CSS-css3新特性
Posted natsu-cc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS-css3新特性相关的知识,希望对你有一定的参考价值。
前言:
CSS3新特性有哪些?下面本篇文章就来给大家介绍一下CSS3新特性。

css3的新选择器:
- E:nth-child(n):选择器匹配其父元素的第n个子元素,不论元素类型,n可以使数字,关键字,或公式。
- E:nth-of-type(n): 选择与之其匹配的父元素的第N个子元素。
- E:first-child: 相对于父级做参考,“所有”子元素的第一个子r元素,并且“位置”要对应。
- E:first-of-type: 相对于父级做参考,“特定类型”(E)的第一个子元素。
- E:empty: 选择没有子元素的每个E元素。
- E:target: 选择当前活动的E元素。
- ::selection: 选择被用户选取的元素部分。
- E[abc*=“def”]:属性选择器, 选择adc属性值中包含子串"def"的所有元素。

更多属性可参考:CSS 选择器参考手册
文本:
- text-shadow: 2px 2px 8px #000; 参数1为向右的偏移量,参数2为向左的偏移量,参数3为渐变的像素,参数4为渐变的颜色。
- text-overflow:clip|ellipsis|string 规定当文本溢出包含元素时发生的事情 text-overflow:ellipsis(省略)。
- text-wrap:规定文本换行的规则。
- word-break:normal|break-all|keep-all; 规定非中日韩文本的换行规则。
- word-wrap:normal|break-word; 对长的不可分割的单词进行分割并换行到下一行。
- white-space:规定如何处理元素中的空白 white-space:nowrap 规定段落中的文本不进行换行。
边框:
- border-radius: 边框的圆角。
- border-image:边框图片。
.border-image {
border-image-source:url(images/border.png);
boder-image-slice:27;
border-image-width:10px;
border-iamge-repeat:round; (round平铺) 平铺效果不作用于四角,只适应与四边
}
背景:
- rgba:(rgb为颜色值,a为透明度)。
- hsla:“s:饱和度”,“l:亮度”,“a:透明度”。
- background-size:cover/contain,其中background-size:cover,会使“最大”边进行缩放,另一边同比缩放,铺满容器,超出部分会溢出。background-size:contain,会使“最小”边进行缩放,另一边同比缩放,不一定铺满容器,会完整显示图片。
- background-clip:padding-box/padding-box/content-box。
- background-origin:padding-box/padding-box/content-box。
- background:多张背景图。
渐变:
- linear-gradient
background-image:linear-gradient(90deg,yellow 20%,green 80%)
- radial-gradient
