提高效率的 chrome 调试技巧
Posted kk的笨脑壳儿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了提高效率的 chrome 调试技巧相关的知识,希望对你有一定的参考价值。
1. 切换 DevTools 窗口布局: ⌘ + shift + D
2. 切换 DevTools 的面板:
按下
ctrl + [和ctrl + ]可以从当前面板的分别向左和向右切换面板。按下
ctrl + 1到ctrl + 9可以直接转到编号 1...9 的面板
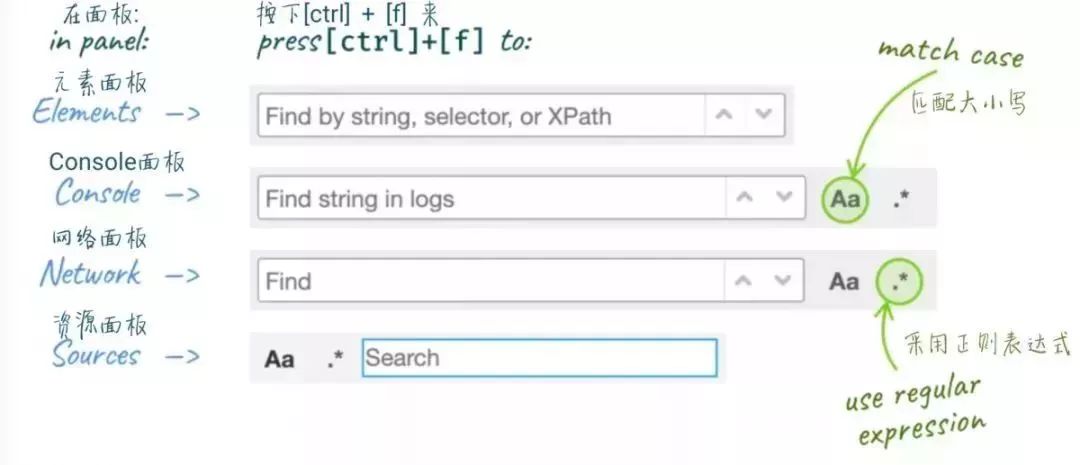
3. elements, logs, sources & network 中的查找

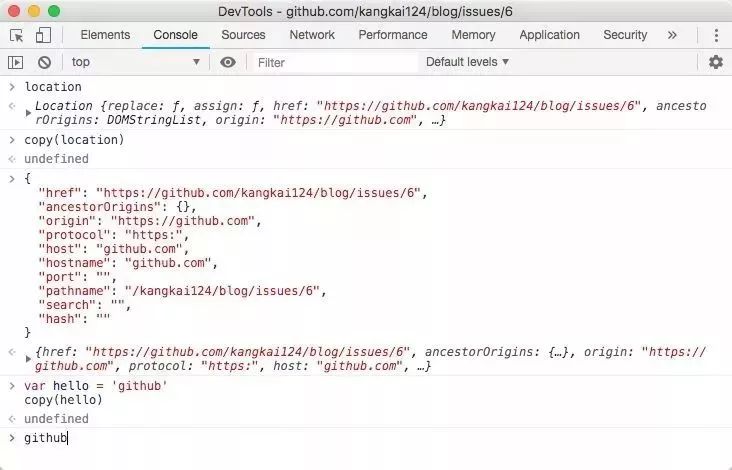
通过全局的方法 copy() 在 console 里 copy 任何能拿到的资源,包括变量如 copy($_) 或 copy($0)

