ? target.checked : target.value;
this.setState({
[e.target.name]: value
})
}
<input type="text" value={this.state.txt} name="txt" onChange=
{this.inputChange}/>
<input type="checkbox" value={this.state.isChecked} name="isChecked" onChange=
{this.inputChange}/>
非受控组件
- 说明:借助于ref,使用元素DOM方式获取表单元素值
- ref的作用:获取DOM或者组件
使用步骤 - 调用 React.createRef() 方法创建ref对象
- 将创建好的 ref 对象添加到文本框中
- 通过ref对象获取到文本框的值
class App extends React.Component {
constructor(){
super()
//创建 ref
this.txtRef = React.createRef()
}
// 获取文本框的值
getTxt =() => {
console.log(this.txtRef.current.value)
}
render(){
return (
<div>
<input type ="text" ref={this.txtRef} />
<button onClick ={this.getTxt}>获取值</button>
</div>
)
}
}
二、React-组件综合案例
需求分析
- 渲染评论列表(列表渲染)
- 没有评论数据时渲染:暂无评论(条件渲染)
- 获取评论信息,包括评论人和评论内容(受控组件)
发表评论,更新评论列表( setState() )

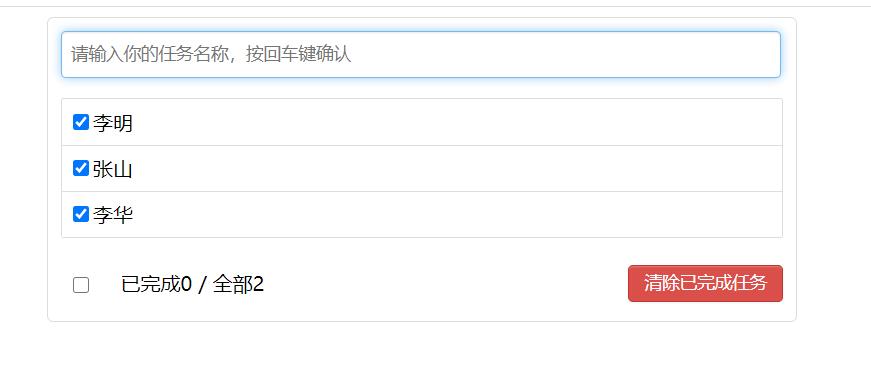
搭建任务的模板
- html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>React App</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<div id="root">
<div class="todo-container">
<div class="todo-wrap">
<div class="todo-header">
<input type="text" placeholder="请输入你的任务名称,按回车键确认"/>
</div>
<ul class="todo-main">
<li>
<label>
<input type="checkbox"/>
<span>xxxxx</span>
</label>
<button class="btn btn-danger" style="display:none">删除</button>
</li>
<li>
<label>
<input type="checkbox"/>
<span>yyyy</span>
</label>
<button class="btn btn-danger" style="display:none">删除</button>
</li>
</ul>
<div class="todo-footer">
<label>
<input type="checkbox"/>
</label>
<span>
<span>已完成0</span> / 全部2
</span>
<button class="btn btn-danger">清除已完成任务</button>
</div>
</div>
</div>
</div>
</body>
</html>
- css
/*base*/
body {
background: #fff;
}
.btn {
display: inline-block;
padding: 4px 12px;
margin-bottom: 0;
font-size: 14px;
line-height: 20px;
text-align: center;
vertical-align: middle;
cursor: pointer;
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);
border-radius: 4px;
}
.btn-danger {
color: #fff;
background-color: #da4f49;
border: 1px solid #bd362f;
}
.btn-danger:hover {
color: #fff;
background-color: #bd362f;
}
.btn:focus {
outline: none;
}
.todo-container {
width: 600px;
margin: 0 auto;
}
.todo-container .todo-wrap {
padding: 10px;
border: 1px solid #ddd;
border-radius: 5px;
}
/*header*/
.todo-header input {
width: 560px;
height: 28px;
font-size: 14px;
border: 1px solid #ccc;
border-radius: 4px;
padding: 4px 7px;
}
.todo-header input:focus {
outline: none;
border-color: rgba(82, 168, 236, 0.8);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgba(82, 168, 236, 0.6);
}
/*main*/
.todo-main {
margin-left: 0px;
border: 1px solid #ddd;
border-radius: 2px;
padding: 0px;
}
.todo-empty {
height: 40px;
line-height: 40px;
border: 1px solid #ddd;
border-radius: 2px;
padding-left: 5px;
margin-top: 10px;
}
/*item*/
li {
list-style: none;
height: 36px;
line-height: 36px;
padding: 0 5px;
border-bottom: 1px solid #ddd;
}
li label {
float: left;
cursor: pointer;
}
li label li input {
vertical-align: middle;
margin-right: 6px;
position: relative;
top: -1px;
}
li button {
float: right;
display: none;
margin-top: 3px;
}
li:before {
content: initial;
}
li:last-child {
border-bottom: none;
}
/*footer*/
.todo-footer {
height: 40px;
line-height: 40px;
padding-left: 6px;
margin-top: 5px;
}
.todo-footer label {
display: inline-block;
margin-right: 20px;
cursor: pointer;
}
.todo-footer label input {
position: relative;
top: -1px;
vertical-align: middle;
margin-right: 5px;
}
.todo-footer button {
float: right;
margin-top: 5px;
}
渲染列表
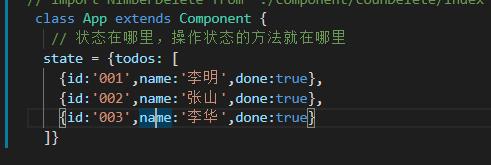
-
在state中初始化评论列表数据

