第2章:常用组件
Posted 亿钱君
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第2章:常用组件相关的知识,希望对你有一定的参考价值。
常用组件
1. 按钮与事件响应
- match_partent:表示组件的宽度与其父容器一样宽
- wrap_content:表示根据内容指定组件的高度
- android:textAllCaps,设置按钮文本是否所有字母都大写,默认是true,即按钮的文本内容全部大写
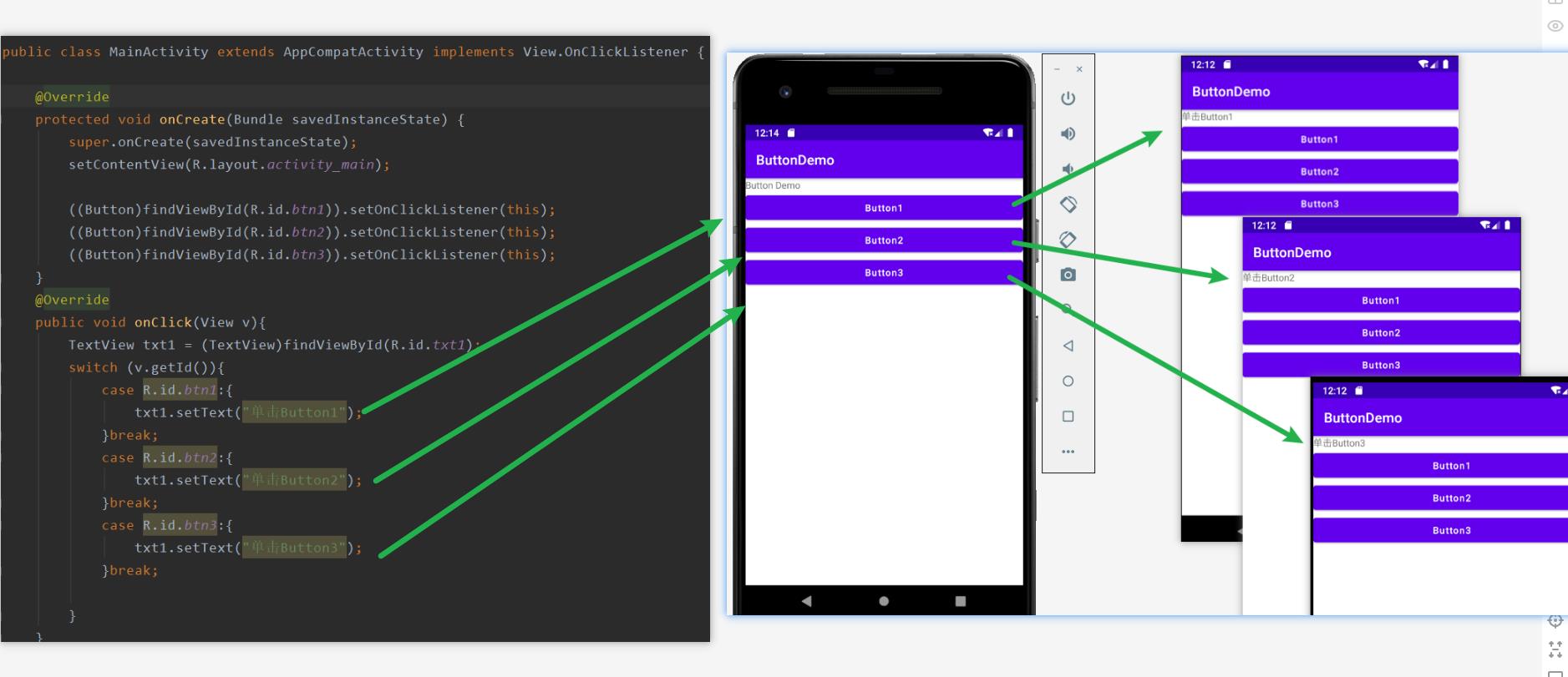
1.1 响应单击操作
package com.syl.buttondemo;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextClock;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
((Button)findViewById(R.id.btn1)).setOnClickListener(this);
((Button)findViewById(R.id.btn2)).setOnClickListener(this);
((Button)findViewById(R.id.btn3)).setOnClickListener(this);
}
@Override
public void onClick(View v){
TextView txt1 = (TextView)findViewById(R.id.txt1);
switch (v.getId()){
