开发必备聊聊那些好用的Chrome Plugins
Posted VitoTee
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了开发必备聊聊那些好用的Chrome Plugins相关的知识,希望对你有一定的参考价值。
市面上的浏览器五花八门,不管你是重口味还是小清新,总有一款深得你心,但是对于开发人员来说,Chrome谷歌浏览器无疑是大部分程序员的首选,它的优点很明显:强大的Developer Tools,启动速度、载入网页都相当迅速,支持各种插件。当然也有劣势,比如占用内存,但是以目前的软件、硬件设备条件,这个缺点几乎可以忽略。
写这篇文纯粹是想记录一下自己在开发时所使用的插件,能提高开发效率。有疑问或者发现问题,可以在评论里写下你的想法。
表演正式开始...
1、FeHelper
一款极其好用的浏览器插件,实现的功能是对于前台数据的格式化与渲染等的操作。比如说可以实现对包括javascript代码美化、CSS代码美化、html代码美化、URL二维码生成等

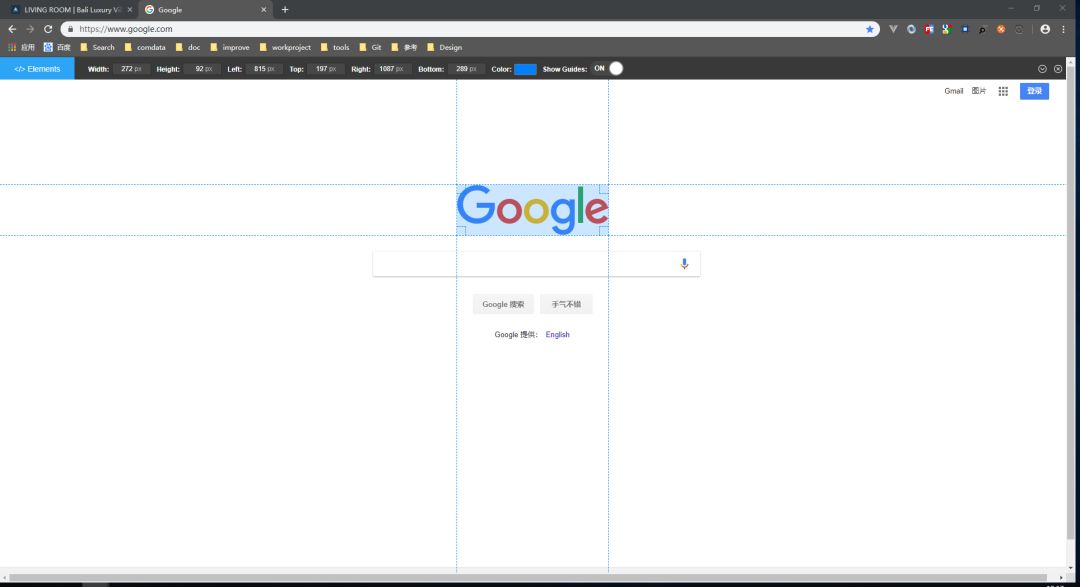
2、Page Ruler
Draw a ruler to get pixel dimensions and positioning, and measure elements on any web page.
Page Ruler是一款可以测量Chrome浏览器中网页元素大小尺寸的谷歌浏览器插件,不仅仅可以测量元素的宽度和高度,同时可以测出元素所相对于页面的绝对位置

