我的Serverless实战-第一次亲密接触
Posted JF Coder
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我的Serverless实战-第一次亲密接触相关的知识,希望对你有一定的参考价值。
本文正在参与:100%有奖 | 我的Serverless 实战征稿活动
Serverless初识
什么是Serverless
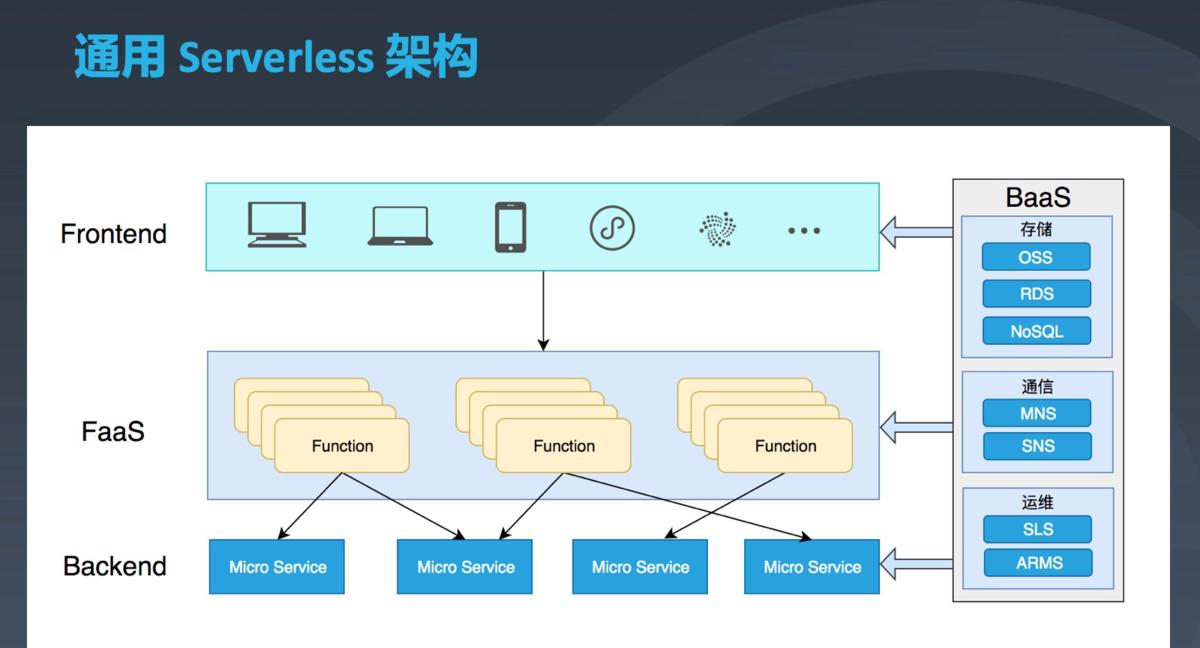
Serverless Framework 是业界非常受欢迎的无服务器应用框架,开发者无需关心底层资源,即可部署完整的 Serverless 应用架构。Serverless Framework 具有资源编排、自动伸缩、事件驱动等能力,覆盖编码、调试、测试、部署等全生命周期,帮助开发者通过联动云资源,迅速构建 Serverless 应用。

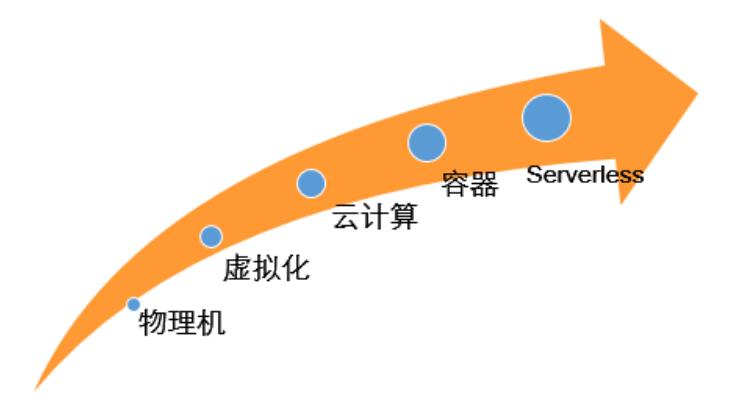
Serverless的发展历程

Serverless的前景
- Serverless 是云计算新一代计算引擎,为取代传统云服务器架构而生。Serverless 核心理念是让开发者不用关心服务器的存在,专注于业务代码。
serverless 让前端深入到了业务层,而后端退出业务舞台,这就让前端从此不再受制于后端。后端进一步下沉只关心基础设施环境问题。
- 所以Serverless前景很好,并且在不断完善中;
简单使用Serverless
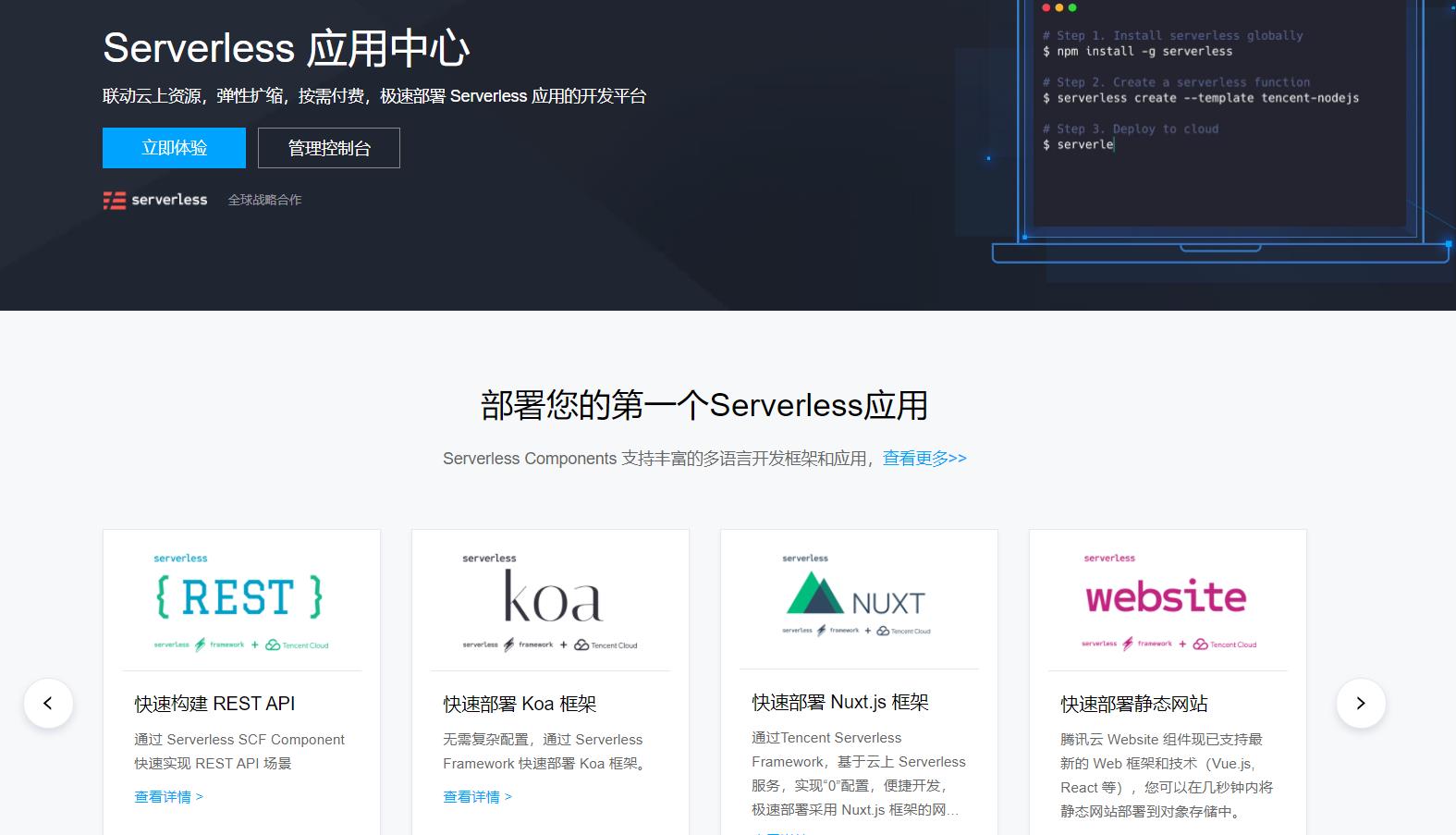
使用腾讯云提供的Serverless服务
serverless就是在云服务器的概念上,进一步升级,用户买的不再是固定配置的云服务器,而是为服务的资源使用情况付费

- 这里就不演示如何开通使用Serverless服务
Serverless简单案例
