Unity粒子在UI界面中的裁切蒙版层级问题的解决(ScrollView裁切Mask蒙版UI粒子层级关系)
Posted 林新发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity粒子在UI界面中的裁切蒙版层级问题的解决(ScrollView裁切Mask蒙版UI粒子层级关系)相关的知识,希望对你有一定的参考价值。
文章目录
一、前言
点关注不迷路,持续输出Unity干货文章。
嗨,大家好,我是新发。
我们在游戏中,可能需要在UI界面中穿插显示粒子特效。
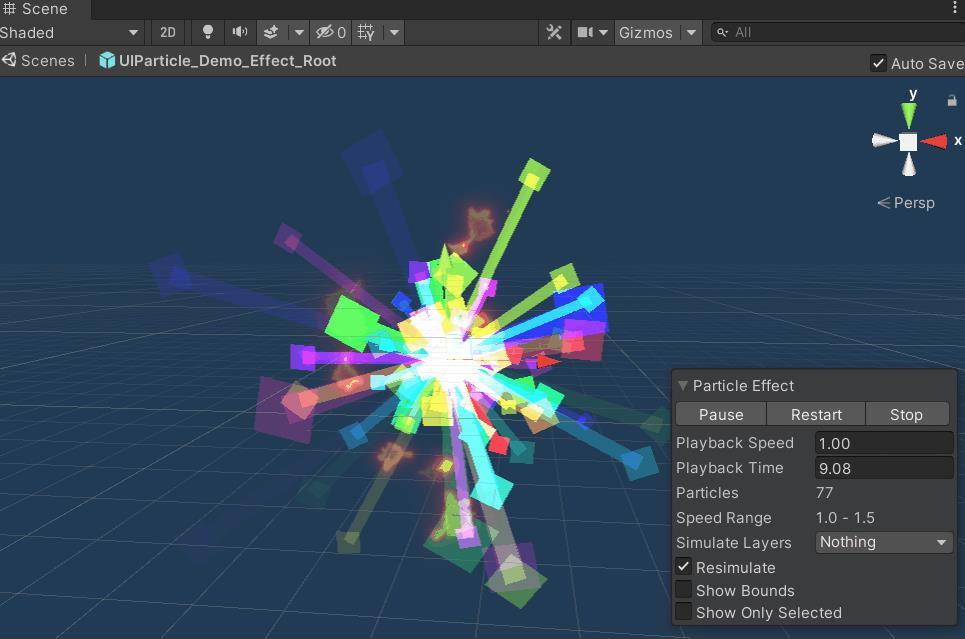
然而当我们在UI上挂粒子,效果却是这样的:

有好几个问题:
1 粒子的层级有问题,我们希望可以很方便且稳定地设置粒子与UI的层级关系;
2 粒子无法被ScrollView裁切,我们希望粒子可以像UI元素一样被ScrollView裁切;
3 粒子无法使用Mask蒙版,我们希望可以使用Mask蒙版来显示粒子特效。
今天,就统统解决掉。
二、最终效果

本文Demo工程已上传到CodeChina,感兴趣的同学可自行下载学习。
地址:https://codechina.csdn.net/linxinfa/ParticleEffectForUGUI
注:我使用的Unity版本:Unity 2020.1.14f1c1 (64-bit)。
另:本文的效果,需要Unity 2018.2+版本以上才可以。

三、使用方法
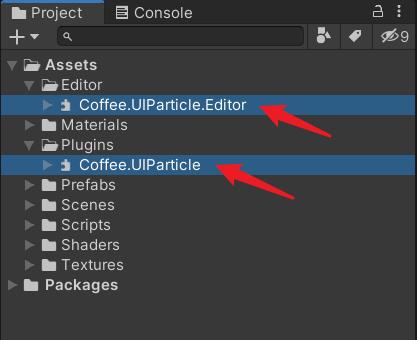
1、引入插件dll
本文使用了一个插件:Coffee.UIParticle,只需将其dll放到对应目录中即可:
Coffee.UIParticle.Editor.dll放在Editor目录中;
Coffee.UIParticle.dll放在Plugins目录中;