background-iamge:radial-gradient(120px at center center,yellow,green)
Filter(滤镜):
<p>原图</p>
<img src="test.jpg" />
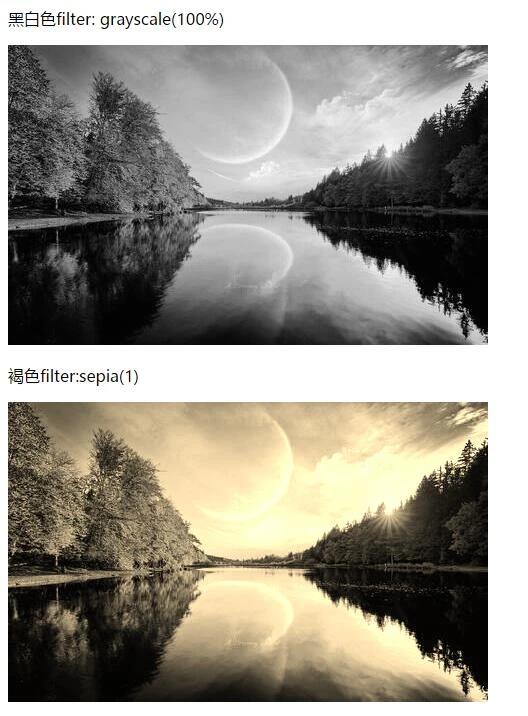
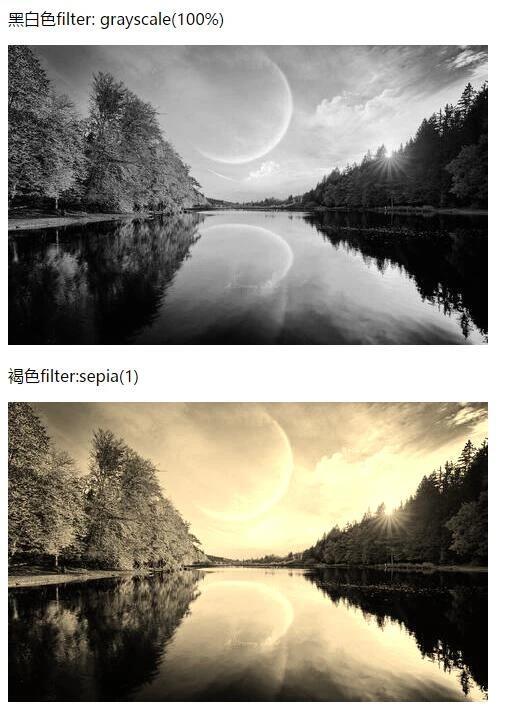
<p>黑白色filter: grayscale(100%)</p>
<img src="test.jpg" style="filter: grayscale(100%);"/>
<p>褐色filter:sepia(1)</p>
<img src="test.jpg" style="filter:sepia(1);"/>
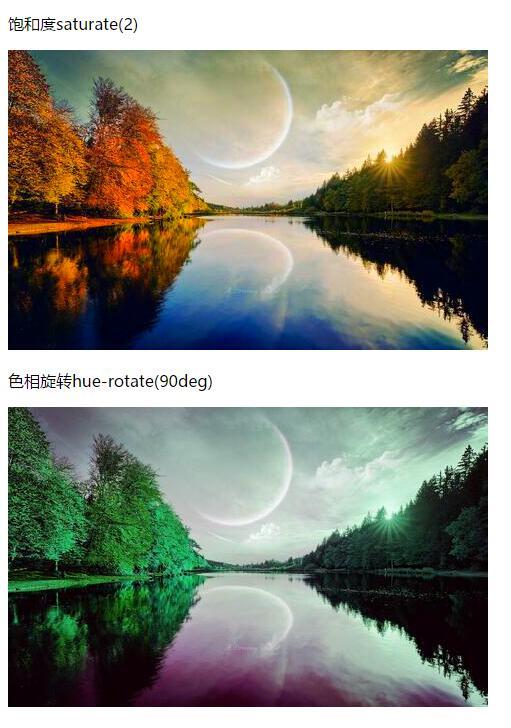
<p>饱和度saturate(2)</p>
<img src="test.jpg" style="filter:saturate(2);"/>
<p>色相旋转hue-rotate(90deg)</p>
<img src="test.jpg" style="filter:hue-rotate(90deg);"/>
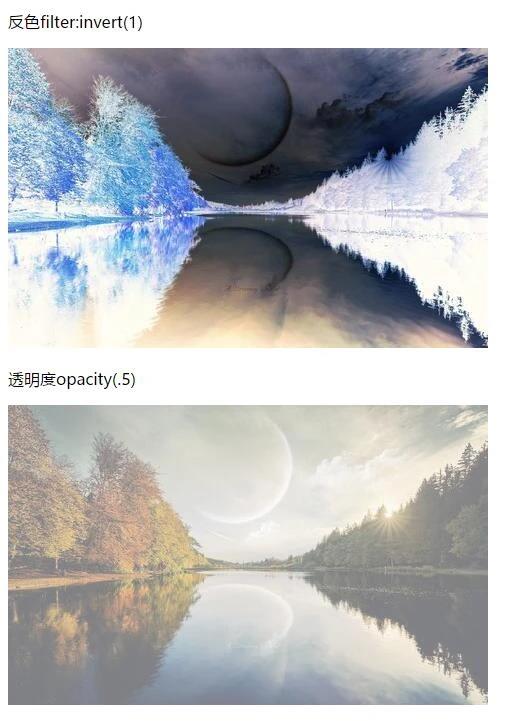
<p>反色filter:invert(1)</p>
<img src="test.jpg" style="filter:invert(1);"/>
<p>透明度opacity(.5)</p>
<img src="test.jpg" style="filter:opacity(.5);"/>
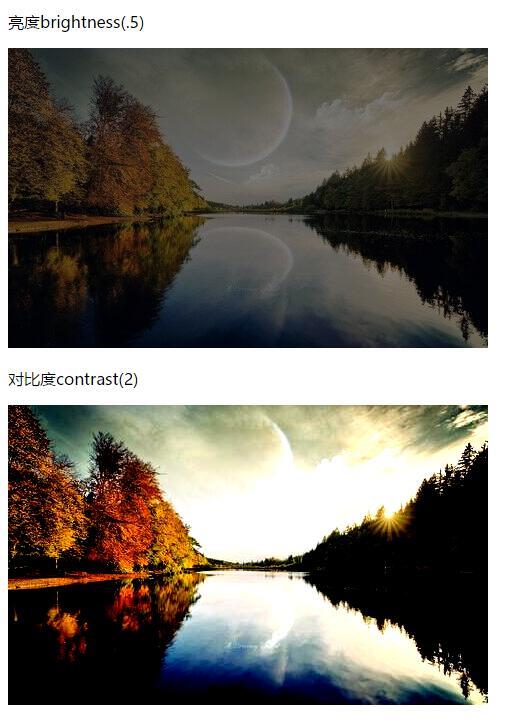
<p>亮度brightness(.5)</p>
<img src="test.jpg" style="filter:brightness(.5);"/>
<p>对比度contrast(2)</p>
<img src="test.jpg" style="filter:contrast(2);"/>
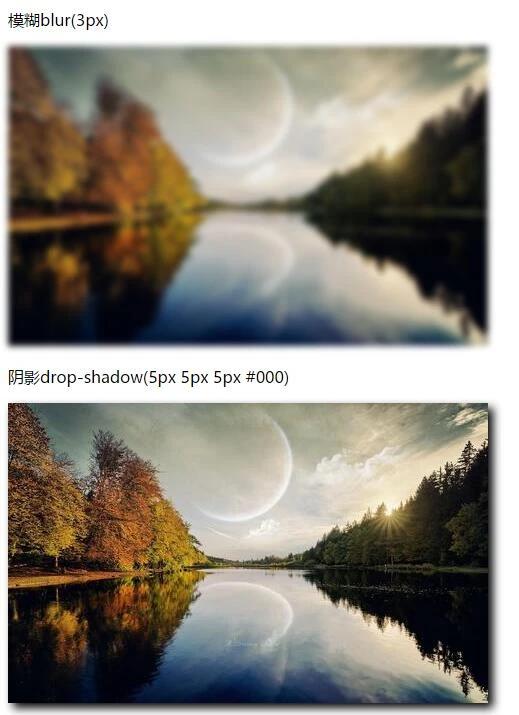
<p>模糊blur(3px)</p>
<img src="test.jpg" style="filter:blur(3px);"/>
<p>阴影drop-shadow(5px 5px 5px #000)</p>
<img src="test.jpg" style="filter:drop-shadow(5px 5px 5px #000);"/>







弹性布局:
flex
具体可参考:Flex 布局教程
栅格布局:
栅格布局和flex布局差不多。
具体可参考:Grid布局指南
多列布局:
- column-count
- column-width
- column-gap
- column-rule
盒模型定义:
box-sizing这个属性允许您以特定的方式定义匹配某个区域的特定元素。
-
box-sizing:border-box
边框和padding包含在元素的宽高之内。 -
box-sizing:content-box
边框和padding不包含在元素的宽高之内。
过渡:
- transition
- transition-property:width //property为定义过渡的css属性列表,列表以逗号分隔。
- transition-duration:2s; //过渡持续的时间。
- transition-timing-function:ease;
