微信小程序开发 | 04 - 作品列表页和作品详情页实现
Posted Mculover666
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序开发 | 04 - 作品列表页和作品详情页实现相关的知识,希望对你有一定的参考价值。
一、实现思路
二、作品列表页
1. 实现代码
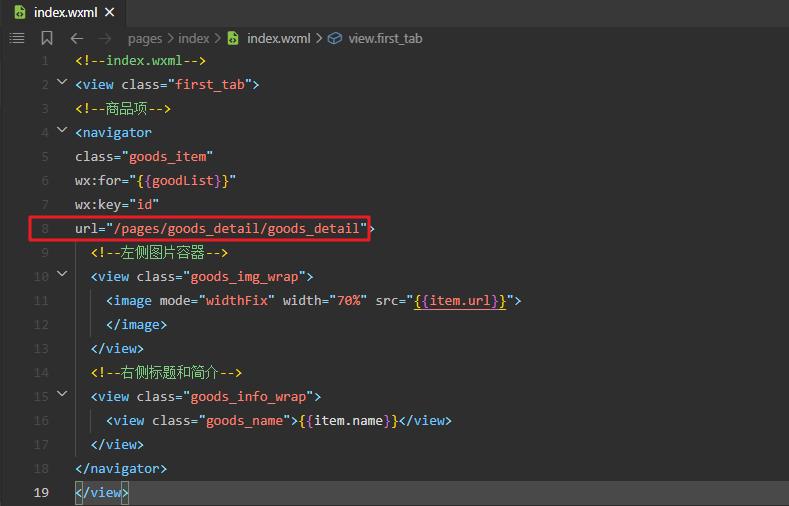
wxml代码
<!--index.wxml-->
<view class="first_tab">
<!--商品项-->
<navigator class="goods_item" wx:for="{{goodList}}" wx:key="id" >
<!--左侧图片容器-->
<view class="goods_img_wrap">
<image mode="widthFix" width="70%" src="{{item.url}}">
</image>
</view>
<!--右侧标题和简介-->
<view class="goods_info_wrap">
<view class="goods_name">{{item.name}}</view>
</view>
</navigator>
</view>
wxss代码
本文使用less来编写样式,由less扩展自动生成wxss文件,需要先安装less扩展,参考:。
.first_tab{
.goods_item{
display: flex;
border-bottom: 5rpx solid #ccc;
.goods_img_wrap{
flex:1;
display:flex;
justify-content: center;
align-items: center;
margin: 20rpx;
image{
width: 80%
}
}
.goods_info_wrap{
flex:1;
display: flex;
flex-direction: column;
justify-content: space-around;
.goods_name{
}
}
}
}
js代码
在js代码的data中定义商品项数据:
//商品对象url列表
goodList:[
{
id:0,
url:"xxx",
name: "标题",
},
{
id:1,
url:"xxx",
name: "标题",
},
{
id:2,
url:"xxx",
name: "标题",
},
{
id:3,
url:"xxx",
name: "标题",
},
{
id:4,
url:"xxx",
name: "标题",
},
{
id:5,
url:"xxx",
name: "标题",
},
{
id:6,
url:"xxx",
name: "标题",
},
{
id:7,
url:"xxx",
name: "标题",
}
],
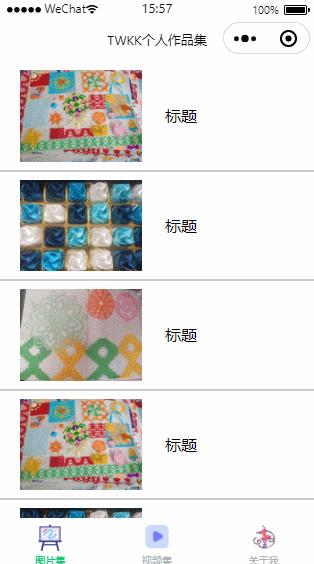
2. 实现效果