case R.id.btn1:{
txt1.setText("单击Button1");
}break;
case R.id.btn2:{
txt1.setText("单击Button2");
}break;
case R.id.btn3:{
txt1.setText("单击Button3");
}break;
}
}
}
注意:此处实现多个按钮响应的区别

1.2 响应长按操作并震动
- 实现View.OnLongClickListener接口,并实现其中的onLongClickI()方法
- onTouch()方法中返回一个boolean类型的值,返回true值时,不再响应其他组件操作
package com.syl.buttondemo;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.os.Bundle;
import android.os.Vibrator;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements View.OnLongClickListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btn1 = (Button)findViewById(R.id.btn1);
btn1.setOnLongClickListener(this);
}
//长按
@Override
public boolean onLongClick(View v){
if(v.getId() == R.id.btn1){
Toast.makeText(MainActivity.this,"长按事件",Toast.LENGTH_SHORT).show();
//震动提示
Vibrator vib = (Vibrator)getSystemService(Context.VIBRATOR_SERVICE);
vib.vibrate(500);//震动半秒
}
return true;
}
}
- 响应长按操作也需注册,(例如在onCreate()方法中,让btn按钮响应长按操作)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btn1 = (Button)findViewById(R.id.btn1);
btn1.setOnLongClickListener(this);
}
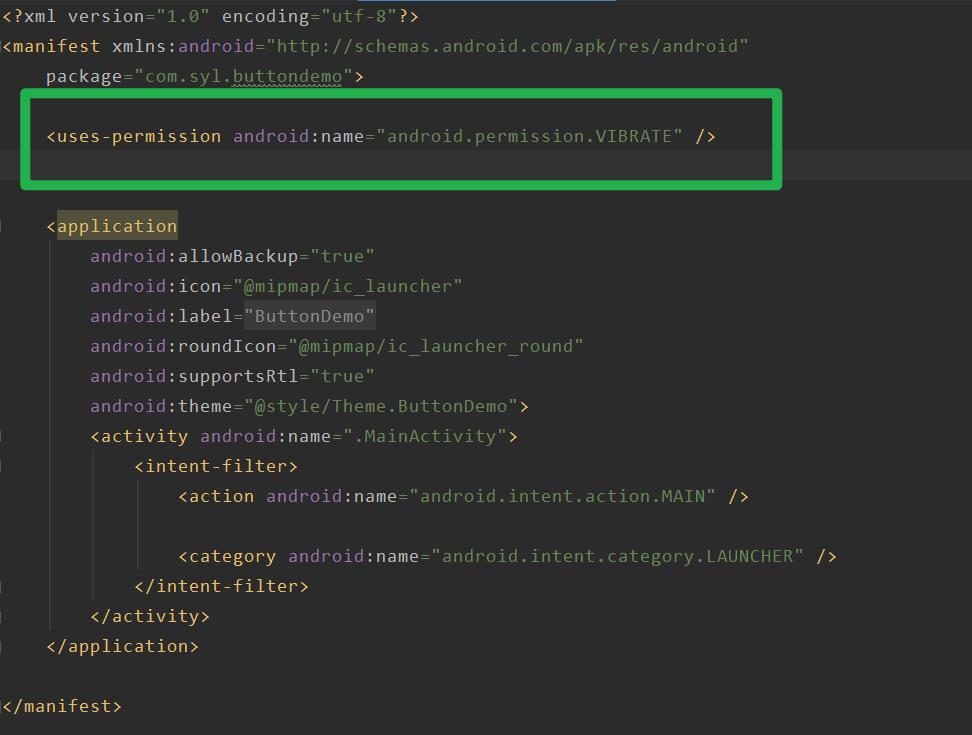
- 需要在AndroidManifest.xml中声明需要使用的震动权限

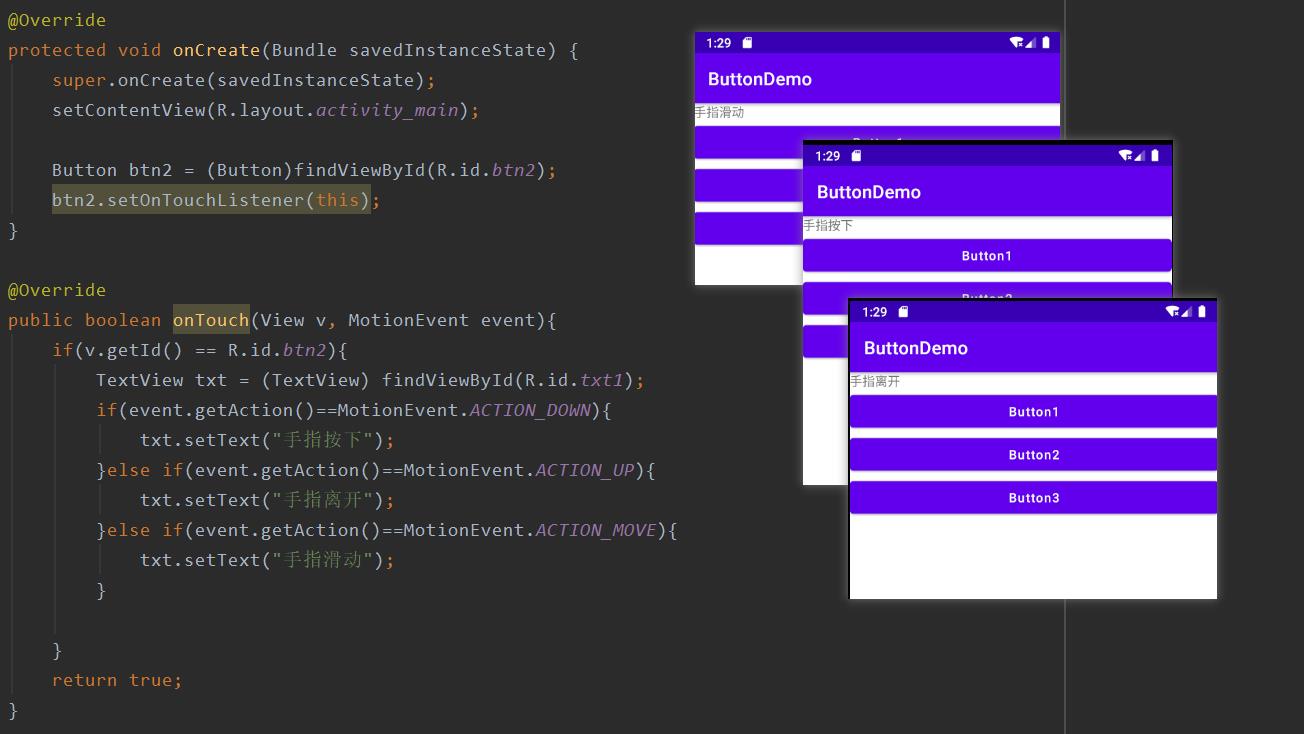
1.2 响应触摸事件
- 处理手指按下、移动、离开的操作
- 实现View.OnTouchListener()方法,并重写其中的onTouch()方法
- onTouch()方法中返回一个boolean类型的值,返回true值时,不再响应其他组件操作
- 组件需在onCreate()方法中注册响应事件
- 代码
package com.syl.buttondemo;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity implements View.OnTouchListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btn2 = (Button)findViewById(R.id.btn2);
