如何使用Vue.js中的路由vue-router创建单页应用
Posted 一朵小花zyx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何使用Vue.js中的路由vue-router创建单页应用相关的知识,希望对你有一定的参考价值。
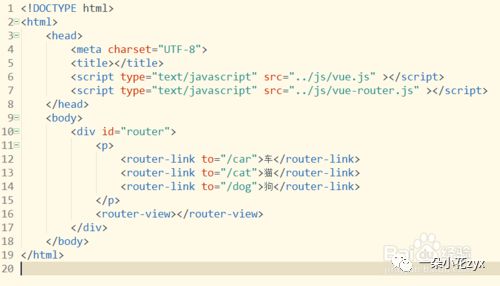
第一步,双击打开HBuilder编辑工具,新建静态页面并引入vue相关的js文件,如下图所示:
第二步,在<body></body>标签元素内插入div,并在div元素内插入三个router-link,分别设置不同的to属性,如下图所示:

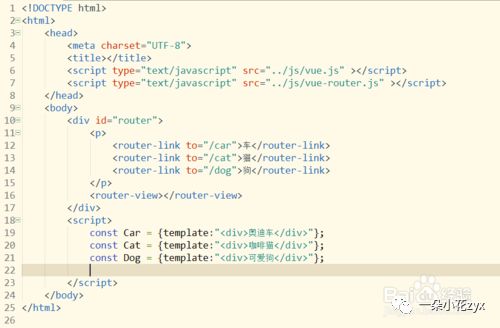
第三步,在<div></div>下方添加<script></script>标签,定义三个对象变量,如下图所示:

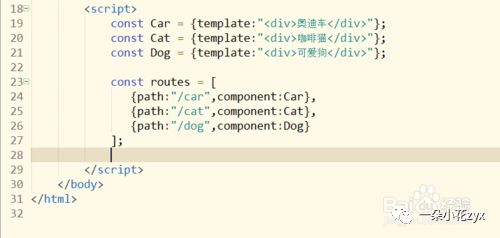
第四步,再次定义一个routes数组,数组有path和component属性,如下图所示:

第五步,调用VueRouter对象,并声明一个变量router,对象内部有routes,如下图所示:
第六步,初始化调用Vue({});,直接指向div元素ID;保存代码并预览页面效果,如下图所示:
以上是关于如何使用Vue.js中的路由vue-router创建单页应用的主要内容,如果未能解决你的问题,请参考以下文章