Github 项目地址:
https://github.com/YunaiV/onemall
Gitee 项目地址:
https://gitee.com/zhijiantianya/onemall
基于微服务的思想,构建在 B2C 电商场景下的项目实战。 核心技术栈,是 Spring Boot + Dubbo 。 未来,会重构成 Spring Cloud Alibaba 。
前言
基于微服务的思想,构建在 B2C 电商场景下的项目实战。
- 「Talk is cheap. Show me the code」(屁话少说,放码过来)
我们看过很多技术文章,却依然不知道微服务该咋整。
- 这会是一个认真做的业务开源项目,目前 Java 代码 2w+ 行,不包括注释的情况下。
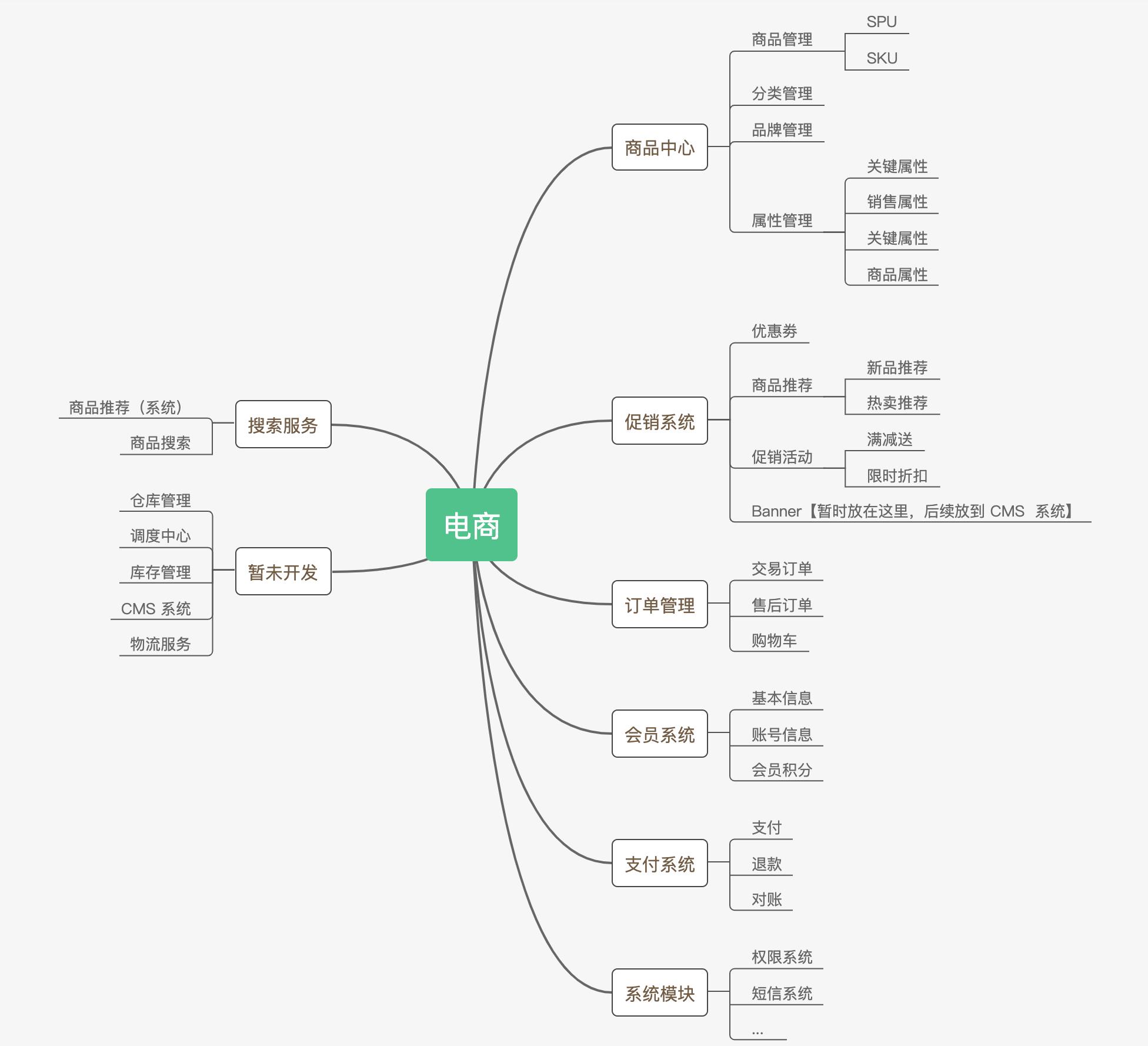
- 整体的功能如下图:

功能图,和实际后端模块拆分,并不是绝对对应。
- 功能列表 - H5 商城
- 功能列表 - 管理后台
- 交流群:传送门 http://www.iocoder.cn/mall-user-group/?vip
一起交流,Get 知识。
- 我们迫切希望更多的参与进来,可以加入「交流群」,一起骚聊。
- 《Onemall 电商开源项目 —— 应用分层》http://www.iocoder.cn/Onemall/Application-layer
近期计划
近期准备开发如下功能:
- 微信 H5 网页登陆 @To0R
- 订单评价 @wang171776704
- 商品品牌 @黑子
- 短信接入 @小范
- 访问日志、错误日志接入
- 会员资料 @nengjie
- 拼团购买 @大太阳
- 部门管理 @Tprotect曦
演示
艿艿:目前的开发者,都是后端出身。所以,一帮没有审美自觉的人,撸出来的前端界面,可能是东半球倒数第二难看。
迫切希望,有前端能力不错的小伙伴,加入我们,一起来完善「一个商城」。
啊啊啊!我好像做店铺装修功能。
H5 商城
体验传送门
- 演示:https://raw.githubusercontent.com/YunaiV/Blog/master/Mall/onemall-h5-min.gif
管理后台
体验传送门
- 账号:yudaoyuanma
- 密码:yudaoyuanma
- 演示:https://raw.githubusercontent.com/YunaiV/Blog/master/Mall/onemall-admin-min.gif
其它演示
下面,我们会提供目前用到的中间件的管理平台。
艿艿:考虑到大家可以看到更全的功能,所以一般提供 admin 账号。所以,大家素质使用哟。
SkyWalking UI
- 地址:http://skywalking-ui.shop.iocoder.cn:18099
- 管理员账号:admin / admin
Grafana UI
- 地址:http://grafana.shop.iocoder.cn:18099
- 演示账号:yudaoyuanma / yudaoyuanma
- 用于展示 Prometheus 收集的 Metrics 指标数据。
Dubbo Admin
- 地址:http://dubbo-admin.shop.iocoder.cn:18099
- 管理员账号:无需登陆
RocketMQ Console
- 地址:http://rocketmq-console.shop.iocoder.cn:18099
- 管理员账号:admin / RPsa2GHjTNs8pxEU
Sentinel Console
- 地址:http://sentinel.shop.iocoder.cn:18099
- 账号:sentinel / sentinel
XXL-Job Console
- 地址:http://job-console.shop.iocoder.cn:18099
- 管理员账号:admin / 233666