btn2.setOnTouchListener(this);
}
@Override
public boolean onTouch(View v, MotionEvent event){
if(v.getId() == R.id.btn2){
TextView txt = (TextView) findViewById(R.id.txt1);
if(event.getAction()==MotionEvent.ACTION_DOWN){
txt.setText("手指按下");
}else if(event.getAction()==MotionEvent.ACTION_UP){
txt.setText("手指离开");
}else if(event.getAction()==MotionEvent.ACTION_MOVE){
txt.setText("手指滑动");
}
}
return true;
}
}

2. 文本组件
2.1 TextView
- android:textSize,设置文本尺寸,单位是sp
- android: Color,设置字体颜色
- android: gravity,设置文字对齐方式
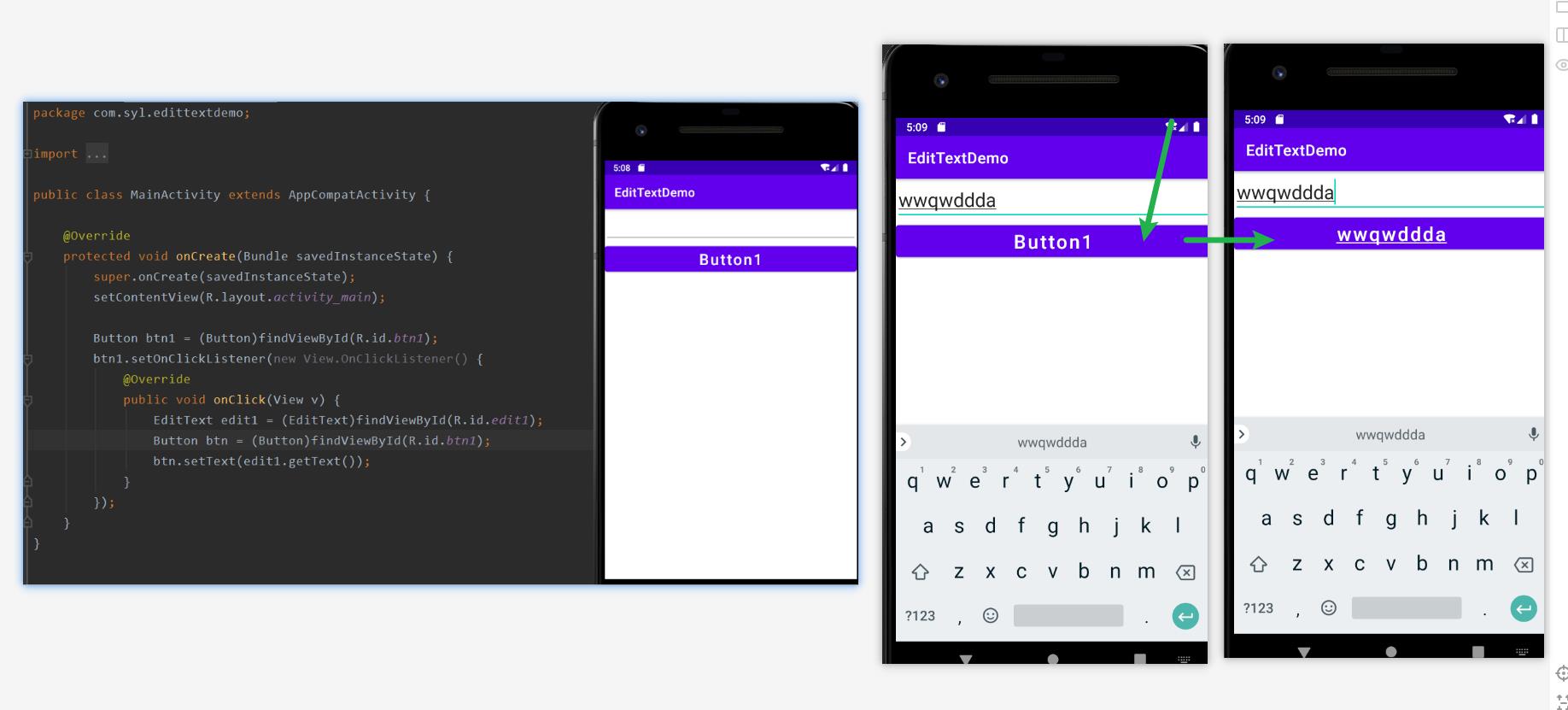
2.2 EditText:输入、显示文本内容
