强迫症福音: 三款Chrome扩展推荐
Posted balegeji
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了强迫症福音: 三款Chrome扩展推荐相关的知识,希望对你有一定的参考价值。
本文用到以下Chrome扩展程序:
1. AdBlock
2. Stylus
3. Tampermonkey
前几天看到一篇关于纠正指法的文章,推荐了一个打字练习的网站 typingclub.com
练习页

结果页
整体感受不错:循序渐进的练习课程,穿插着一些小游戏和延伸知识短片,界面简洁美观,支持丰富的自定义选项(主题、字体、字号、虚拟键盘样式、语音提示等)。美中不足的是巨大的广告让人感到不适。
这倒容易,用 AdBlock 扩展,在页面上 “右键 - AdBlock - 屏蔽这个页面上的广告” 就可以轻松搞定:

AdBlock 设置
清理完广告,顺带用 AdBlock 把结果页中的星级评分一并去掉了。占据近1/3的屏幕,却没有任何有效信息,夸张的评分动画还会分散注意力。
现在整个世界都清静了:

AdBlock - 练习页

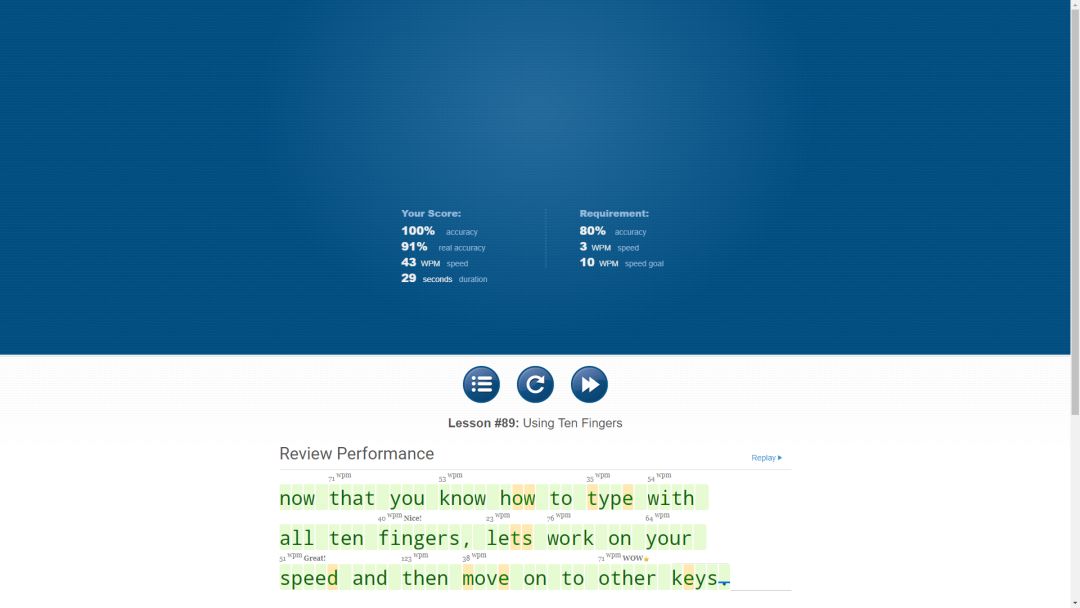
AdBlock - 结果页
如此使用了一段时间之后,发现了频率最高的场景:“完成练习→自动跳转到结果页→查看统计数据→返回再次练习”,如此反复。
起初用鼠标滚轮翻页看统计数据,然后点击重新开始按钮回到练习页。后来觉得每次把手从键盘移到鼠标上太麻烦,就用 PageUp/Down 翻页, Alt + ← 返回。再后来连 PageUp/Down 都懒得去按。
为什么不把去掉星级评分之后的空白区域利用起来?这样就不用翻页就能看到更多统计信息了。
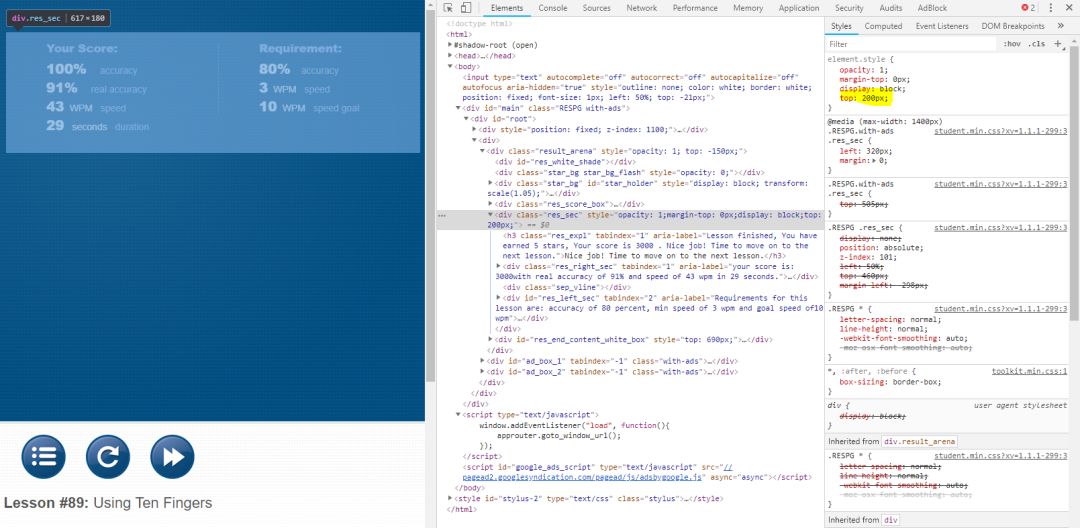
先做个尝试:Ctrl+Shift+I 打开 Chrome 的 DevTools,借助自动高亮,快速地找到需要改变位置的元素,然后修改右侧 CSS 样式中的属性:

修改元素位置(点击图片放大)
通过修改 top 和 margin 属性,试探了几个数值,成功压缩了空白区域。
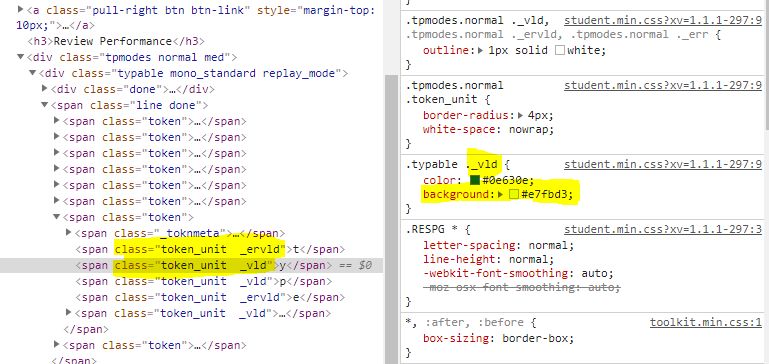
用同样的方法,又修改了 Review Performance 字符的背景色,使得按错的键位更加醒目。找到字符元素及其对应的 CSS 样式,修改 background 属性:

修改元素颜色(点击图片放大)

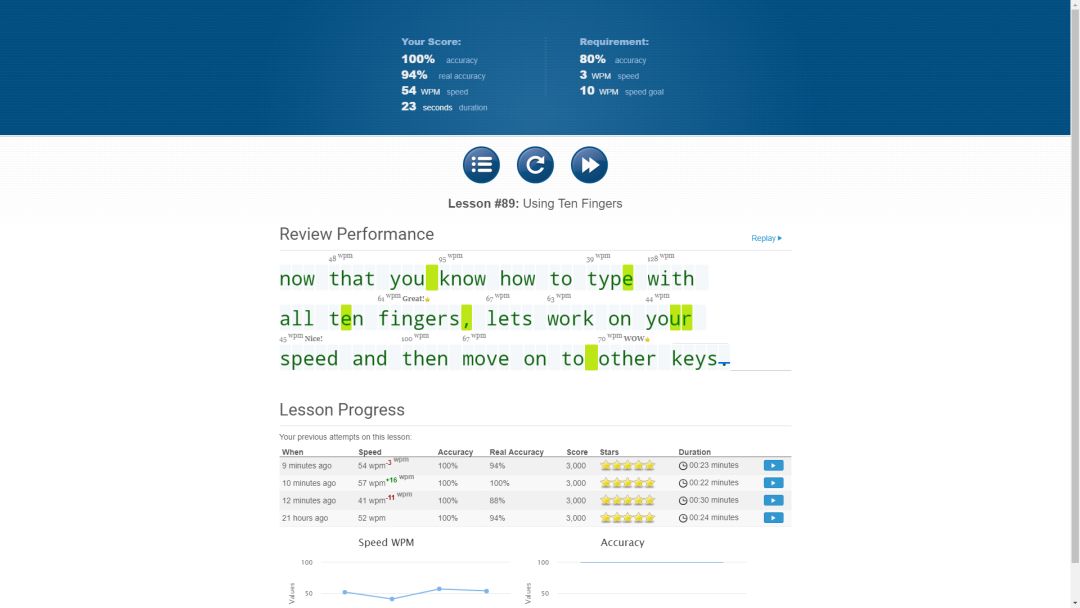
修改CSS之后的结果页
修改了 CSS 之后,按错的键位一目了然,页面的利用率也大大提升,无需滚动屏幕即可显示更多有用信息。
