博主营地 | 如何生成WebGL发布到网站上分享你的游戏
Posted Unity官方平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了博主营地 | 如何生成WebGL发布到网站上分享你的游戏相关的知识,希望对你有一定的参考价值。
在Unity社区分享经验,你也有机会获得官方推荐!发稿入口:unity.cn/articles
更多Unity博主专属权益见文末
网页快速试玩永远是让大家最容易接受的方法,以下是本期内容的视频完整版,快来看看如何快速分享你的游戏给所有朋友吧。
01 准备工作
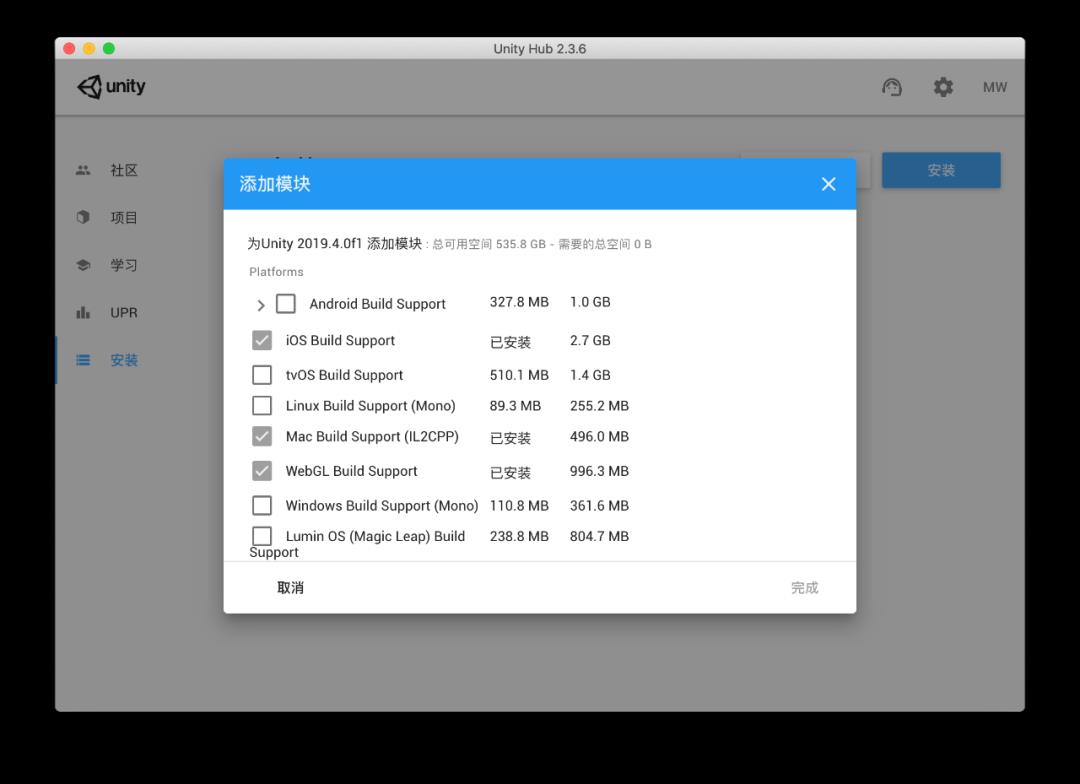
安装 WebGL Build Support


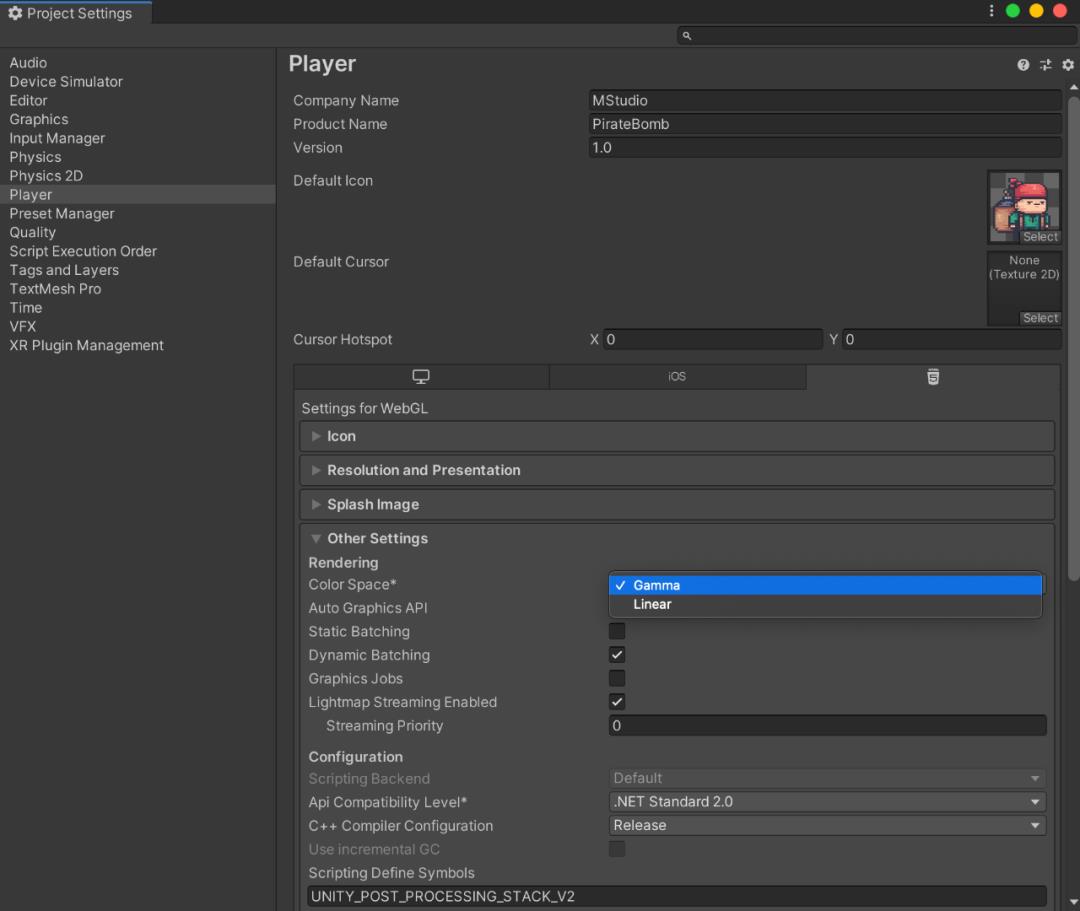
切换好平台可能会有一些问题,最主要集中的就是在 Color Space 上。很可能你的项目设置的是 Liner,但是为了生成 WebGL 你需要切换到 Gamma 。

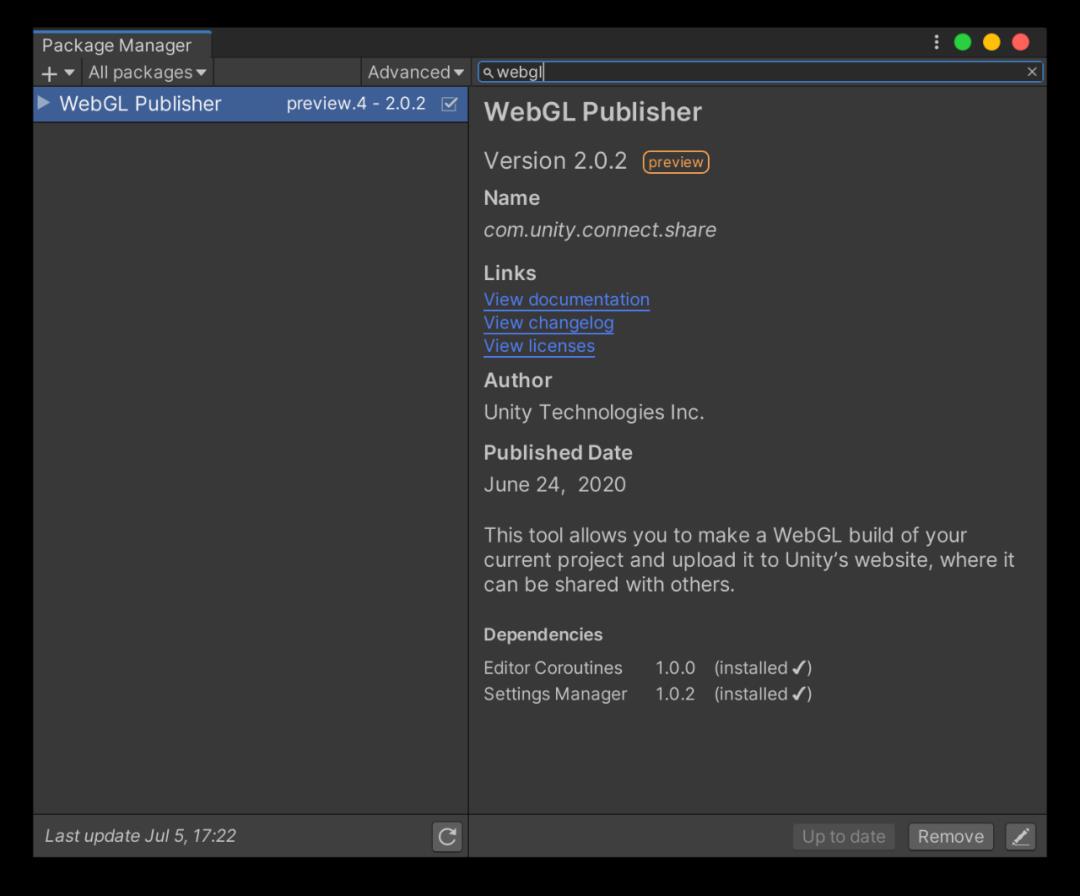