package com.syl.edittextdemo;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btn1 = (Button)findViewById(R.id.btn1);
btn1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
EditText edit1 = (EditText)findViewById(R.id.edit1);
Button btn = (Button)findViewById(R.id.btn1);
btn.setText(edit1.getText());
}
});
}
}

3. 消息与对话框
3.1 Toast:显示提示信息
- 参数1:指定一个Content对象
- 参数2:指定需要显示的文本
- 参数3:指定信息显示的时间长短(Toast.LENGTH_LONG / Toast.LENGTH_SHORT)
- 创建对象后,调用它的show()方法即可显示信息
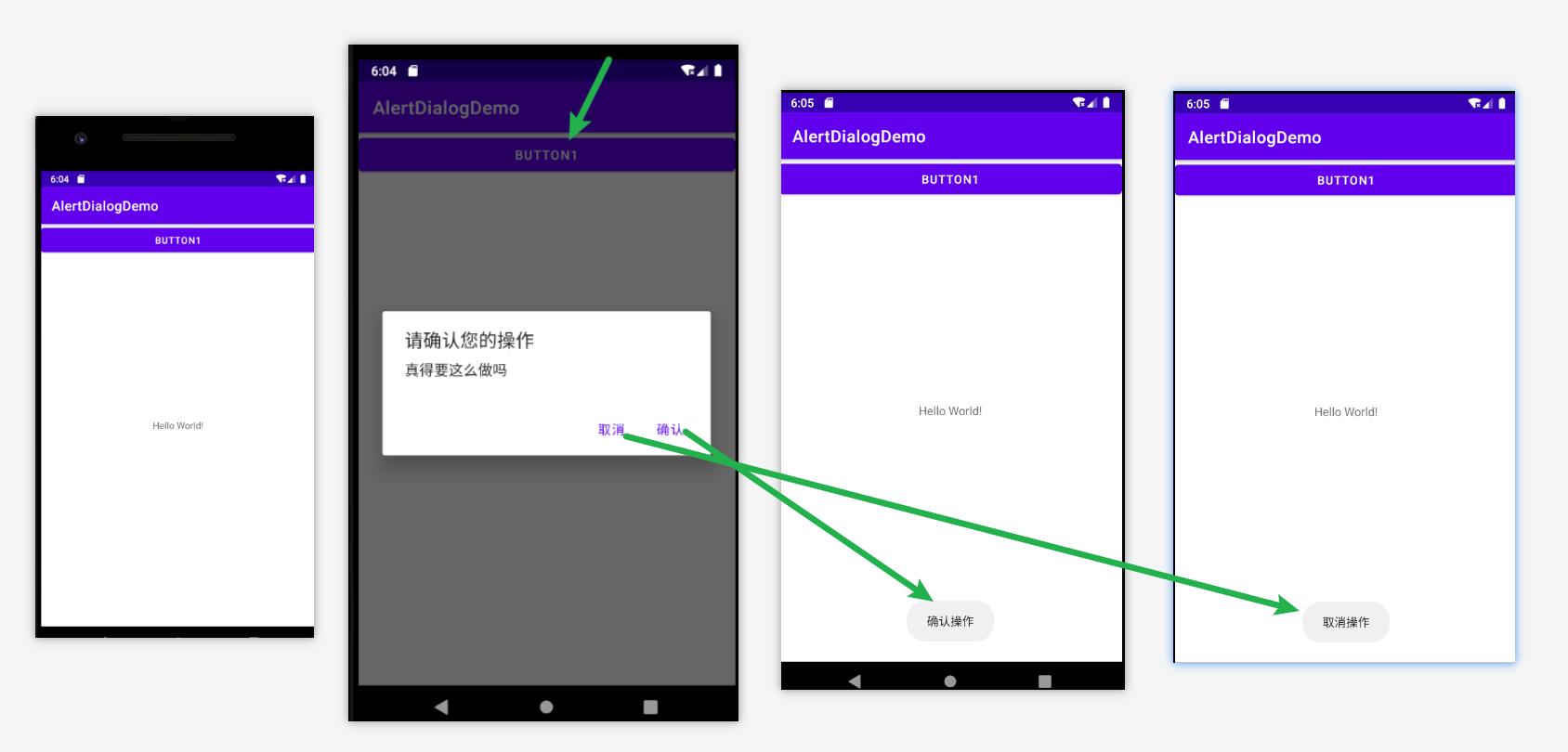
3.2 AlertDialog:用于显示包含选择按钮的对话框
- 使用AlertDialog.Builder对象
- setTitle() :指定对话框的标题信息
- setMessage():指定对话框提示消息
- setCancelable():指定对话框是否可以通过其他方式取消
- setPositiveButton():指定肯定操作
- setNegativeButton():指定否定操作
- setNeutralButton():可定义第三个按钮,类似再看看的意思
