一文带你搞懂React生命周期
Posted david_远
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一文带你搞懂React生命周期相关的知识,希望对你有一定的参考价值。
你真的了解React生命周期吗?
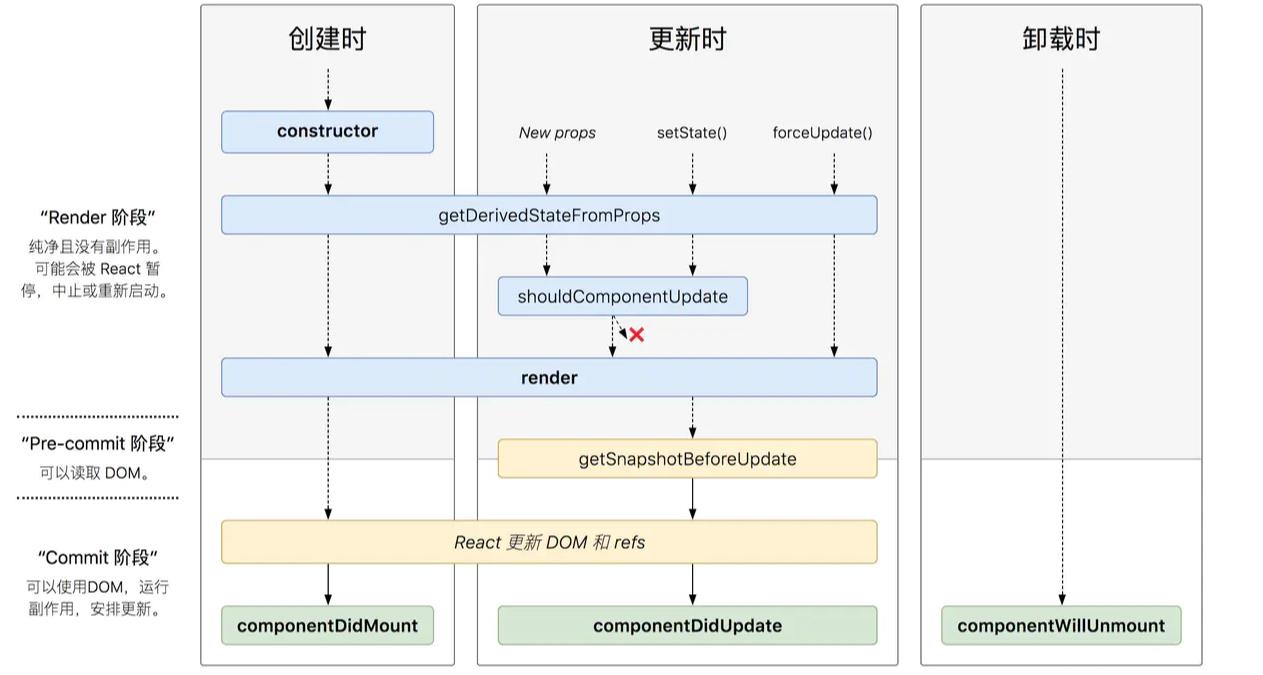
带你了解之前先看个YYDS(永远的神)