通过屏幕上面的Page Ruler插件工具条来查看当前选中的矩形大小的尺寸信息

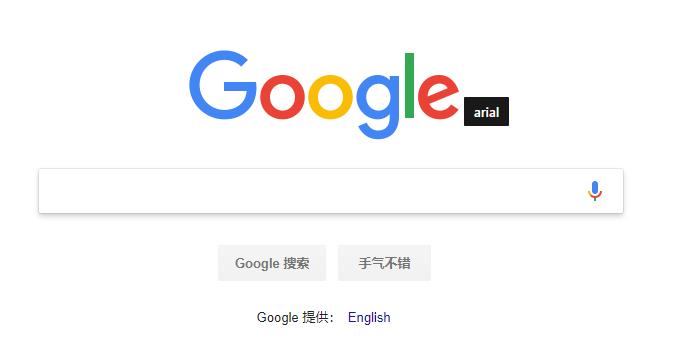
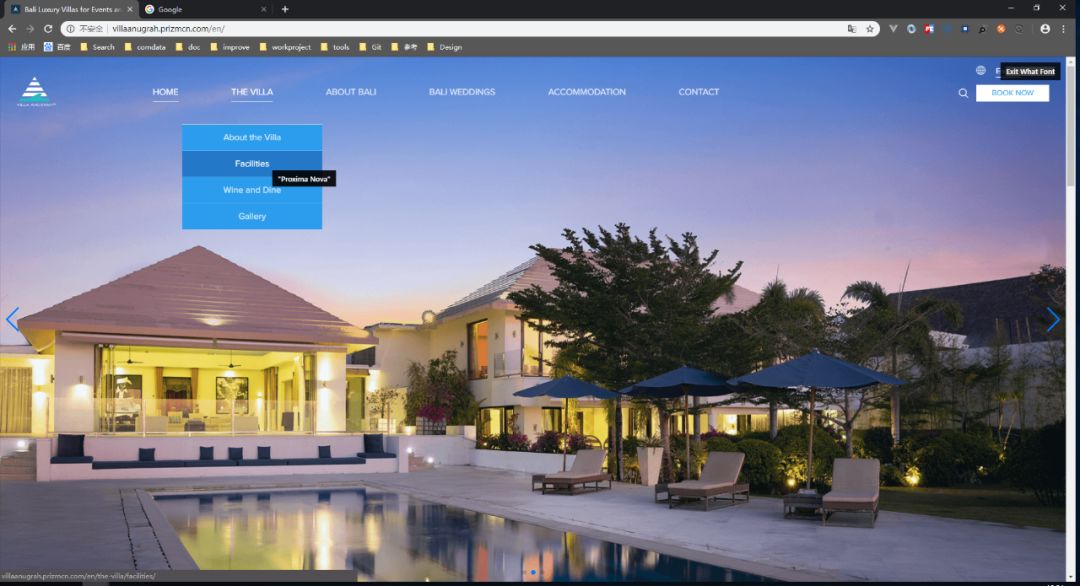
3、WhatFont
Lets you know what font is used on any website.
这款插件的主要作用就是查看网页中的字体,如果你在浏览网页的时候发现某些字体挺漂亮的,但是不知道是什么字体的话,开启WhatFont,鼠标移向字体,一键查询,字体get

顺边来看看最近的项目首页
用的是Proxima Nova字体

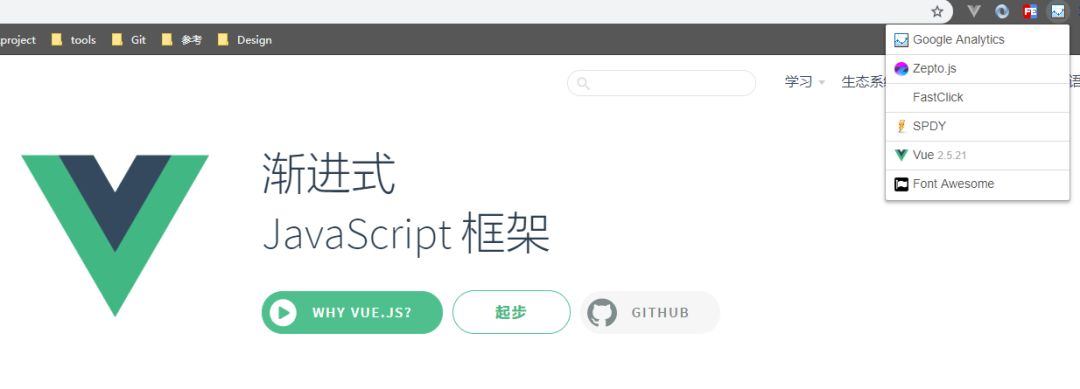
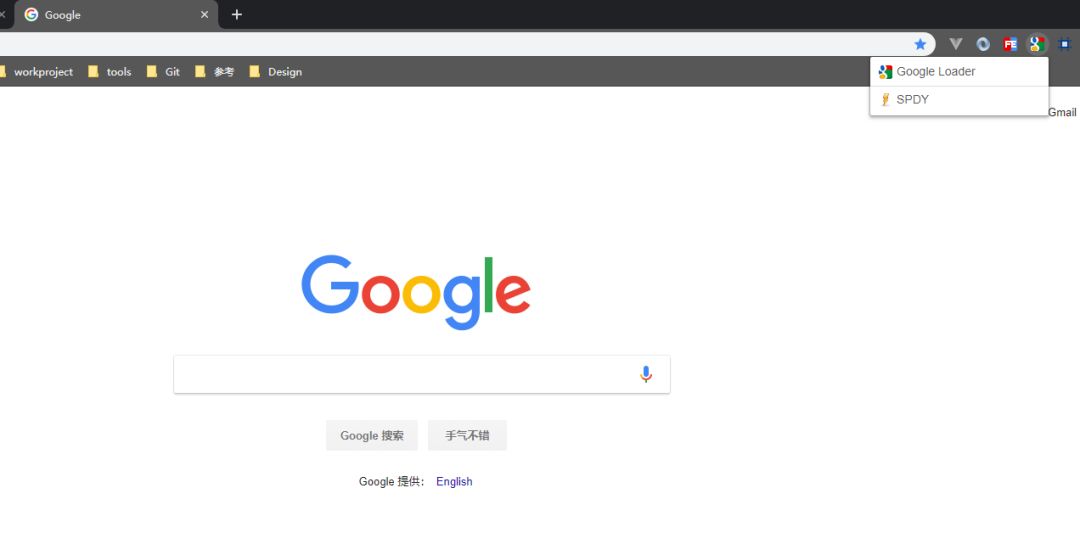
4、Library Sniffer
探测当前网页所使用的类库、框架和服务器环境,为开发者提供了方便。
来看看Vue官网