-
使用数组的map方法遍历state中的列表数据
-
给每一个被遍历的li元素添加key属性
-
在render方法里的ul节点下嵌入表达式
render() {
const {todos,updateTodo,DeleteTodo} = this.props
return (
<ul className="todo-main">
{
todos.map((todo)=> {
return <Item key= {todo.id} {...todo} updateTodo = {updateTodo} DeleteTodo={DeleteTodo}/>
})
}
</ul>
)
}
添加任务
addTodo用于添加一个todo,接收的参数是todo对象,将attTodo传递给heder
import React, { Component } from 'react'
import './index.css'
export default class Header extends Component {
// react生命周期-一般用在进入页面后,数据初始化,这种情况下和vue中的created挺相似的
componentDidMount() {
this.input.focus()
}
// input输入框
handleKeyUp = (event)=> {
// 结构赋值
const {keyCode,target} = event
// 判断是否是enter按键
if(keyCode !== 13) return
// 判断是否是空对象
if (target.value.trim() === ''){
alert('输入的不能为空')
return // 如果不return,有空对象那么提示完又继续执行了,没有达到一个拦截作用
}
// 准备一个todo对象
const todoobj = {id:new Date().getTime(),name:target.value,done:false}
// 父子组件传值
this.props.addTodo(todoobj)
// 情况输入的字符串
target.value = ''
}
render() {
return (
<div className="todo-header">
<input ref={(input)=> this.input = input} onKeyUp = {this.handleKeyUp} type="text" placeholder="请输入你的任务名称,按回车键确认"/>
</div>
)
}
}
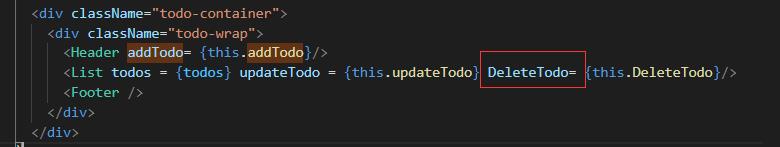
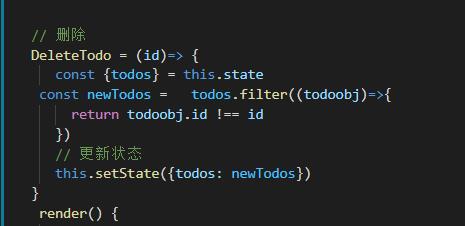
删除任务
给list 绑定一个delete的事件