看也看完了,那就直接上教程了

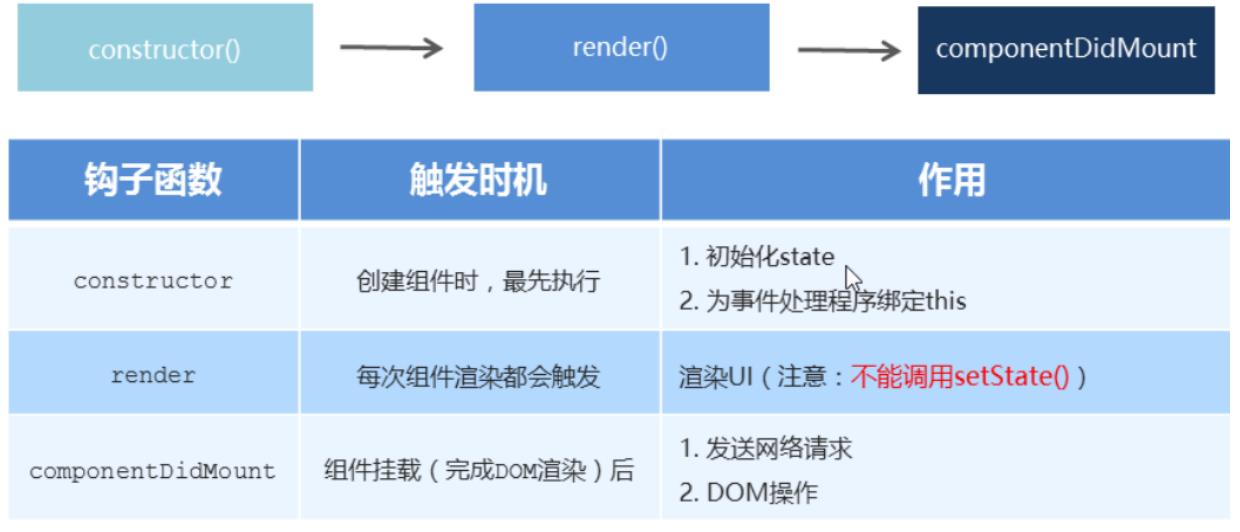
创建时(挂载)
- 执行的时机:组件创建的时候(页面加载)
- 执行的顺序

constructor阶段:我们可以初始化state状态,也可以为事件处理绑定this(否则的话this是undefined)
constructor() {
super()
this.state = {
name: 'david_远',
age: '保密'
}
this.handClick = this.handClick.bind(this)
}
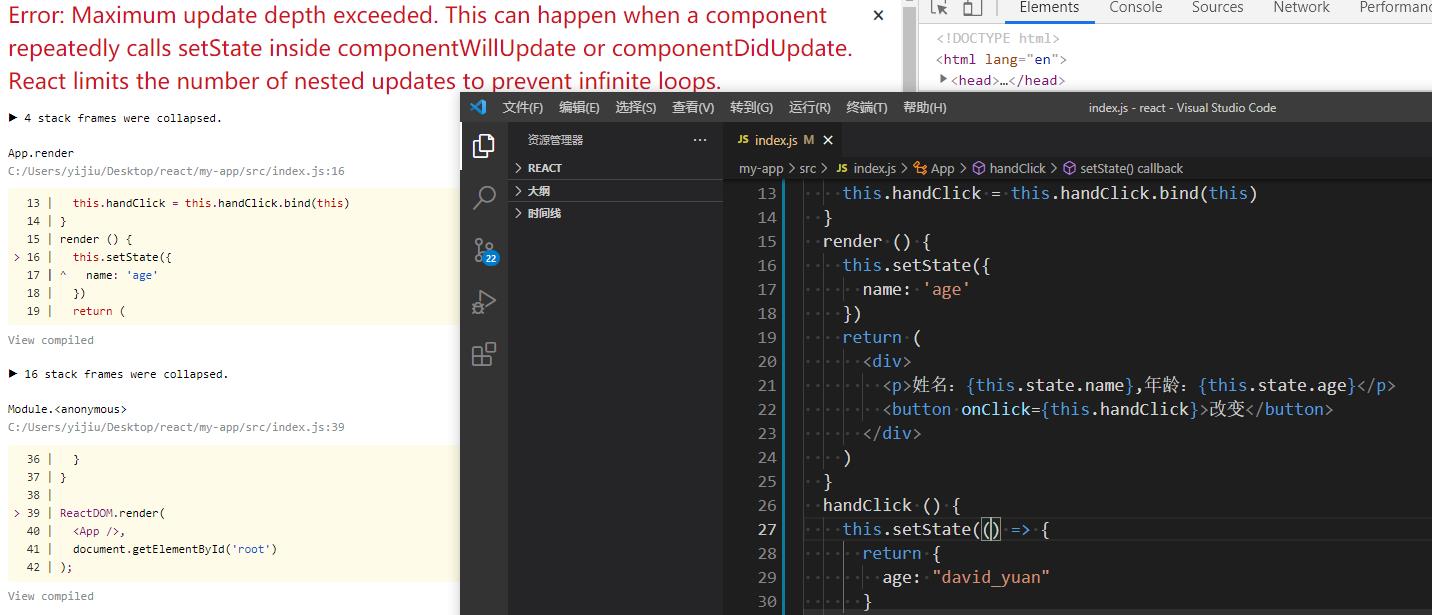
render阶段:渲染页面UI,但是我们不能在render渲染时调用setState,否则会报错
错误示范:

render () {
this.setState({
name: 'age'
})
return (
<div>
<p>姓名:{this.state.name},年龄:{this.state.age}</p>
<button onClick={this.handClick}>改变</button>
</div>
)
}

