什么是HTTP和HTTPS
Posted F12sec
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了什么是HTTP和HTTPS相关的知识,希望对你有一定的参考价值。


超文本传输协议(Hypertext Transfer Protocol,HTTP)是一个简单的请求-响应协议,它通常运行在TCP之上。它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。请求和响应消息的头以ASCII形式给出。
首先明确这个协议是应用层协议,使用TCP可靠通信,常用端口为80,443(https),基于B/S架构进行通信,正式因为其采用TCP通信,故目前面临的最大的攻击就是DDoS攻击,DDoS攻击就不做解释了,应对此类攻击还是要靠硬件防火墙,软件层面会做负载均衡,分散流量,不做详解(因为我也不知道,我被攻击直接进黑洞 )
)
http定义了几种标准状态码,分别是1xx、2xx、3xx、4xx、5xx
1xx为信息
2xx代表请求成功
3xx代表重定向
4xx代表客户端错误(403禁止,404找不到,401认证)
5xx代表服务端错误(500服务器错误,502网关错误,504网关超时)
其中用户经常看到的是404和404还有502以及504,其他的都由浏览器处理了,比如2xx响应成功,用户不会感知到,3xx重定向就是网页自刷新和跳转,并不会显示3xx状态码到浏览器。
HTTP有几个版本:HTTP/0.9、HTTP/1.0、HTTP/1.1、HTTP/2
HTTP/0.9
已过时。只接受GET一种请求方法,没有在通讯中指定版本号,且不支持请求头。由于该版本不支持POST方法,因此客户端无法向服务器传递太多信息。
HTTP/1.0
这是第一个在通讯中指定版本号的HTTP协议版本。
HTTP/1.1
默认采用持续连接(Connection: keep-alive),能很好地配合代理服务器工作。还支持以管道方式在同时发送多个请求,以便降低线路负载,提高传输速度。等
HTTP/2
HTTP/2标准于2015年5月以RFC 7540正式发表。(没想到吧以前我们都是用的HTTP/1.1 ,2015年才发布HTTP/2)
,2015年才发布HTTP/2)
HTTP/1.1协议中共定义了八种方法(也叫“动作”)来以不同方式操作指定的资源,这8种方法用的最广泛的还是GET和POST
GET
向指定的资源发出“显示”请求。使用GET方法应该只用在读取资料,而不应当被用于产生“副作用”的操作中,例如在网络应用程序中。其中一个原因是GET可能会被网络爬虫等随意访问。参见安全方法。浏览器直接发出的GET只能由一个url触发。GET上要在url之外带一些参数就只能依靠url上附带querystring。
HEAD
与GET方法一样,都是向服务器发出指定资源的请求。只不过服务器将不传回资源的本文部分。它的好处在于,使用这个方法可以在不必传输全部内容的情况下,就可以获取其中“关于该资源的信息”(元信息或称元数据)。
POST
向指定资源提交数据,请求服务器进行处理(例如提交表单或者上传文件)。数据被包含在请求本文中。这个请求可能会创建新的资源或修改现有资源,或二者皆有。每次提交,表单的数据被浏览器用编码到HTTP请求的body里。浏览器发出的POST请求的body主要有两种格式,一种是application/x-www-form-urlencoded用来传输简单的数据,大概就是"key1=value1&key2=value2"这样的格式。另外一种是传文件,会采用multipart/form-data格式。采用后者是因为application/x-www-form-urlencoded的编码方式对于文件这种二进制的数据非常低效。
PUT
向指定资源位置上传其最新内容。
DELETE
请求服务器删除Request-URI所标识的资源。
TRACE
回显服务器收到的请求,主要用于测试或诊断。
OPTIONS
这个方法可使服务器传回该资源所支持的所有HTTP请求方法。用'*'来代替资源名称,向Web服务器发送OPTIONS请求,可以测试服务器功能是否正常运作。
CONNECT
HTTP/1.1协议中预留给能够将连接改为隧道方式的代理服务器。通常用于SSL加密服务器的链接(经由非加密的HTTP代理服务器)。
在多数开发项目开发中,我们都是用get来获取服务端信息,使用POST向服务端传递信息,比如:GET /xxx.js(获取xxx.js文件),POST /UserInfoUpdate {“UserName”:”mxpy”}用来更新用户信息,因为GET请求对URL长度有限制,太长的URL是不会被处理的,而POST是不限制长度的。通常用于大量数据传输,比较常见的是大量json格式化信息传递和文件的长传。
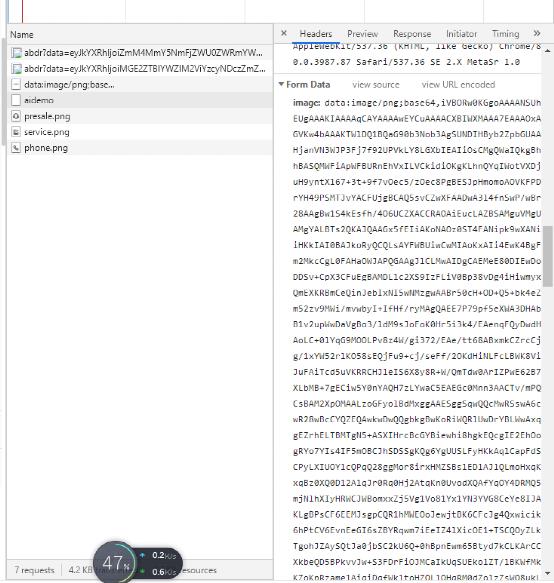
如