2、制作粒子特效
根据需求制作你的粒子特效。

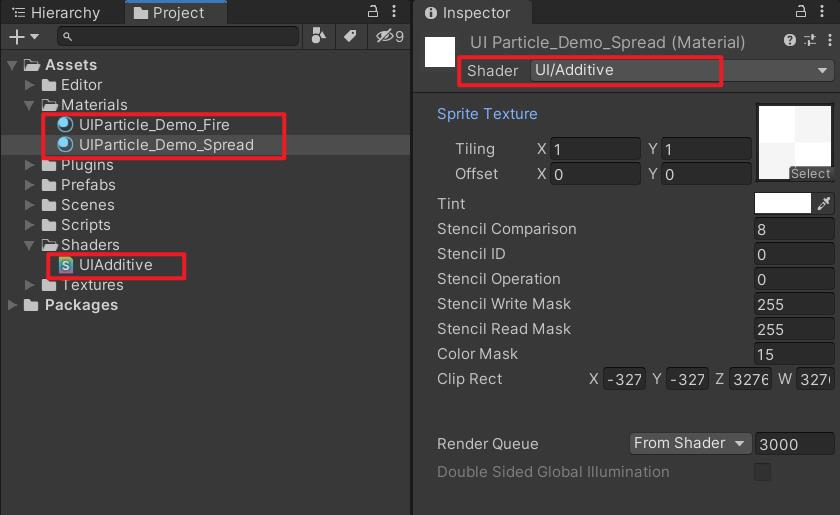
3、粒子材质球使用UIAdditive.shader
粒子使用的材质球的shader使用UIAdditive.shader。
UIAdditive.shader源码见文章末尾附录。

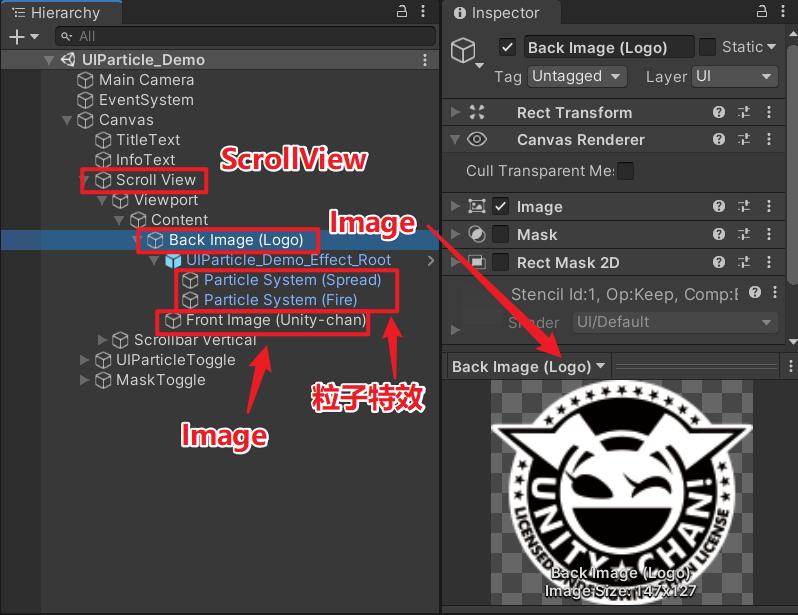
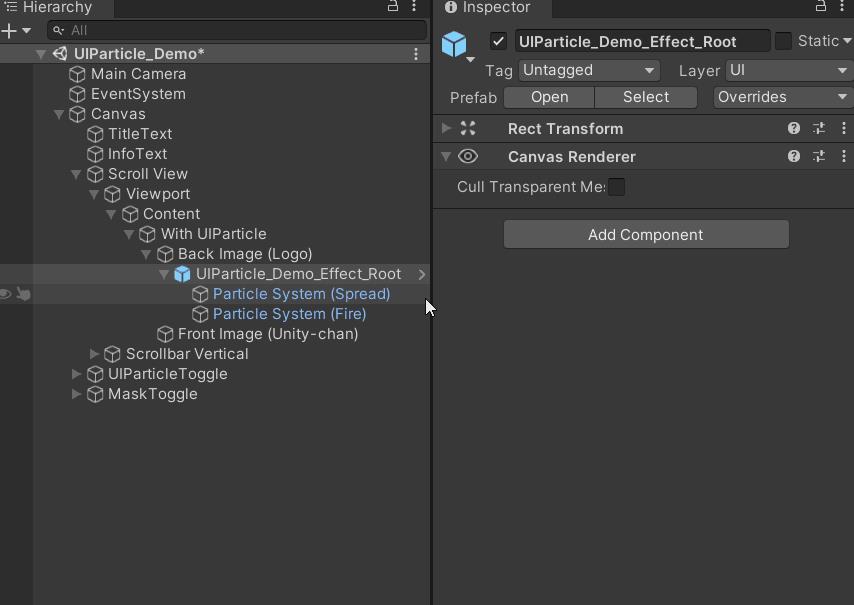
4、将粒子摆放在UI节点下
粒子特效作为UI的子节点,如下。
根据UGUI的渲染顺序规则,Front Image (Unity-chan)节点因为在粒子特效的下面,所以Front Image (Unity-chan)会显示在粒子特效的上层。