package com.syl.alertdialogdemo;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btn1 = (Button)findViewById(R.id.btn1);
btn1.setOnClickListener(this);
}
@Override
public void onClick(View v){
if(v.getId()==R.id.btn1){
AlertDialog.Builder dlg = new AlertDialog.Builder(MainActivity.this);
dlg.setTitle("请确认您的操作");
dlg.setMessage("真得要这么做吗");
dlg.setCancelable(false);
//肯定操作按钮
dlg.setPositiveButton("确认", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this,"确认操作",Toast.LENGTH_LONG).show();
}
});
//取消操作
dlg.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this,"取消操作",Toast.LENGTH_SHORT).show();
}
});
dlg.show();
}
}
}

3.3 Progress:用于显示一些信息和一个正在忙的图标,用于指示程序正在执行
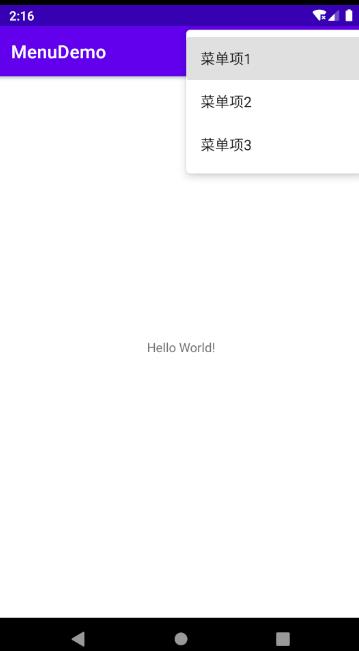
4. 菜单
在Activity中使用菜单,需要做以下几个步骤