- transition-delay:5s //过渡延迟5s进行。
动画、旋转:
- animation
- transform :translate(x,y) rotate(deg) scale(x,y)
- translate
- scale
- rotate
- skew(倾斜)
@media媒体查询:
媒体查询,就在监听屏幕尺寸的变化,在不同尺寸的时候显示不同的样式!
- @media screen and (max-width: 960px)
- @media screen and (max-width: 480px)
混合模式:
background-blend-mode
- background-blend-mode: multiply; (正片叠底)
- background-blend-mode: screen; (滤色)
- background-blend-mode: overlay; (叠加)
- background-blend-mode: darken; (变暗)
- background-blend-mode: lighten; (变亮)
- background-blend-mode: color-dodge; (颜色减淡模式)
- background-blend-mode: color-burn; (颜色加深)
- background-blend-mode: hard-light; (强光)
- background-blend-mode: soft-light; (柔光)
- background-blend-mode: difference; (差值)
- background-blend-mode: exclusion; (排除)
- background-blend-mode: hue; (色相)
- background-blend-mode: saturation; (饱和度)
- background-blend-mode: color; (颜色)
- background-blend-mode: luminosity; (亮度)
mix-blend-mode
- mix-blend-mode: multiply; (正片叠底)
- mix-blend-mode: screen; (滤色)
- mix-blend-mode: overlay; (叠加)
- mix-blend-mode: darken; (变暗)
- mix-blend-mode: lighten; (变亮)
- mix-blend-mode: color-dodge; (颜色减淡模式)
- mix-blend-mode: color-burn; (颜色加深)
- mix-blend-mode: hard-light; (强光)
- mix-blend-mode: soft-light; (柔光)
- mix-blend-mode: difference; (差值)
- mix-blend-mode: exclusion; (排除)
- mix-blend-mode: hue; (色相)
- mix-blend-mode: saturation; (饱和度)
- mix-blend-mode: color; (颜色)
- mix-blend-mode: luminosity; (亮度)
总结:
css3的新特性增加了很多属性功能,ccs3更加强大能实现js才能实现的东西。除外,上面列举的知识其中常用部分,还有一些没有一一列举。
以上是关于CSS-css3新特性的主要内容,如果未能解决你的问题,请参考以下文章