5、挂UIParticle组件
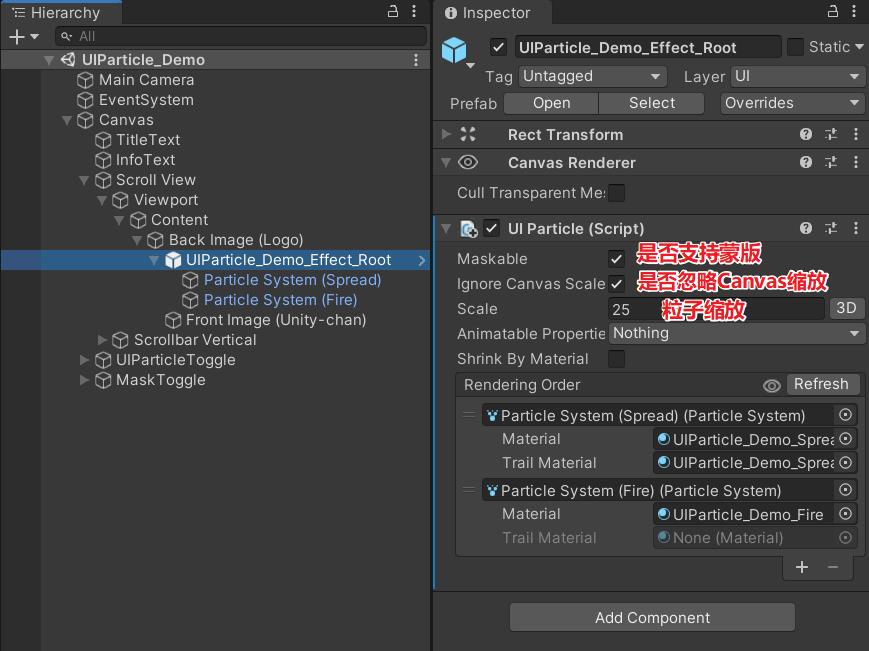
给粒子的父节点挂上UIParticle组件。

通过UIParticle组件可以调整一些属性:

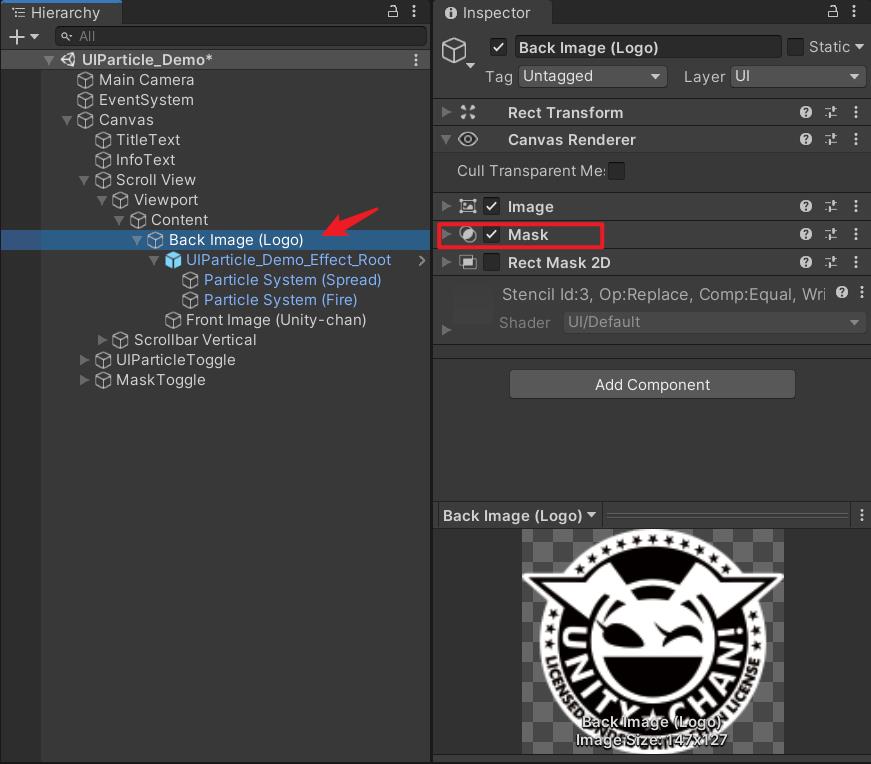
6、Mask蒙版
如果开启了Maskable,只需要给粒子所在的Image父节点挂上Mask组件即可。

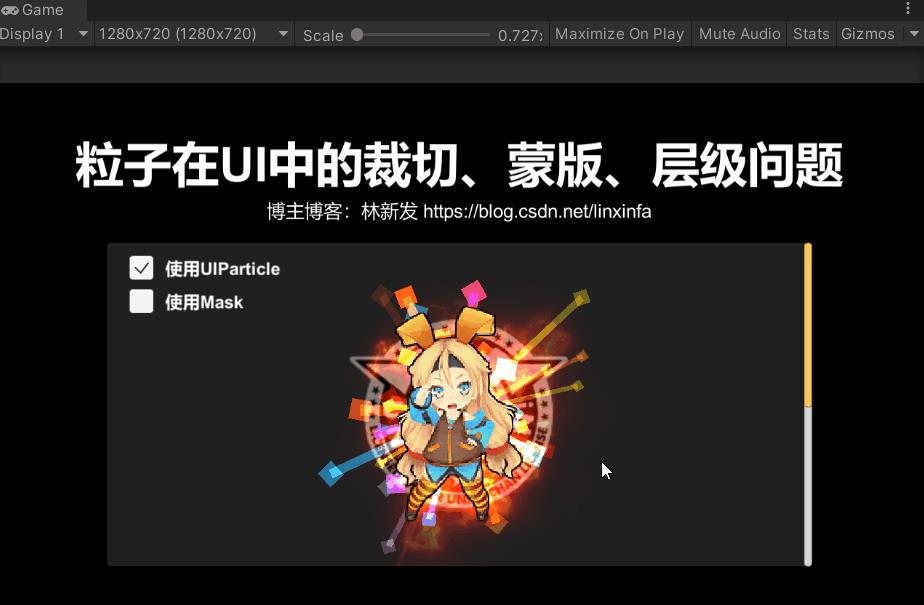
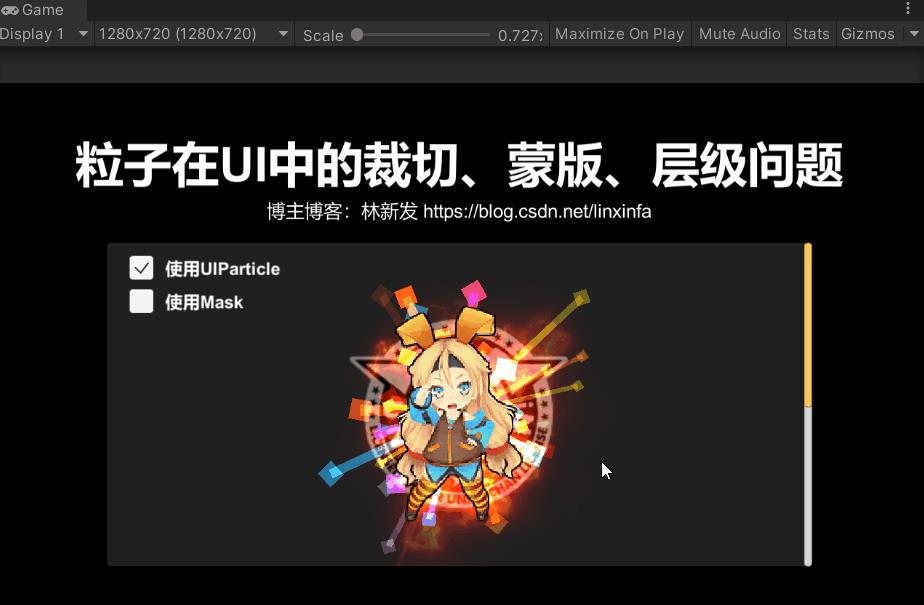
四、运行效果
运行Unity,效果如下,粒子特效的渲染与常规的UI对象规则一致,粒子可以被ScrollView裁切,也支持Mask蒙版过滤。