快捷键 ⌘ + shift + p
命令分为以下这几类:
截屏
在 Elements 里选择一个 DOM 节点,然后 ⌘ + shift + p 打开 Command 面板,输入 screen, 选择 >capture node screenshot 即可给整个 DOM 截屏。
快速切换面板
DevTools 使用双面板布局,形式一般是:元素面板 + 资源面板 ,它根据屏幕可用的部分,经常将不同面板横向或者纵向的排列,以适合阅读的方式展示出来。
打开 Commands 菜单并且输入 layout,选择你喜欢的排列方式。
切换主题
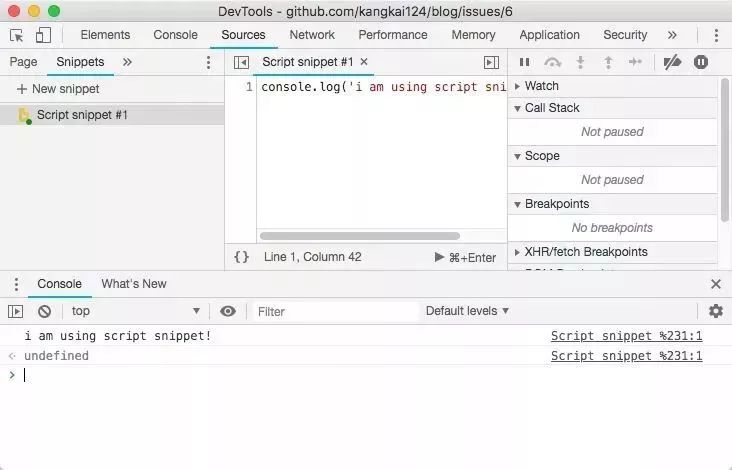
进入到 Sources 面板,在导航栏里选中 Snippets 这栏,点击 New snippet(新建一个代码块) ,然后输入你的代码之后保存。右击菜单或者 ⌘ + Enter 运行

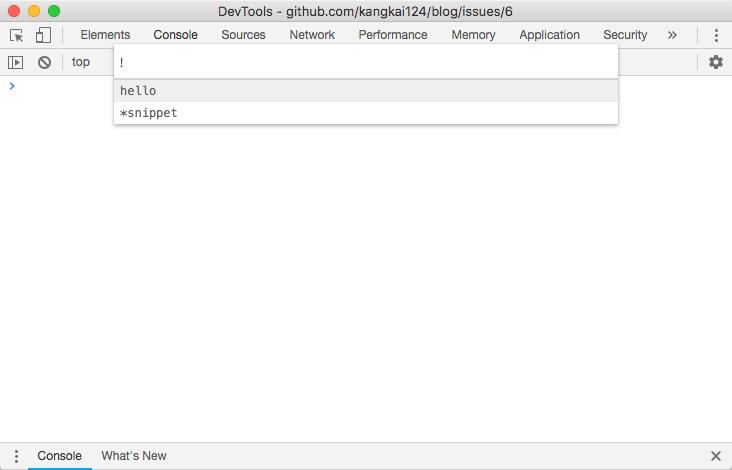
不必每次通过 Sources 来运行它们,在 console 中,⌘ + p打开 Command Menu,然后输入英文 !,选择你的代码块即可。

$0 是对当前选中的 html 节点的引用
$1 是对上一次选择的节点的引用
$2 是对在那之前选择的节点的引用,等等一直到 $4
$ 和 $$
$ 是 document.querySelector 的别名$$ 执行 document.QuerySelectorAll 并返回一个节点数组,而不是 node list
Array.from(document.querySelectorAll('.class-name')) === $$('.class-name') // true
$_
对上次执行结果的引用
$i
在 Dev Tools 里面来使用 npm 插件,需要安装 Chrome 插件 Console Importer。
(async () => {
response = await fetch('http://api.com/xx/xx')
json = await response.json() console.log(json)
})
在 DevTools console 里可以这样写:
response = await fetch('http://api.com/xx/xx')
json = await response.json()

console.dir
打印一个 DOM 节点,并且可以看到属性。
console.log 加上 CSS 样式
console.log('%cHello World', 'font-size:20px;color:red')
在这里可以定义任何 javascript 表达式,它会不断更新,表达的结果将永远存在。
以上是关于提高效率的 chrome 调试技巧的主要内容,如果未能解决你的问题,请参考以下文章