Vue 父子组件通信
Posted Time-Traveler
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 父子组件通信相关的知识,希望对你有一定的参考价值。
父传子:
父组件中(Nav是子组件):
<Nav :topic="'字符串'"></Nav>
子组件Nav.vue中:
export default {
props:["topic"],
data() {
return {
};
},
mounted() {
console.log('current topic is:'+this.topic)
}
};
props中填入topic,其值来自于父组件中。
父传子就这么简单,当然中间还有一些坑,比如命名方面的问题导致传递失败,大小写的问题等等。详情请参考:https://www.cnblogs.com/cat-eol/p/12157097.html
子传父:
子组件通过:
this.$emit('method', 'value')
其中method为自定义函数,value为参数,当然也可传递多个参数,获取的时候对应更改即可。
父组件中:
<Nav :topic="'字符串'" @parentEventMethod=parentEvent></Nav>
methods:{
parentEvent: function(param1,param2) {
console.log('this is parent,param1 is:'+param1)
console.log('this is parent,param2 is:'+param2)
}
}
子组件中:
this.$emit('parentEventMethod', true, false)
自定义方法parentEventMethod与父组件中相同,然后父组件实现一个parentEvent方法,名字随意,只要能对应起来就行,然后获取参数即可。
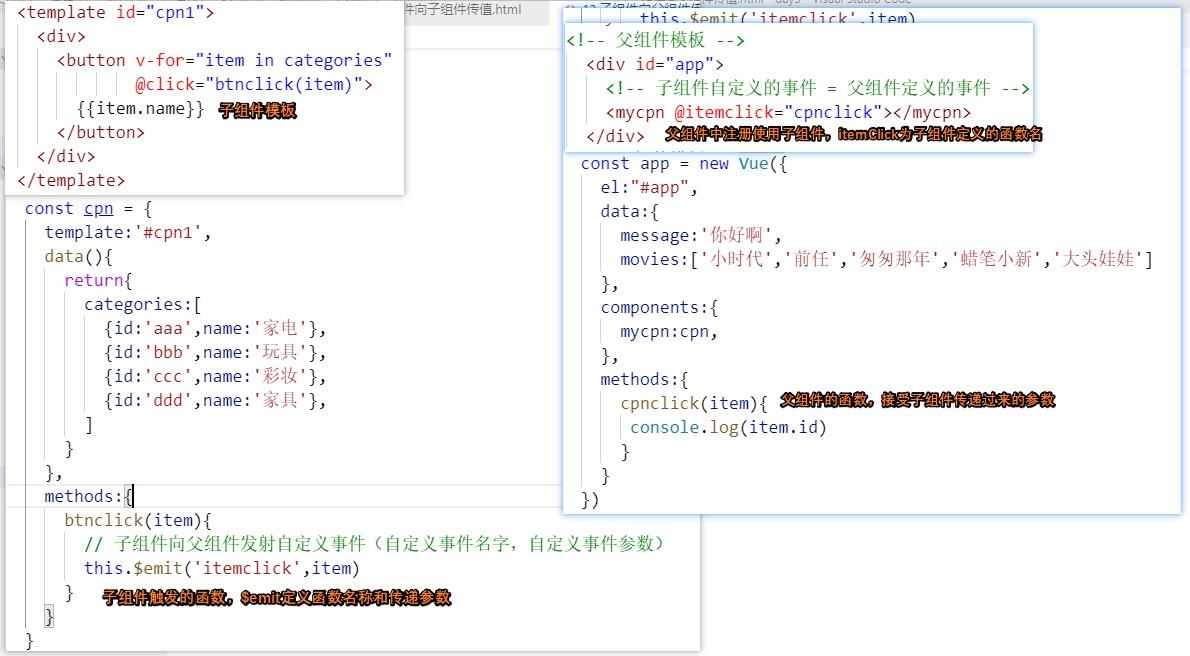
网上找了个图,以便更清晰的观察:

以上是关于Vue 父子组件通信的主要内容,如果未能解决你的问题,请参考以下文章