五、结束语
完毕。
喜欢Unity``的同学,不要忘记点击关注,如果有什么Unity```相关的技术难题,也欢迎留言或私信~
六、附录:UIAdditive.shader源码
Shader "UI/Additive"
{
Properties
{
_MainTex ("Sprite Texture", 2D) = "white" {}
_Color ("Tint", Color) = (1,1,1,1)
_StencilComp ("Stencil Comparison", Float) = 8
_Stencil ("Stencil ID", Float) = 0
_StencilOp ("Stencil Operation", Float) = 0
_StencilWriteMask ("Stencil Write Mask", Float) = 255
_StencilReadMask ("Stencil Read Mask", Float) = 255
_ColorMask ("Color Mask", Float) = 15
_ClipRect ("Clip Rect", Vector) = (-32767, -32767, 32767, 32767)
}
SubShader
{
Tags
{
"Queue"="Transparent"
"IgnoreProjector"="True"
"RenderType"="Transparent"
"PreviewType"="Plane"
"CanUseSpriteAtlas"="True"
}
Stencil
{
Ref [_Stencil]
Comp [_StencilComp]
Pass [_StencilOp]
ReadMask [_StencilReadMask]
WriteMask [_StencilWriteMask]
}
Cull Off
Lighting Off
ZWrite Off
ZTest [unity_GUIZTestMode]
Fog { Mode Off }
Blend One One
ColorMask [_ColorMask]
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
#include "UnityUI.cginc"
struct appdata_t
{
float4 vertex : POSITION;
float4 color : COLOR;
float2 texcoord : TEXCOORD0;
};
struct v2f
{
float4 vertex : SV_POSITION;
fixed4 color : COLOR;
half2 texcoord : TEXCOORD0;
float4 worldPosition : TEXCOORD1;
};
fixed4 _Color;
sampler2D _MainTex;
float4 _MainTex_ST;
float4 _ClipRect;
v2f vert(appdata_t IN)
{
v2f OUT;
OUT.worldPosition = IN.vertex;
OUT.vertex = UnityObjectToClipPos(IN.vertex);
OUT.texcoord = TRANSFORM_TEX(IN.texcoord, _MainTex);
#ifdef UNITY_HALF_TEXEL_OFFSET
OUT.vertex.xy += (_ScreenParams.zw-1.0)*float2(-1,1);
#endif
OUT.color = IN.color * _Color;
return OUT;
}
fixed4 frag(v2f IN) : SV_Target
{
half4 color = tex2D(_MainTex, IN.texcoord) * IN.color;
color.a *= UnityGet2DClipping(IN.worldPosition.xy, _ClipRect);
color.rgb *= color.a;
#ifdef UNITY_UI_ALPHACLIP
clip (color.a - 0.01);
#endif
return color;
}
ENDCG
}
}
}
以上是关于Unity粒子在UI界面中的裁切蒙版层级问题的解决(ScrollView裁切Mask蒙版UI粒子层级关系)的主要内容,如果未能解决你的问题,请参考以下文章