再看看Google

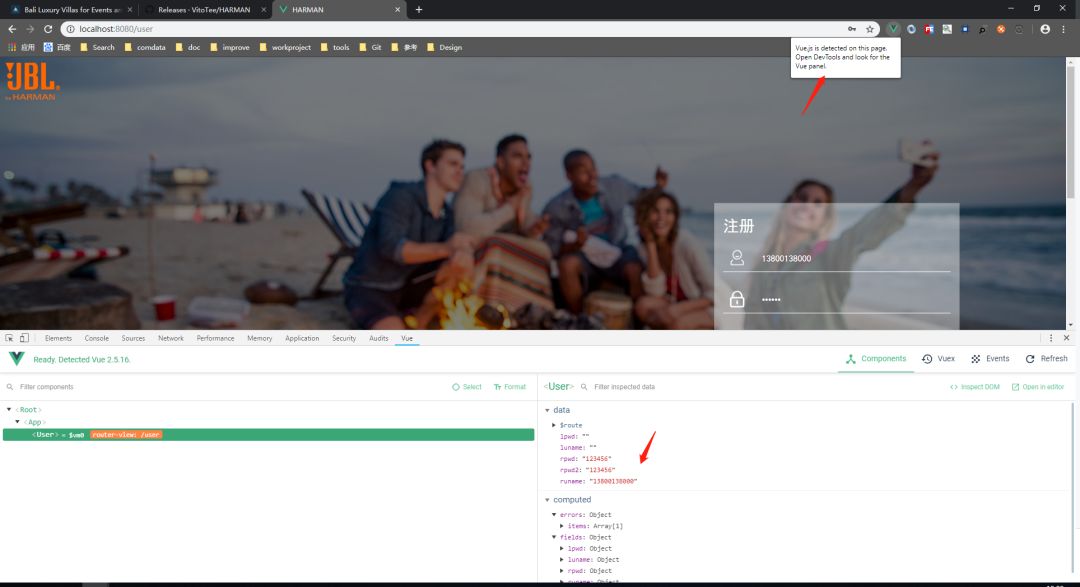
5、Vue Devtools
Chrome and Firefox DevTools extension for debugging Vue.js applications.
既然看了vue官网,那就顺便介绍一下关于他的调试神器
由于vue是数据驱动的,所以这就存在在开发调试中查看DOM结构并不能解析出什么。但是借助vue-devtools插件,我们就可以很容易的对数据结构进行解析和调试
微信公众平台也能检测到Vue.js,但是并非处于生产模式,或者被作者禁用,所以无法使用

在生产模式的项目中,借助vue-devtools协助开发、调试

6、JSONView
Validate and view JSON documents
一款简单方便的Json格式查看器,就算你的Json格式的数据量非常大,也可以利用它轻易的实现json数据的树状结构显示,同时兼具编辑功能。的确可以在一定程度上帮助到涉及到json数据的人员
如果你有更好的推荐,写下来分享一下吧
以上是关于开发必备聊聊那些好用的Chrome Plugins的主要内容,如果未能解决你的问题,请参考以下文章