JavaWeb - 多级菜单分组嵌套“递归”写法
Posted Lux_Sun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaWeb - 多级菜单分组嵌套“递归”写法相关的知识,希望对你有一定的参考价值。
设计思路:最简单的查询全部分组数据,然后通过 Java 程序控制分层问题,借用临时 Map 来快速定位父子分组关系噢~
- SQL
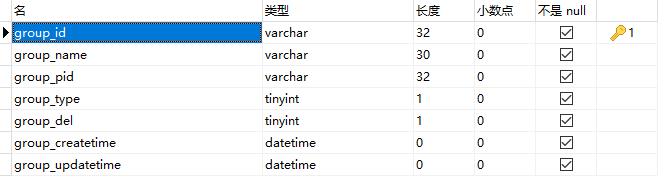
DROP TABLE IF EXISTS `t_ac_api_group`;
CREATE TABLE `t_ac_api_group` (
`group_id` varchar(32) NOT NULL COMMENT '分组Id',
`group_name` varchar(30) NOT NULL COMMENT '分组名称',
`group_pid` varchar(32) NOT NULL COMMENT '分组父Id',
`group_type` tinyint(1) NOT NULL COMMENT '分组类型',
`group_del` tinyint(1) NOT NULL,
`group_createtime` datetime NOT NULL,
`group_updatetime` datetime NOT NULL,
PRIMARY KEY (`group_id`) USING BTREE
) ENGINE=InnoDB DEFAULT CHARSET=utf8; 
- 伪代码
import com.baomidou.mybatisplus.annotation.*;
import com.fasterxml.jackson.annotation.JsonInclude;
import lombok.AllArgsConstructor;
import lombok.Builder;
import lombok.Data;
import lombok.NoArgsConstructor;
import java.time.LocalDateTime;
import java.util.List;
/**
* @author Lux Sun
* @date 2020/6/5
*/
@Data
@Builder
@NoArgsConstructor
@AllArgsConstructor
@TableName("t_ac_api_group")
public class ApiGroupPO {
@TableId(type = IdType.ASSIGN_UUID)
private String groupId;
private String groupName;
private String groupPid;
private Integer groupType;
@TableField(exist = false)
private List<ApiGroupPO> groupList;
@TableLogic
@TableField(fill = FieldFill.INSERT, select = false)
private Integer groupDel;
@TableField(fill = FieldFill.INSERT)
private LocalDateTime groupCreatetime;
@TableField(fill = FieldFill.INSERT_UPDATE)
private LocalDateTime groupUpdatetime;
}/**
* [OK]
* 获取根分组集
* @return
*/
@Override
public List<ApiGroupPO> getGroupListByType() {
QueryWrapper<ApiGroupPO> qw = new QueryWrapper<>();
qw.orderByDesc(Const.Group.COLUMN_GROUPUPDATETIME);
List<ApiGroupPO> apiGroupPoList = groupDao.selectList(qw);
apiGroupPoList = dealApiGroupLayer(apiGroupPoList);
return apiGroupPoList;
}
/**
* [OK]
* 处理分组层级
* @param apiGroupList
*/
private List<ApiGroupPO> dealApiGroupLayer(List<ApiGroupPO> apiGroupList) {
Map<String, ApiGroupPO> id2GroupMap = apiGroupList.stream().collect(Collectors.toMap(ApiGroupPO::getGroupId, apiGroupPO -> apiGroupPO));
List<ApiGroupPO> finalApiGroupPoList = Lists.newArrayList();
for (ApiGroupPO apiGroupPo : apiGroupList) {
String groupPid = apiGroupPo.getGroupPid();
if (Const.Group.VAL_GROUPPIDROOT.equals(groupPid)) {
finalApiGroupPoList.add(apiGroupPo);
continue;
}
ApiGroupPO apiParentGroupPo = id2GroupMap.get(groupPid);
// 如果为空, new List 赋值过去; 不为空也不影响, 大不了自己 set 自己一下
apiParentGroupPo.setGroupList(Optional.ofNullable(apiParentGroupPo.getGroupList()).orElse(Lists.newArrayList()));
apiParentGroupPo.getGroupList().add(apiGroupPo);
}
return finalApiGroupPoList;
}以上是关于JavaWeb - 多级菜单分组嵌套“递归”写法的主要内容,如果未能解决你的问题,请参考以下文章