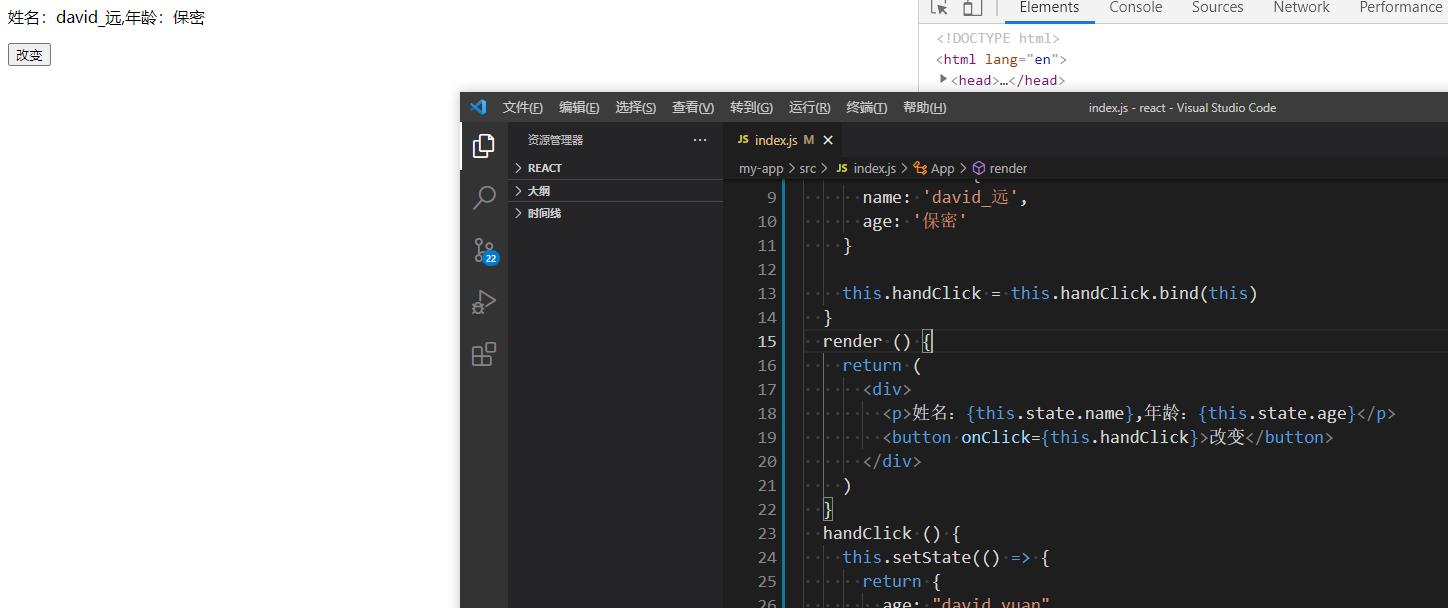
正确写法:
render () {
return (
<div>
<p>姓名:{this.state.name},年龄:{this.state.age}</p>
<button onClick={this.handClick}>改变</button>
</div>
)
}
componentDidMount阶段:就可以做网络请求和操作DOM了


