可爱的动物数字,教你在Unity中自制UGUI艺术字体(位图字体)(Bitmap Font Generator)
Posted 林新发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了可爱的动物数字,教你在Unity中自制UGUI艺术字体(位图字体)(Bitmap Font Generator)相关的知识,希望对你有一定的参考价值。
文章目录
一、前言
点关注不迷路,持续输出Unity干货文章。
嗨,大家好,我是新发。
在Unity项目开发过程中,我们经常需要使用一些艺术性比较强的字体,特别是数字。这个时候,就需要我们制作自定义字体了。本文我就来教教大家如何制作吧。
二、最终效果
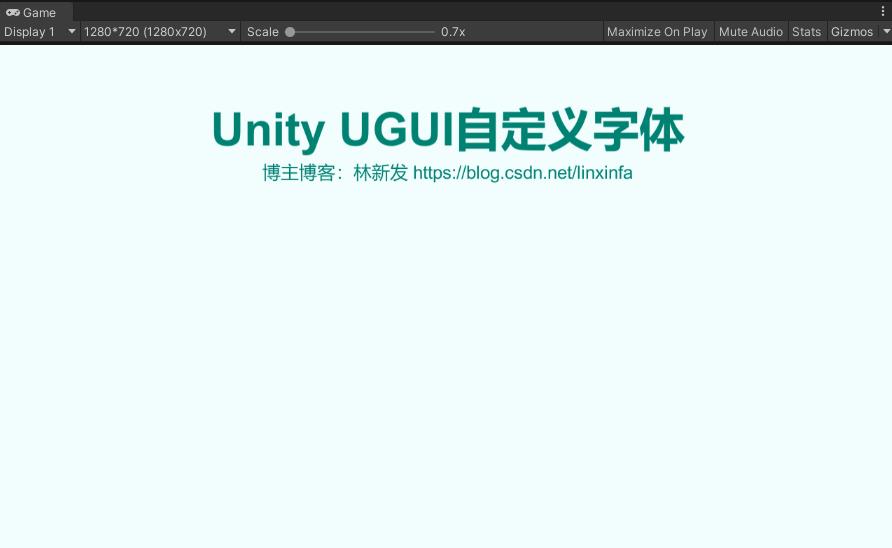
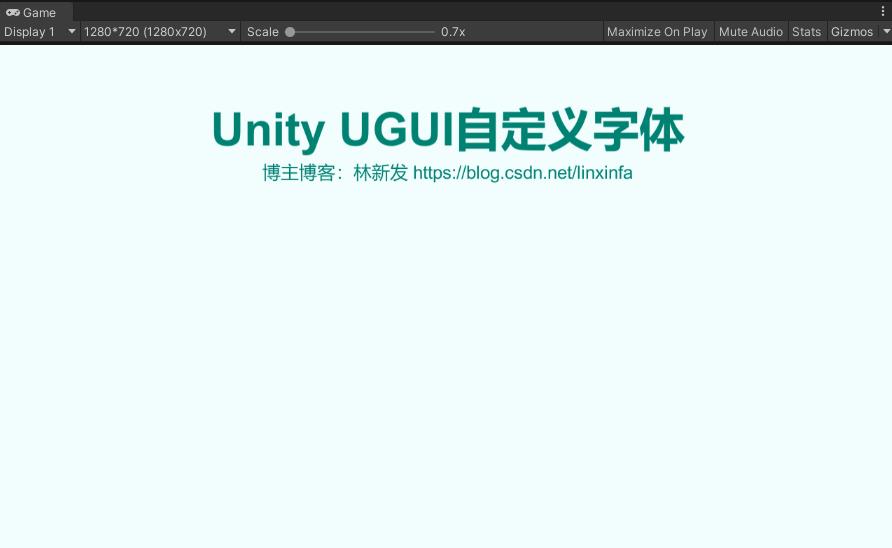
本文制作的最终效果如下:

本文Demo工程已上传到CodeChina,感兴趣的同学可自行下载学习。
地址:https://codechina.csdn.net/linxinfa/UnityUGUICustomFontDemo
注:我使用的Unity版本:2020.2.7f1c1 (64-bit)。