技术
搭建环境
搭建调试环境
架构图
TODO 此处应有一个架构图的装逼 JPG 图。
项目结构
模块名称端口admin-web【前端】管理后台HTTP 8080mobile-web【前端】商城 H5HTTP 8000system-application管理员 HTTP 服务HTTP 18083接口文档user-application用户 HTTP 服务HTTP 18082接口文档product-application商品 HTTP 服务HTTP 18081接口文档pay-application支付 HTTP 服务HTTP 18084接口文档promotion-application促销 HTTP 服务HTTP 18085接口文档search-application搜索 HTTP 服务HTTP 18086接口文档order-application订单 HTTP 服务HTTP 18088接口文档
后端项目,目前的项目结构如下:
[-] xxx ├──[-] xxx-application // 提供对外 HTTP API 。 ├──[-] xxx-service-api // 提供 Dubbo 服务 API 。 ├──[-] xxx-service-impl // 提供 Dubbo 服务 Service 实现。
考虑到大多数公司,无需拆分的特别细,并且过多 JVM 带来的服务器成本。所以目前的设定是:
- xxx-service-impl 内嵌在 xxx-application 中运行。
- MQ 消费者、定时器执行器,内嵌在 xxx-service-impl 中运行。
也就是说,一个 xxx-application 启动后,该模块就完整启动了。
技术栈
后端
框架说明版本Spring Boot应用开发框架2.1.4mysql数据库服务器5.6DruidJDBC 连接池、监控组件1.1.16MyBatis数据持久层框架3.5.1MyBatis-PlusMybatis 增强工具包3.1.1Rediskey-value 数据库暂未引入,等压测后,部分模块RedissonRedis 客户端暂未引入,等压测后,部分模块Elasticsearch分布式搜索引擎6.7.1Dubbo分布式 RPC 服务框架2.7.1RocketMQ消息中间件4.3.2Seata分布式事务中间件0.5.1Zookeeper分布式系统协调3.4.9 作为注册中心XXL-Job分布式任务调度平台
2.0.1springfox-swagger2API 文档
2.9.2swagger-bootstrap-uiSwagger 增强 UI 实现1.9.3
未来考虑引入
- 配置中心 Nacos
- 服务保障 Sentinel
- 网关 Soul
前端
商城 H5 和管理后台,分别采用了 Vue 和 React ,基于其适合的场景考虑。具体的,可以看看 《为什么 React 比 Vue 更适合大型应用?》 的讨论。
商城 H5
框架说明版本Vuejavascript 框架2.5.17VantVue UI 组件库3.13.0
管理后台
框架说明版本ReactJavaScript 框架16.7.0Ant DesignReact UI 组件库3.13.0
监控
一般来说,监控会有三种方式:
- 1、Tracing ,我们采用 Apache SkyWalking
- 2、Logging ,我们采用 ELK
- 3、Metrics ,我们采用 Prometheus
框架说明版本SkyWalking分布式应用追踪系统6.0.0Prometheus服务监控体系2.9.2Alertmanager告警管理器0.17.0Grafana仪表盘和图形编辑器0.17.0
其它
- Jenkins 持续集成
- nginx 服务器
- Docker 容器
- Nginx
某种结尾
目前成员
- 小范
- 芋艿
以上是关于开源项目 onemall 基于微服务的思想,构建在电商的项目实战的主要内容,如果未能解决你的问题,请参考以下文章