通过 Serverless Framework Component 和 OCR SDK, 您可快速部署一个基于 COS + API + SCF 的通用文字识别应用,主要包含以下组件:
- Serverless RESTful API: 通过云函数和 API 网关构建的 Express 框架实现 RESTful API。
- Serverless 静态网站: 前端通过托管 React 静态页面到对象存储 COS 中。
- COS 云端存储: 用户通过自己创建存储桶来存放目标图像。
操作步骤
安装
通过 npm 全局安装 Serverless Framework:
$ npm install -g serverless
如果之前您已经安装过 Serverless Framework,可以通过下列命令升级到最新版:
$ npm update -g serverless
安装完毕后,通过运行 serverless -v 命令,查看 Serverless Framework 的版本信息,确保版本信息不低于以下版本:
$ serverless –v
Framework Core: 1.74.1 (standalone)
Plugin: 3.6.14
SDK: 2.3.1
Components: 2.31.6
配置
1.新建一个本地文件夹,使用serverless init命令,下载相关 template。
$ serverless init ocr-app
2.在模版中找到 .env.example 文件,并改名为 .env ,在里面输入您的账户、密钥信息和指定存储桶(此存储桶用于存放上传的图像)。
# .env
TENCENT_APP_ID=xxx
TENCENT_SECRET_ID=xxx
TENCENT_SECRET_KEY=xxx
# region of bucket
REGION=ap-guangzhou
3.下载所有 npm 依赖。
$ npm run bootstrap
本地调试
-
输入以下指令启动服务端:
$ cd server && npm run start -
