axios 请求数据,返回数据 data为空怎么办
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了axios 请求数据,返回数据 data为空怎么办相关的知识,希望对你有一定的参考价值。
参考技术A - (void)viewDidLoad[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
[self CellTaxiTextForStarting:@"beijing" andDestination:@"Bibb" andUid:131];
- (void)didReceiveMemoryWarning
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
- (void)CellTaxiTextForStarting:(NSString *)theStarting andDestination:(NSString *)theDestination andUid:(int)theUid
NSString *URLString=[NSString stringWithFormat:@"",theStarting,theDestination,theUid];
NSError *error = nil;
NSData *rest=[self synHttpPost:URLString ParamName:@"" ParamValue:nil];
NSDictionary *jsonData = [NSJSONSerialization JSONObjectWithData:rest options:NSJSONReadingMutableLeaves error:&error];
NSLog(@"%@",jsonData);
int YesOrNo=[jsonData[@"YesOrNo"] intValue];
NSString *a=jsonData[@"info"];
NSLog(@"%d:%@",YesOrNo,a);
//同步post请求
- (id)synHttpPost:(NSString *)urlAsString ParamName:(NSString *)bodyParam1 ParamValue:(NSString *)bodyValue1
NSURL *url = [NSURL URLWithString:urlAsString];
__block NSString *resault=@"";
NSMutableURLRequest *urlRequest = [NSMutableURLRequest requestWithURL:url];
[urlRequest setTimeoutInterval:30];
[urlRequest setHTTPMethod:@"GET"];
// NSString *body =bodyParam1;
// body = [body stringByAppendingString:@"="];
// body= [body stringByAppendingString:[NSString stringWithFormat:@"%@",bodyValue1]];
// [urlRequest setHTTPBody:[body dataUsingEncoding:NSUTF8StringEncoding]];
NSURLResponse *response = nil;
NSError *error = nil;
NSData *data = [NSURLConnection sendSynchronousRequest:urlRequest
returningResponse:&response
error:&error];
if ([data length] > 0 &&
error == nil)
resault = [[NSString alloc] initWithData:data
encoding:NSUTF8StringEncoding];
else if ([data length] == 0 &&
error == nil)
resault=nil;
else if (error != nil)
resault=nil;
return data;
本回答被提问者采纳
返回报文中,请求参数为空,该怎么解决
发票勾选平台,一般你要确认勾选的话,最左边有一个小小的方框。选定才可以勾选。
jquery ajax请求成功,进入了success,但是返回的数据data为空是因为设置出现问题,解决方法为:
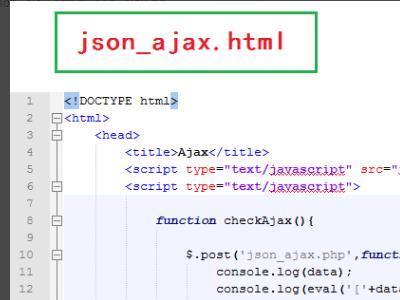
1、创建基本的文件结构json_ajax.html和json_ajax.php,下载jquery.js。

2、如图编写json_ajax.html和json_ajax.php文件的编码。

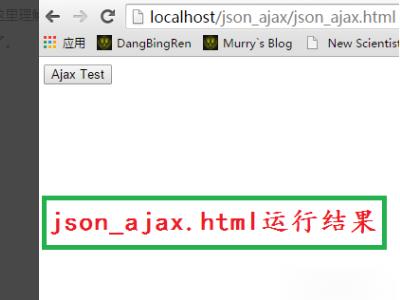
3、在w(l)amp环境下运行json_ajax.html。

4、json_ajax.php,运行结果如图。

5、点击按钮,正常的运行结果如下图。

这个参数如果为true,那就是异步调用,xhr会不等后台服务器返回数据就继续往下运行,这个时候如果直接获取它的返回值那肯定就是空的。必须通过回调函数才能取得真正的返回值。
如果改为false,那就是同步调用,xhr会等到服务器返回数据后才继续往下执行,这时候就可以直接获取到返回值了。缺点就是页面会在这段时间内出现卡顿现象,如果后台出现错误迟迟没有返回数据,那么页面就会卡住了。
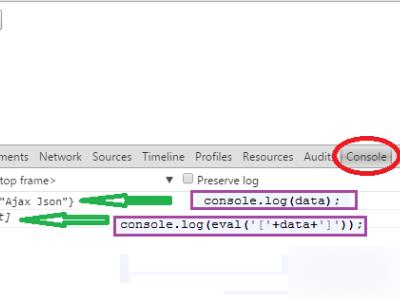
至于alert的问题,它打开的是系统级的模态对话框,这时候这个页面会被挂起, 也就是说程序会处在暂停执行状态,这时候如果后台服务器返回数据,而前端的js代码却由于暂停无法接收,所以就没有返回信息咯。因此,在程序调试阶段尽量避免用alert来输出测试数据,应该用console.log。
using namespace std;
char *deletechar(char *a)
int len=strlen(a);
char *b=new char();
int k=0;
for(int i=0;i<len;i++)
if(a[i]>='0' && a[i]<='9')
b[k]=a[i];
k++;
本回答被提问者和网友采纳
以上是关于axios 请求数据,返回数据 data为空怎么办的主要内容,如果未能解决你的问题,请参考以下文章