三、点击跳转作品详情页实现
1. 直接跳转页面,不传递参数
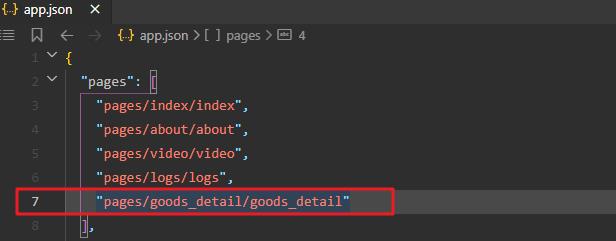
首先创建商品详情页:

设置商品列表导航栏跳转链接:

跳转效果:

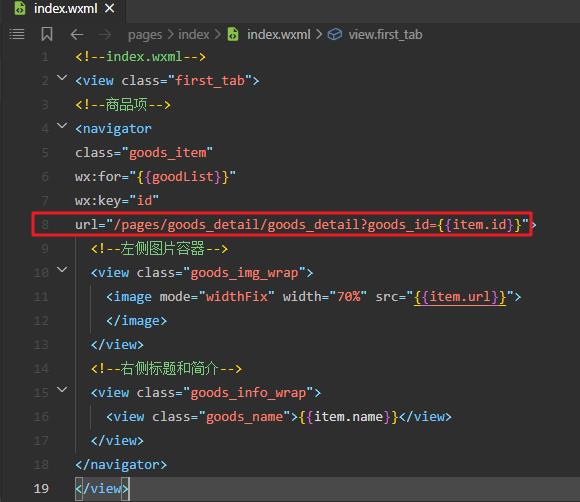
2. 跳转页面并传递参数
修改代码,向跳转页面传递商品id参数:

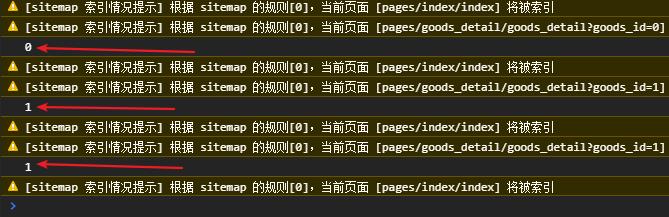
接着在商品详情页的js代码中添加日志,打印该页面获取到的商品id:
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
const {goods_id} = options;
console.log(goods_id);
},
当点击商品列表时,控制台会打印出获取到的商品id:

四、作品详情页实现
1. 实现代码
json代码
设置商品详情页的标题:
{
"usingComponents": {},
"navigationBarTitleText":"作品详情"
}
wxml代码
<!--pages/goods_detail/goods_detail.wxml-->
<view class="goods_detail">
<!--上边图片容器-->
<view class="goods_img_wrap">
<image mode="aspectFill" src="{{goods_info.goods_img}}">
</image>
</view>
<!--下侧标题和简介-->
<view class="goods_info_wrap">
<view class="goods_name">{{goods_info.goods_name}}</view>
<view class="goods_brief">{{goods_info.goods_brief}}</view>
</view>
</view>
wxss代码
本文使用less来编写样式,由less扩展自动生成wxss文件,需要先安装less扩展,参考:。
创建goods_detail.less文件。
.goods_detail{
.goods_img_wrap{
width: 100%;
image {
width: 100%;
}
}
.goods_info_wrap{
.goods_name{
border-bottom: 5rpx solid #ccc;
font-size: 24px;
margin-left: 30rpx;
margin-right: 30rpx;
color: red;
}
.goods_brief{
margin-left: 30rpx;
}
}
}
js代码
在js代码的data中定义商品项数据,为了实现动态拉取数据,这里将商品数据定义为一个对象:
/**
* 页面的初始数据
*/
data: {
goods_info: {
goods_id: 1,
goods_img: "http://mculover666.cn/twkk/20210525/6D7kegtd8e5B.jpg",
goods_name: "标题",
goods_brief: "简介"
}
},
2. 实现效果

以上是关于微信小程序开发 | 04 - 作品列表页和作品详情页实现的主要内容,如果未能解决你的问题,请参考以下文章