输入以下指令启动前端:
$ cd frontend && npm run start -
通过 http://localhost:3000 登录前端页面进行本地调试。
部署
1.执行以下命令进行部署:
$ sls deploy --all
serverless ⚡ framework
backend:
region: ap-guangzhou
apigw:
serviceId: service-4i62q1pg
subDomain: service-4i62q1pg-1258834142.gz.apigw.tencentcs.com
environment: release
url: https://service-4i62q1pg-1258834142.gz.apigw.tencentcs.com/release/
scf:
functionName: serverless-ocr
runtime: Nodejs10.15
namespace: default
frontend:
region: ap-guangzhou
website: https://serverless-ocr-1258834142.cos-website.ap-guangzhou.myqcloud.com
38s › serverless-ocr › Success
部署成功后,您可以使用浏览器访问项目产生的 website 链接,即可看到生成的网站,单击【上传图片】,项目即可通过 OCR SDK 完成文字识别。
2.执行 sls remove --all,可移除项目。
$ sls remove --all
过 OCR SDK 完成文字识别。
2.执行 sls remove --all,可移除项目。
$ sls remove --all
本文正在参与:100%有奖 | 我的Serverless 实战征稿活动
以上是关于我的Serverless实战-第一次亲密接触的主要内容,如果未能解决你的问题,请参考以下文章