问题来了:手动修改的 CSS 代码会随着页面刷新而失效,有没有什么扩展程序可以永久修改页面的 CSS?搜了一下,还真有,Stylish。其原理就是修改/替换网页的 CSS,使之按照用户编写的 CSS 样式呈现。遗憾的是,这款扩展程序因为收集用户隐私,被 Chrome 应用商店下架了。几经周折,找到个替代扩展程序:Stylus,功能相同,兼容 Stylish。
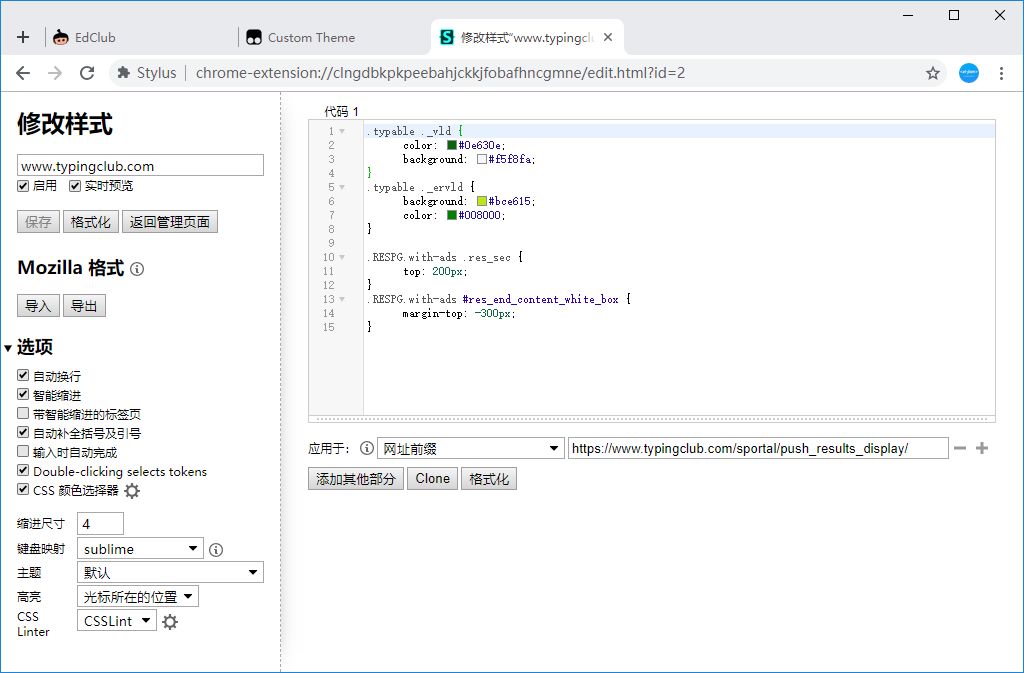
赶紧安装尝试一下,把刚刚修改过的 CSS 拷贝进去,设置域名规则匹配前缀如图:

Stylus 设置
刷新一下,就是我要的效果,再也不需要翻页了,舒服。对我这种懒到极致的人来说,这个改动减少不必要的手部移动,使反复练习的流程更加顺畅,提高效率。
当然 Stylus 的能耐远不止如此。在 https://userstyles.org/ 上,可以安装很多大神分享的 CSS 样式,针对百度、微博、淘宝、斗鱼、知乎、Google、YouTube等。我安装了轻百度样式,Material Design 风格,同时还去掉了大部分无用信息,包括推广链接。

Stylus - 轻百度

Stylus - 轻百度
One more thing...
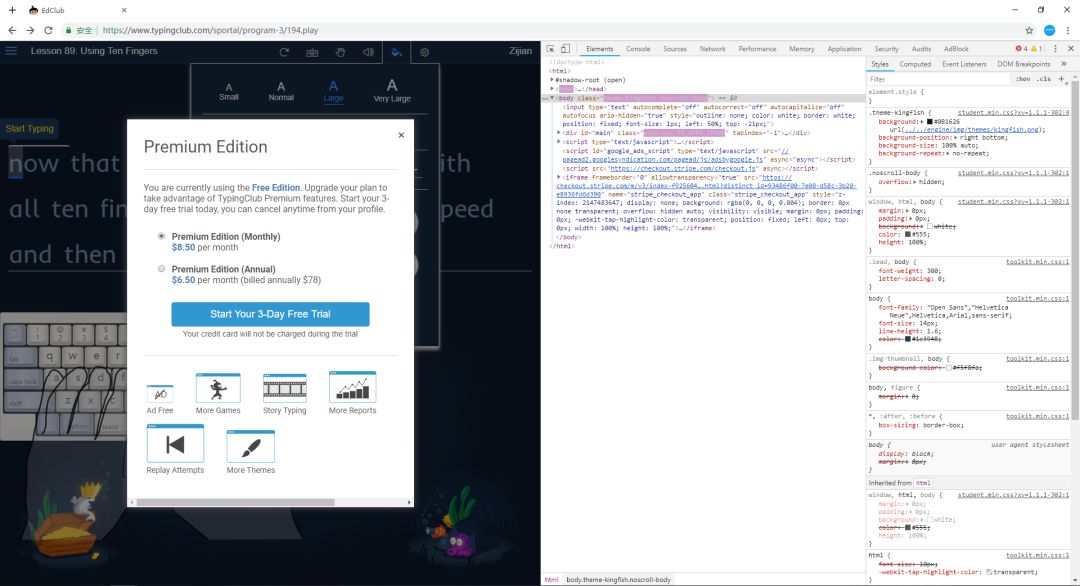
typingclub.com 提供了多款主题,其中包括两款收费的夜间主题。开启 DevTools 切换主题会自动高亮发生变化的部分。不难发现,收费主题和免费主题一样,都是通过修改 <body class = "theme"> 来实现的:

收费夜间主题(点击图片放大)
理论上用 Stylus 替换全部的 CSS 是可行的,但直觉告诉我要修改的部分应该是 html 而不该是 CSS。
在 DevTools 的 Network 标签页下可以看到页面加载过程中,服务器返回包含个性化设置的信息(/api/v1.1/student/me/),用于最终页面的渲染。因此倾向于页面加载完,执行一段 javascript 重新设置 <body> 的 class。
这让我想到了著名的用户脚本管理器油猴(Tampermonkey)。
用户脚本是一段代码,它们能够优化您的网页浏览体验。安装之后,有些脚本能为网站添加新的功能,有些能使网站的界面更加易用,有些则能隐藏网站上烦人的部分内容。
greasyfork.org
坦率地讲,之前没看过,更没写过油猴脚本。边搜边蒙,经历多次失败,终于写下了两行能工作的代码。第二行的作用是在界面任意位置点击,切换到另一种收费主题。
Tampermonkey 中新建脚本(点击图片放大)
开启收费主题
去了广告,改了页面布局和配色,还用上了收费主题,这下终于舒坦了。
以上是关于强迫症福音: 三款Chrome扩展推荐的主要内容,如果未能解决你的问题,请参考以下文章
最简单禁用Chrome的“请停用以开发者模式运行的扩展程序”提示