CSS-浮动
Posted natsu-cc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS-浮动相关的知识,希望对你有一定的参考价值。
前言:
html元素依照默认规则从上到下从左到右依次排列布局的方式 给元素设置float这个css元素后,可以产生让元素脱离文档流的效果,按照浮动的方向漂浮起来, 直到遇到其父级边框或者遇到其他浮动元素。
浮动元素:
浮动元素同时处于常规流内和流外的元素。其中块级元素认为浮动元素不存在,而浮动元素会影响行内元素的布局,浮动元素会通过影响行内元素间接影响了包含块的布局。
css布局三种机制:
-
普通流(标准流)
块级元素会独占一行,从上向下排列,常见的块级标签:div、hr、p、h1~h6、ul、ol、dl、form、table。
行内元素会按照顺序从左到右顺序排列,碰到父元素边缘自动换行
常用元素:span、a、i、em等。 -
浮动
float: none(没有) left(左浮动) right(右浮动); -
定位
脱离文档流。
注意:标准流占有位置。
浮动的特点:
- 脱离标准流,不占位置。
- 浮动的元素一排显示,如果父元素装不下,默认另起一行显示。浮动的元素之间默认无缝隙。
- 任何元素都可以添加浮动,无论它是块元素还是行内元素,浮动后可以直接设置宽高,默认类似于行内块特性,不需要display转换。
CSS 浮动:
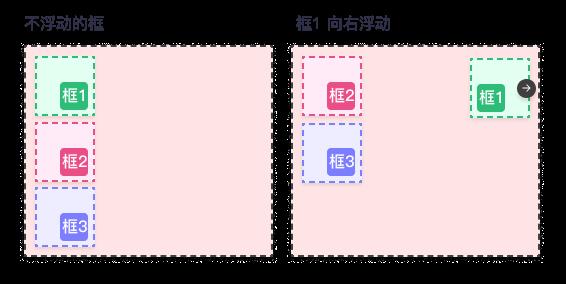
- 当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:

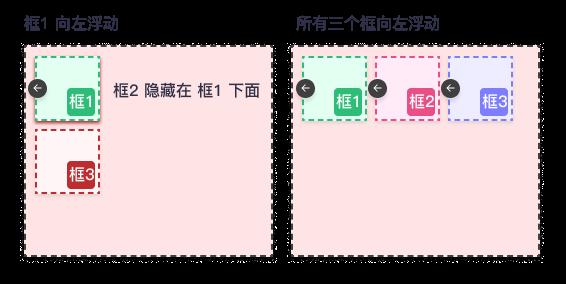
- 当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框:

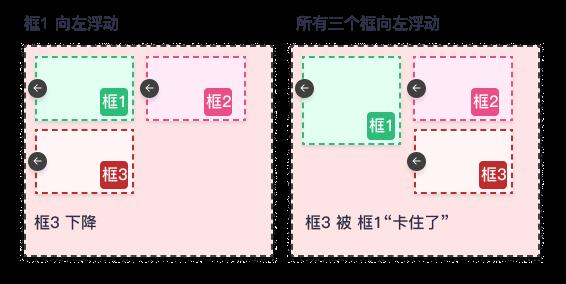
- 如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:

清除浮动或避免浮动影响:
清除浮动不是真的把浮动清除,而是清除加了浮动带给后面的标准流的影响。
什么时候需要清除浮动?
- 父亲没有高度。
- 子盒子有浮动。
- 浮动影响了后面的布局。
BFC:
块级格式化上下文。它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的块级元素如何布局,并且与这个区域外部毫不相干。
after伪元素清除浮动(推荐):
.clearfix::after {
content: '';
display: block;
clear: both;
}
双伪元素清除浮动(推荐):
.clearfix::before,
.clearfix::after {
content: '';
display: block;
clear: both;
}
额外标签法:
在最后一个加了浮动元素的末尾添加一个块级别的空标签。
<div style="clear:both;"></div>
浮动元素的父亲添加overflow属性方法
overflow:hidden;
缺点:内容增多的时候导致内容被剪贴掉,无法显示需要溢出的内容。
以上是关于CSS-浮动的主要内容,如果未能解决你的问题,请参考以下文章