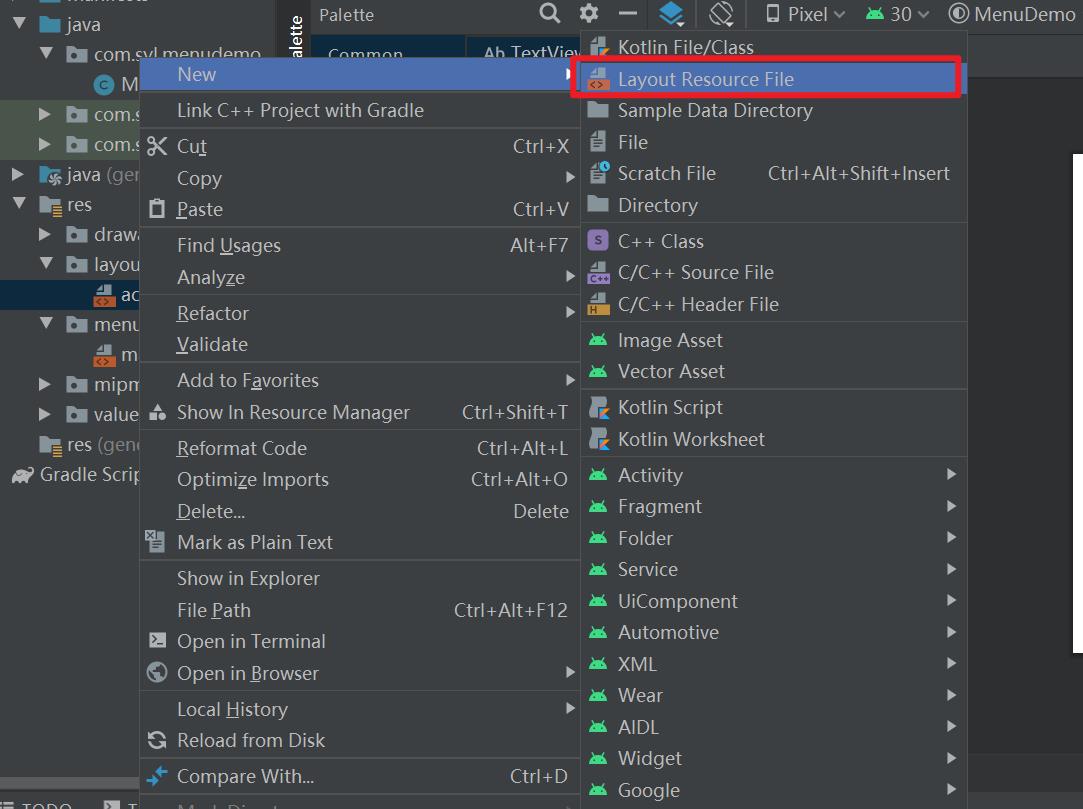
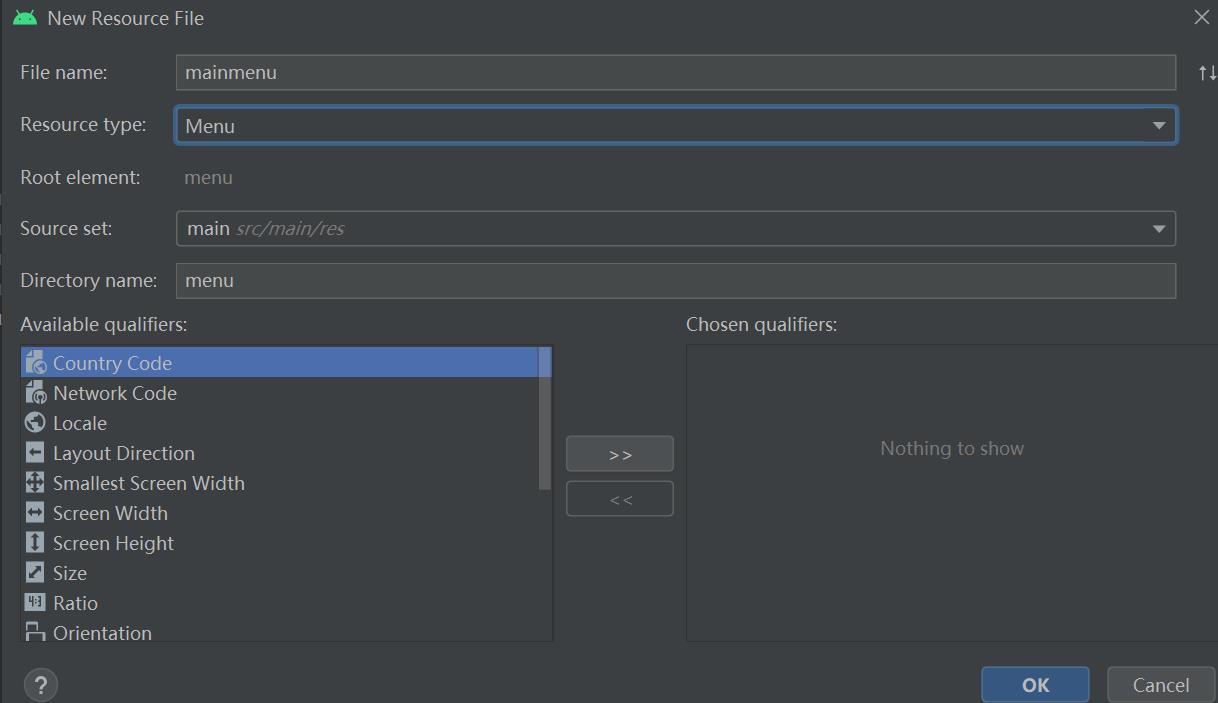
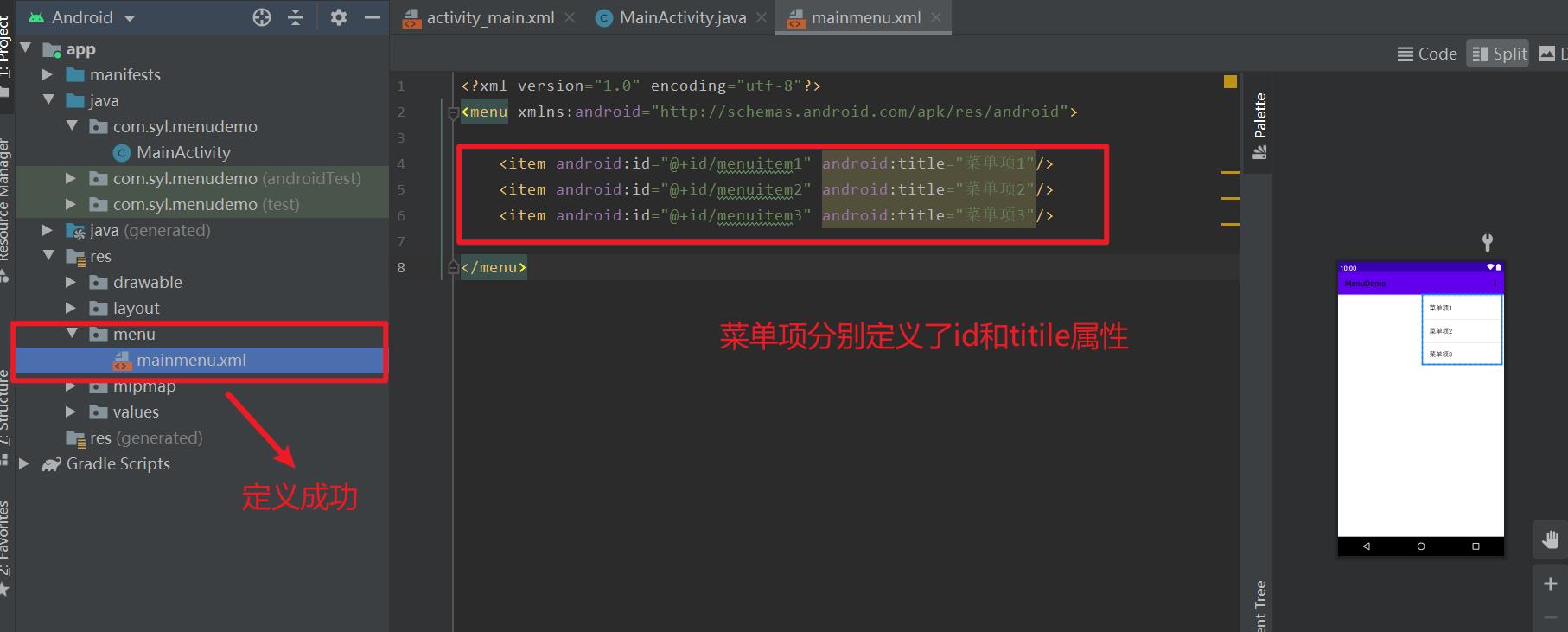
- 第一步:使用XML文件定义菜单



- 第二步:在Activity中关联菜单
- 第三步:定义各个菜单项的响应代码
package com.syl.menudemo;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
//关联菜单
public boolean onCreateOptionsMenu(Menu menu){
MenuInflater mi = getMenuInflater();
mi.inflate(R.menu.mainmenu,menu);
return true;
}
//响应菜单项
public boolean onOptionsItemSelected(MenuItem item){
switch (item.getItemId()){
case R.id.menuitem1:
{
Toast.makeText(this,"菜单项1",Toast.LENGTH_SHORT).show();
}break;
case R.id.menuitem2:
{
Toast.makeText(this,"菜单项2",Toast.LENGTH_SHORT).show();
}break;
case R.id.menuitem3:
{
Toast.makeText(this,"菜单项3",Toast.LENGTH_SHORT).show();