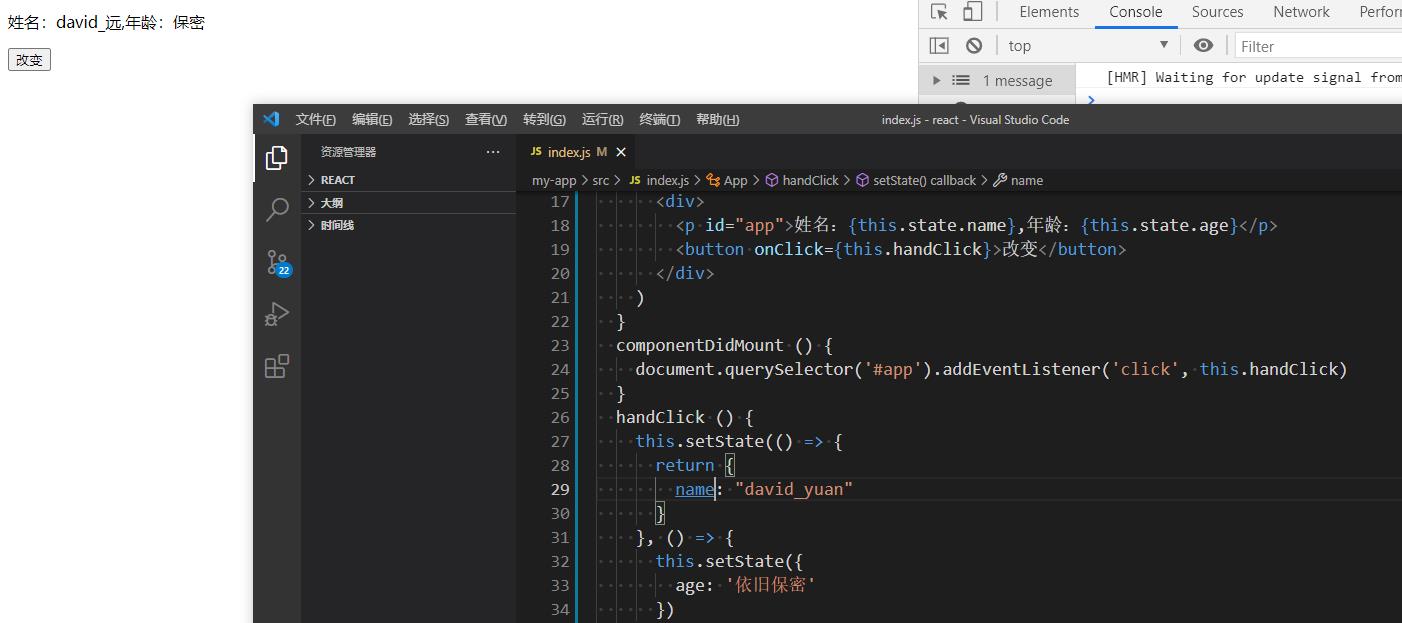
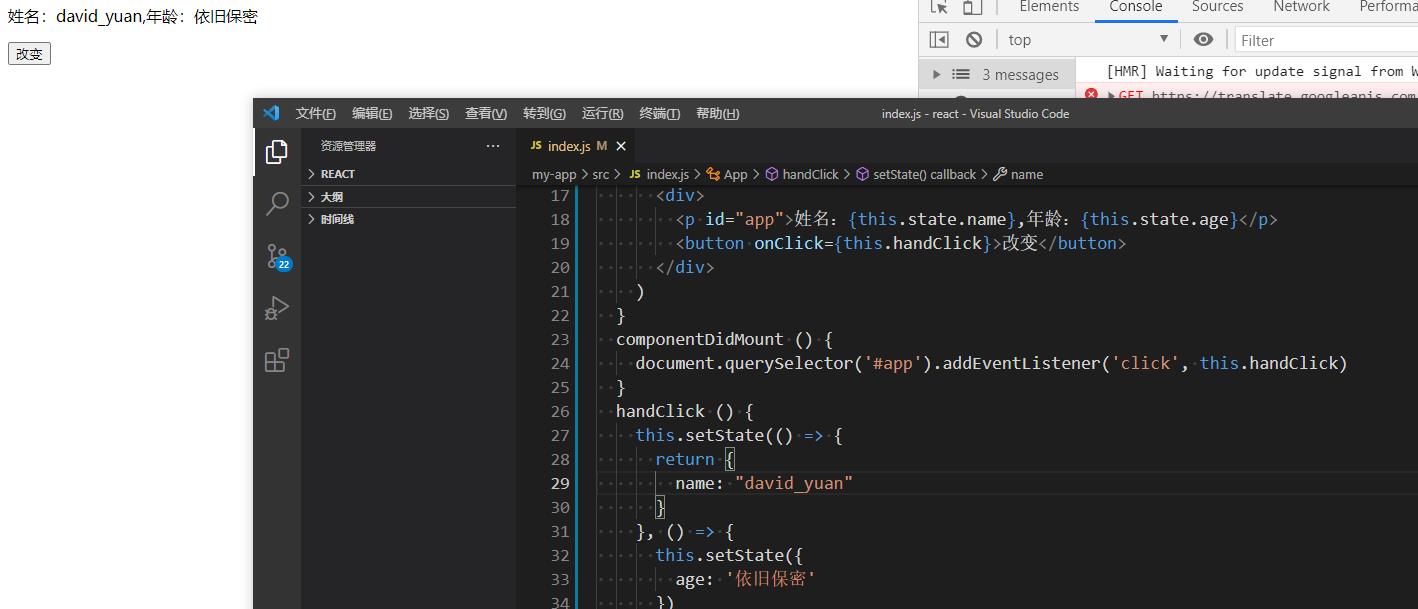
完整:
import React from 'react';
import ReactDOM from 'react-dom';
class App extends React.Component {
constructor() {
super()
this.state = {
name: 'david_远',
age: '保密'
}
this.handClick = this.handClick.bind(this)
}
render () {
return (
<div>
<p id="app">姓名:{this.state.name},年龄:{this.state.age}</p>
<button onClick={this.handClick}>改变</button>
</div>
)
}
componentDidMount () {
document.querySelector('#app').addEventListener('click', this.handClick)
}
handClick () {
this.setState(() => {
return {
name: "david_yuan"
}
}, () => {
this.setState({
age: '依旧保密'
})
})
}
}
ReactDOM.render(
<App />,
document.getElementById('root')
);
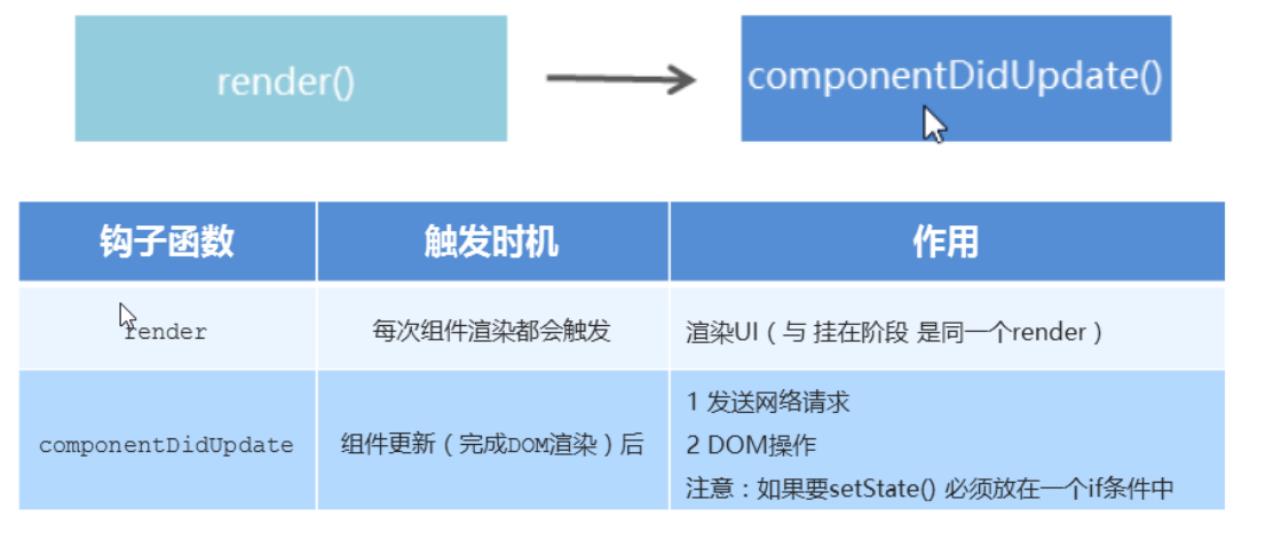
更新时
执行时机:setState、forUpdate、组件接收到新props时