由于大部分人没有自己的服务器和网站,就算发布到 itch.io 也是一种挑战,所以这次重点教大家如何发布到 Unity‘s website 。我们需要安装一个 package 插件包 :WebGL Publisher

切记要勾选 Show preview packages 才能看到哦!
02 打包方法
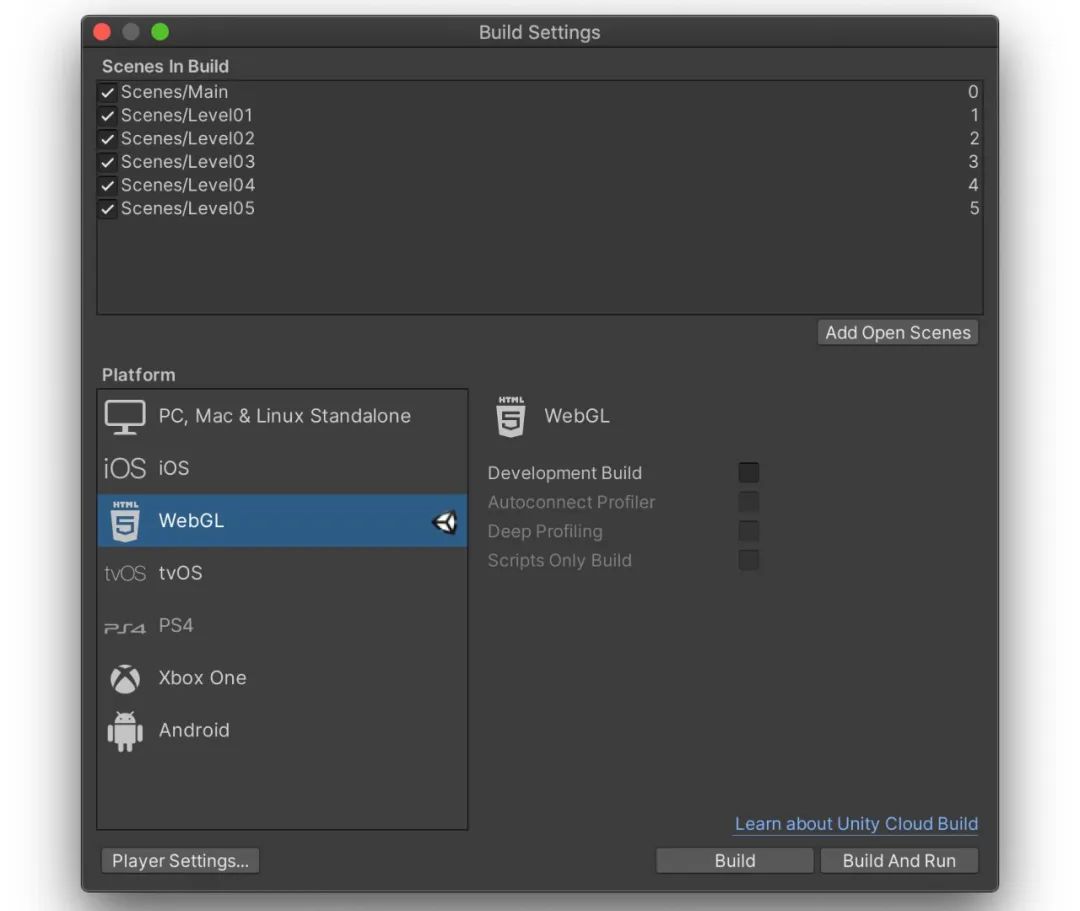
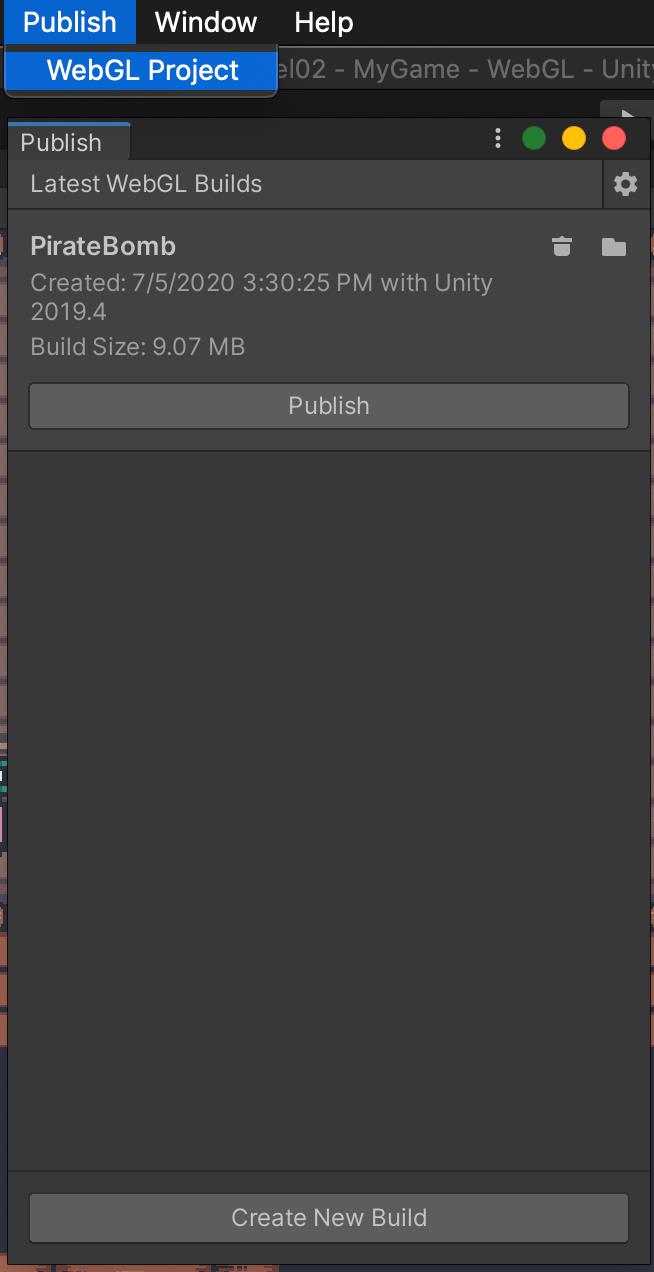