}break;
}
return true;
}
}

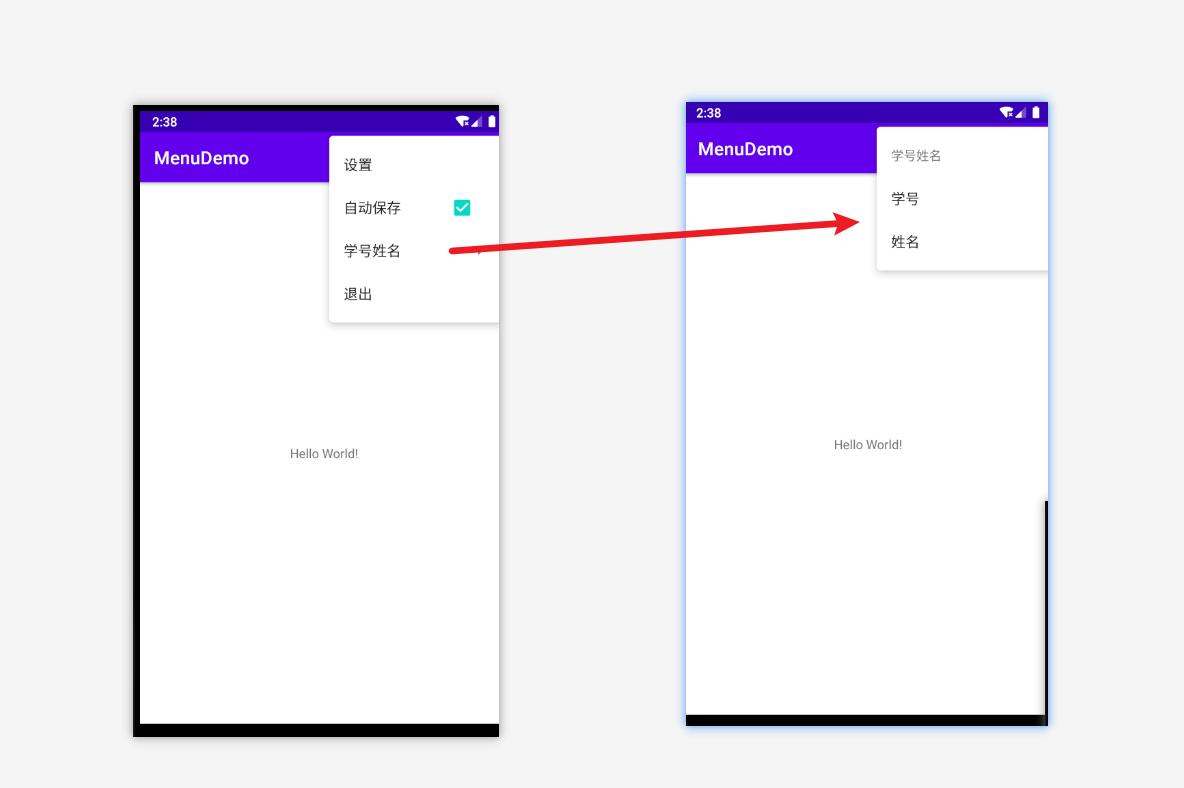
例二:嵌套菜单
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-zuto">
<item
android:id="@+id/menu_settings"
android:title="设置"
android:icon="@mipmap/ic_launcher"
app:showAsAction="always"/>
<item
android:id="@+id/menu_check"
android:title="自动保存"
android:checkable="true"
android:checked="true"/>
<item
android:id="@+id/menu_help"
android:title="学号姓名">
<menu>
<item
android:id="@+id/xuehao"
android:title="学号"/>
<item
android:id="@+id/xingming"
android:title="姓名"/>
</menu>
</item>
<item
android:id="@+id/menu_exit"
android:title="退出"
app:showAsAction="never"
android:orderInCategory="100"/>
</menu>

以上是关于第2章:常用组件的主要内容,如果未能解决你的问题,请参考以下文章