elementUI树形组件添加连线和自定义图标
Posted 萌萌的DDD
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了elementUI树形组件添加连线和自定义图标相关的知识,希望对你有一定的参考价值。
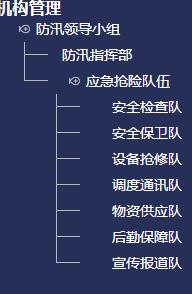
1.elementUI的树形组件官网样例节点之间是没有连线的,想要实现如下图节点之间出现连线需要自己定义树形插件的样式覆盖el-tree内部的样式类

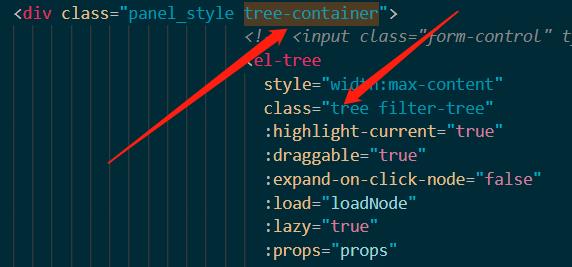
首先要给el-tree添加两个样式类

一个添加到el-tree本身的class上,另外一个添加到包裹el-tree的外层div,具体的样式代码如下
/* 树形结构节点添加连线 */
.tree /deep/ .el-tree-node {
position: relative;
padding-left: 16px;
}
.tree /deep/ .el-tree-node__children {
padding-left: 16px;
}
.tree /deep/ .el-tree-node :last-child:before {
height: 38px;
}
.tree /deep/ .el-tree > .el-tree-node:before {
border-left: none;
}
.tree-container /deep/ .el-tree > .el-tree-node:after {
border-top: none;
}
.tree /deep/ .el-tree-node:before {
content: "";
left: -4px;
position: absolute;
right: auto;
border-width: 1px;
}
.tree /deep/ .el-tree-node:after {
content: "";
left: -4px;
position: absolute;
right: auto;
border-width: 1px;
}
.tree /deep/ .el-tree-node__expand-icon.is-leaf {
display: none;
}
.tree /deep/ .el-tree-node:before {
border-left: 1px dashed #b8b9bb;
bottom: 0px;
height: 100%;
top: -26px;
width: 1px;
}
.tree /deep/ .el-tree-node:after {
border-top: 1px dashed #b8b9bb;
height: 20px;
top: 12px;
width: 24px;
}
这样就可以实现各个节点之间的连线,自己也可以自定义连线的颜色线条粗细等一系列属性
2.节点前添加自定义图标
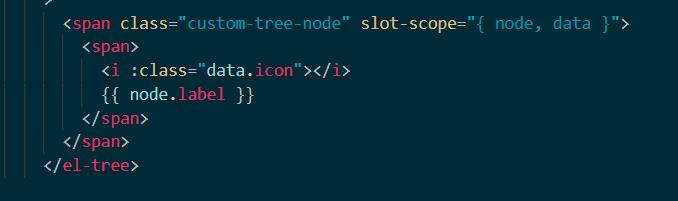
使用官方提供的scoped slot插槽

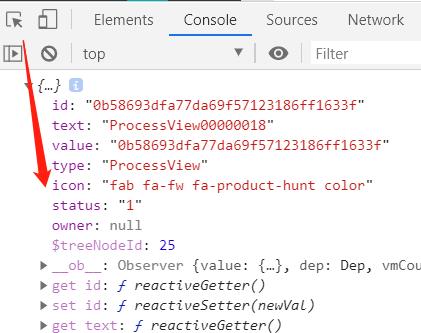
将需要的图标样式类存储在icon字段中,后台向前台返回数据时取出绑定到class样式即可显示出图标

以上是关于elementUI树形组件添加连线和自定义图标的主要内容,如果未能解决你的问题,请参考以下文章