卸载时
组件从页面消失的时候执行

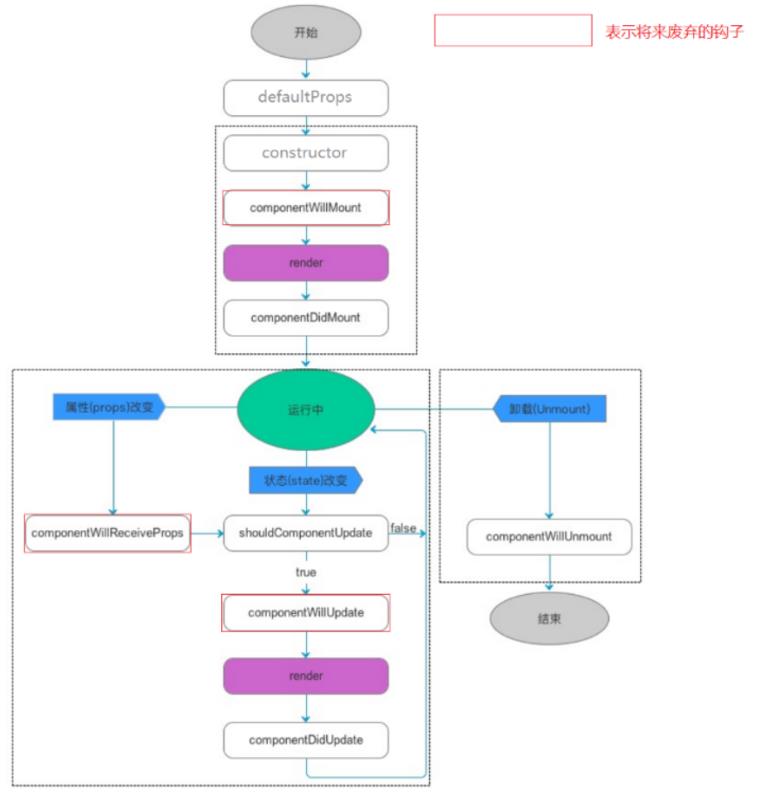
旧版的生命周期函数
做一下了解就可以了

以上是关于一文带你搞懂React生命周期的主要内容,如果未能解决你的问题,请参考以下文章