ElementUI中table表格中的prop属性是个数组的处理方法
Posted 萌萌的DDD
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ElementUI中table表格中的prop属性是个数组的处理方法相关的知识,希望对你有一定的参考价值。

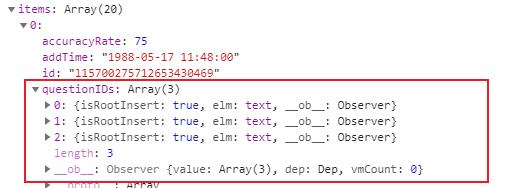
数据格式是数组


这时候渲染出来的数据都是undefined
需要提前处理这个数组的数据内容
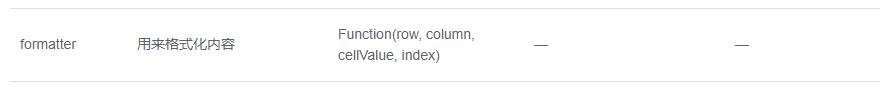
我们查看elementUI 的 table文档之后,发现Table-column Attributes 中包含一个格式化文档的属性

questionData(row){
let arr = []
row.questionIDs.forEach((item, index)=>{
if (index > 2) {
return
}
arr.push(item.text);
})
return arr.join(',')
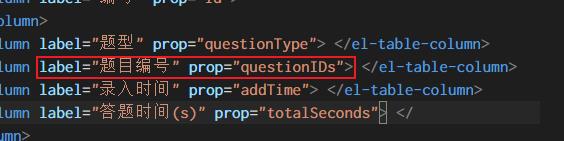
} <el-table-column prop="questionIDs" label="题目编号" width="220" :formatter="questionData">
</el-table-column>这时候数据渲染则为正确的
以上是关于ElementUI中table表格中的prop属性是个数组的处理方法的主要内容,如果未能解决你的问题,请参考以下文章