上图是一个图片上传的示例,图片经过base64编码后传到服务器端,采用POST方法传递。
http作为一种传输协议并没有加密功能,传输内容是任何人都可见的明文,为了保护数据在传输过程中不被他人窃取(MITM攻击),网景公司在1994年首次提出HTTPS,HTTPS在电子交易与敏感数据网上传输中应用广泛。
超文本传输安全协议(英语:HyperText Transfer Protocol Secure,缩写:HTTPS;常称为HTTP over TLS、HTTP over SSL或HTTP Secure)是一种通过计算机网络进行安全通信的传输协议。HTTPS经由HTTP进行通信,但利用SSL/TLS来加密数据包。默认采用443端口。
实际上HTTPS的通信还是HTTP的协议,但是数据包使用了SSL/TLS加密,故其通信协议不变,在数据包上进行了加密,准确的说HTTPS不是一个新的协议。
传统的HTTP通信是在不安全的网络中进行明文通信,容易被中间人攻击导致机密信息泄露,而HTTPS则是在不安全的网络环境中建立了安全的通信通道,有效防止了中间人攻击的产生(除非信任了恶意CA证书)。

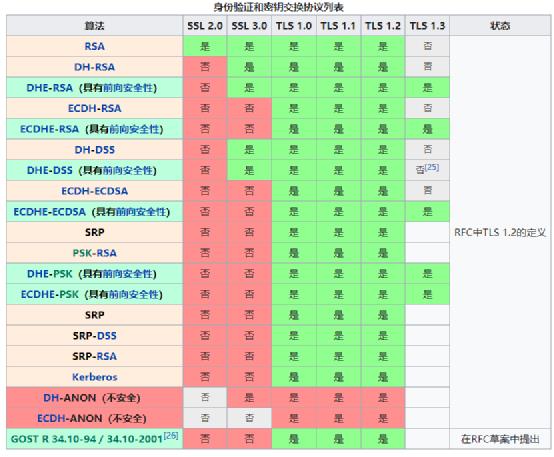
各协议对加密算法的支持(图来源:Wikipedia)
为什么HTTPS是安全的?

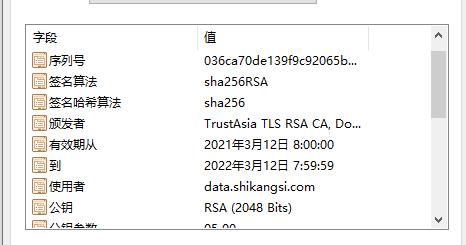
上图是一个网站的证书,从证书可以得知,这是一个RSA算法,公钥2048位,想必迄今为止没有谁能破解RSA算法,况且是2048位的。
在HTTPS通信建立的时候进行TLS握手:
(1) 客户端向服务器端索要并验证公钥。
(2) 双方协商生成”对话密钥”。
(3) 双方采用”对话密钥”进行加密通信。
在服务器与客户端的通信过程中都是采用了只有双发知道的密钥进行数据加密,如果没有对话密钥是不可能解开的,除非让双方信任恶意CA证书,由恶意CA颁发假证书,完成中间人攻击,才有机会获得传输的内容。
为什么会有CA机构?
为了让双方能信任对方,我们选出一个中立的第三方,由第三方颁发证书、验证证书,防止伪造身份,我们需要验证对方身份的时候,只需要将对方的证书发给CA验证即可得到结果,双方无法伪造身份,只有伪造CA。同样的,用户的身份由CA验证,但是CA的身份并没有人验证,只能依靠CA自己,只有CA可以监听通信和伪造通信双方,互利网史上有过对某CA不信任的事情,是个丑闻,可以自己查询(CNNIC证书)。
为了保护用户的上网安全,同时防止运营商劫持,各大网站纷纷启用HTTPS支持,以及仅支持HTTPS,。
2017年10月份的Chrome 62开始将http协议的网站标记为不安全


2014或更早,谷歌全站启用https
2015年3月百度全站强制启用https
2015年10月阿里巴巴旗下电商平台全部启用https
2016年10月1日起,英国所有政府网站强制使用HTTPS加密连接
(http://www.gov.cn/wzpc/2015/2016-07/22/content_5094643.htm)
2017年4月某知名成人网站及其旗下网站全面启用https
苹果公司强制所有ios App在2017年1月1日前使用HTTPS加密
2017年12月30日微信停止对API进行HTTP方式调用的支持
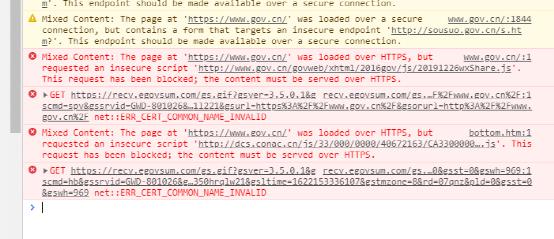
部署了https的网站是无法引用http资源的

本文内容摘自:百度百科、Wikipedia以及部分博客等
以上是关于什么是HTTP和HTTPS的主要内容,如果未能解决你的问题,请参考以下文章