三、React-组件进阶
组件通讯介绍
组件是独立且封闭的单元,默认情况下,只能使用组件自己的数据。在组件化过程中,我们将一个完整
的功能拆分成多个组件,以更好的完成整个应用的功能。而在这个过程中,多个组件之间不可避免的要
共享某些数据。为了实现这些功能,就需要打破组件的独立封闭性,让其与外界沟通,这个过程就是组
件通讯
组件的props
基本使用
- 组件时封闭的,要接受外部数据应该通过props来实现
- props的作用:接收传递给组件的数据传递数据:给组件标签添加属性
<Hello name = "jack" age = {20} />
- 组件时封闭的,要接受外部数据应该通过props来实现
- props的作用:接收传递给组件的数据
- 传递数据:给组件标签添加属性
接收数据:函数组件通过 参数 props接收数据,类组件通过 this.props接收数据
- 函数组件:
function Hello(props) {
return (
<div>接收到数据: {props.name}</div>
)
}
- 类组件:
class Hello extends React.Component {
render() {
return {
<div>接收到数据: this.props.age}</div>
}
}
}
四、react-组件通讯的三种方式
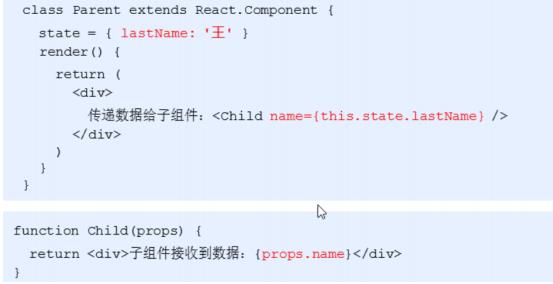
react-父组件传递数据给子组件
- 父组件提供要传递的state数据
- 给子组件标签添加属性,值为state中的数据
- 子组件中通过props接收父组件中传递的数据

react-子组件传递数据给父组件
- 利用回调函数,父组件提供回调,子组件调用,将要传递的数据作为回调函数的参数
- 父组件提供一个回调函数,用来接收数据
- 将该函数作为属性的值,传递给子组件

子组件通过props 调用回调函数

react-兄弟组件传递
-
将共享状态(数据)提升到最近的公共父组件中,由公共父组件管理这个状态
-
这个称为状态提升
-
公共父组件职责:1. 提供共享状态 2.提供操作共享状态的方法
-
要通讯的子组件只需要通过props接收状态或操作状态的方法

示例: -
定义布局结构,一个Counter里面包含两个子组件,一个是计数器的提示,一个是按钮
class Counter extends React.Component {
render() {
return (<div>
<Child1 />
<Child2 />
</div>
)
}
}
class Child1 extends React.Component {
render() {
return (
<h1>计数器:</h1>
)
}
}
class Child2 extends React.Component {
render() {
return (
<button>+1</button>
)
}
}
- 在父组件里定义共享状态,把这个状态传递给第一个子组件
class Counter extends React.Component {
// 提供共享的状态
state = {
count: 0
}
render() {
return (<div>
{/* 把状态提供给第一个子组件 */}
<Child1 count={this.state.count} />
<Child2 />
</div>
)
}
}
- 在第一个子组件里面就能通过props获取到
class Child1 extends React.Component {
render() {
return (
<h1>计数器:{this.props.count}</h1>
)
}
}
- 在父组件中提供共享方法,通过属性传递给第二个子组件,方便第二个子组件来进行调用
// 提供共享方法
onIncrement = (res) => {
// 只要第二个子组件调用了这个函数,就会执行里面代码
this.setState({
count: this.state.count + res
})
}
render() {
return (<div>
...
{/* 把共享方法提供给第二个子组件 */}
<Child2 onIncrement={this.onIncrement} />
</div>
)
}
- 在第二个子组件里面通过props来获取到对应函数,然后进行调用
class Child2 extends React.Component {
handleClick = () => {
// 这里一旦调用,就会执行父组件里面 onIncrement函数
this.props.onIncrement(2)
}
render() {
return (
<button onClick={