安装好了 WebGLPublisher 的插件包之后,你的整个菜单当中会多出来一个 Publish 的菜单,里面可以打开一个窗口叫做:WebGL Project但是切记我们不要用这个窗口里的 Create New Build 来打包你的游戏!还是用正常的 Build Settings 的窗口来 Build 保存你的整个项目。当你打包成功了,就可以在 WebGL Project 的窗口里看到你最新打包的 WebGL 项目。

然后点击 Publish 就会帮你上传到你的 connect 网站上。

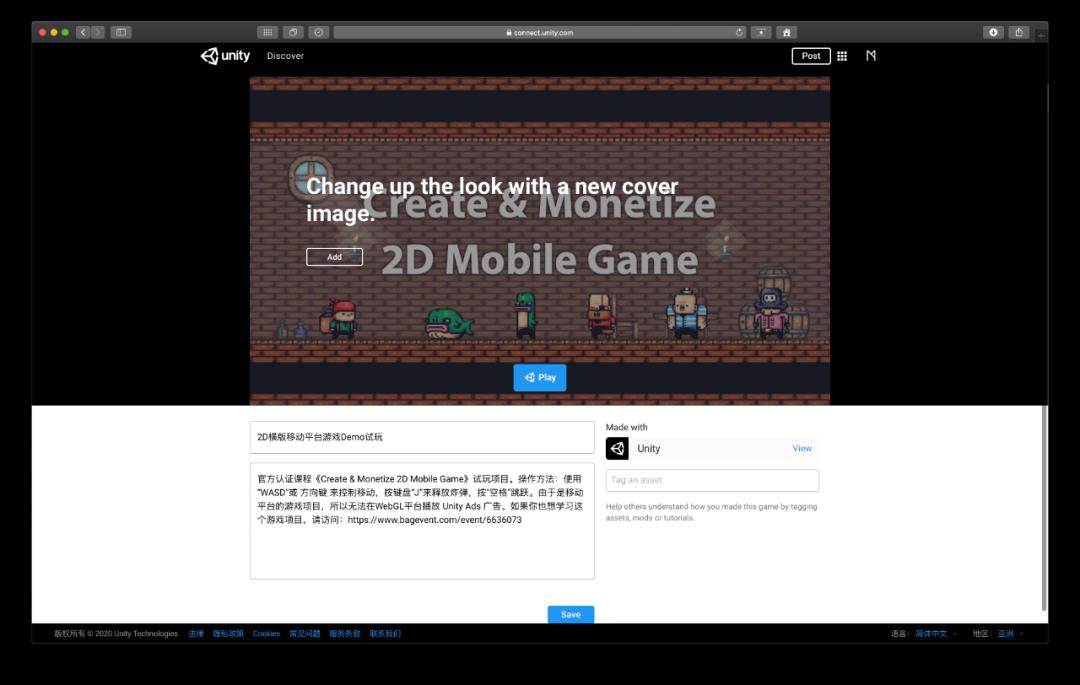
你也可以自己添加封面,或者试玩的时候它自动帮你截图(Chrome浏览器)
至此你就成功上传好了 WebGL 平台的游戏了!可以把网址分享给你的朋友试玩啦!






长按关注
第一时间了解Unity引擎动向,学习最新开发技巧
每一个“在看”,都是我们前进的动力
以上是关于博主营地 | 如何生成WebGL发布到网站上分享你的游戏的主要内容,如果未能解决你的问题,请参考以下文章