三、Bitmap Font Generator制作字体
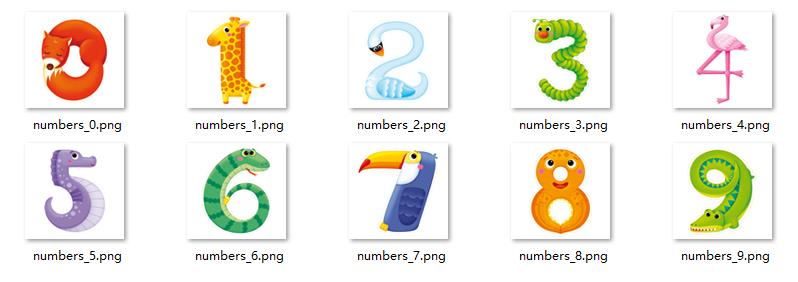
1、准备字体图片
准备字体图片,如下:

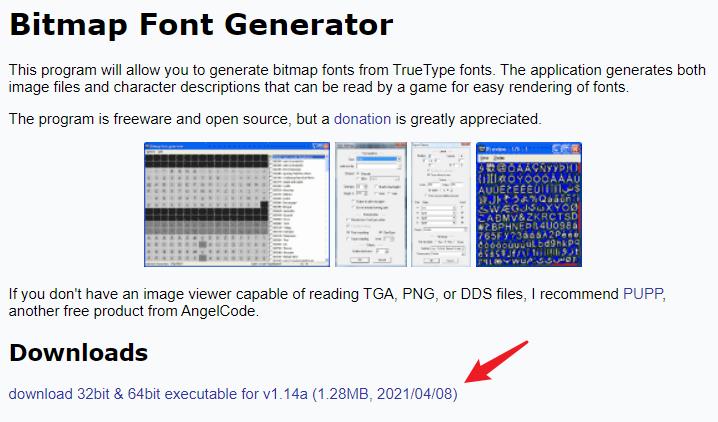
2、下载Bitmap Font Generator
地址:http://www.angelcode.com/products/bmfont/

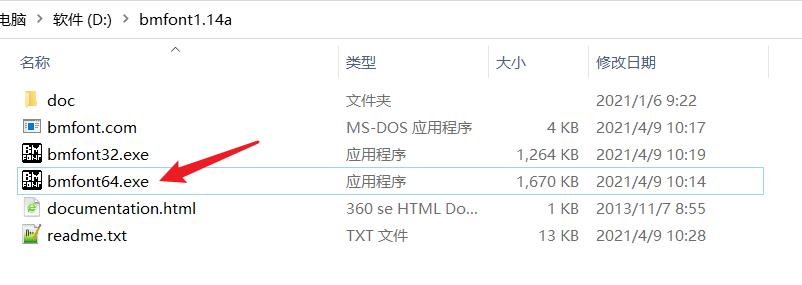
3、bmfont64.exe导入图片
运行bmfont64.exe。

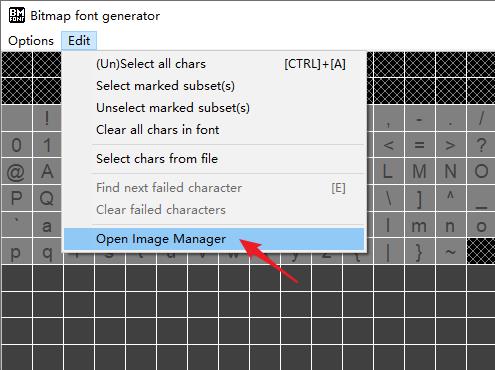
点击菜单Edit / Open Image Manager。

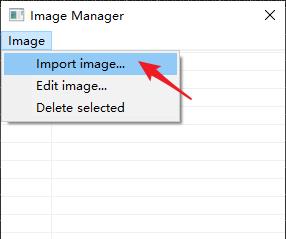
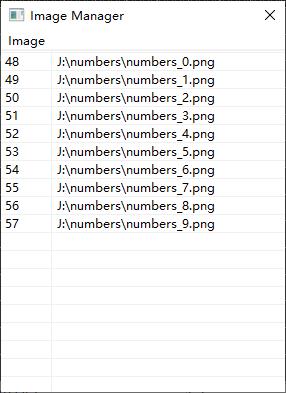
此时会弹出Image Manager窗口,点击Image / Import image...

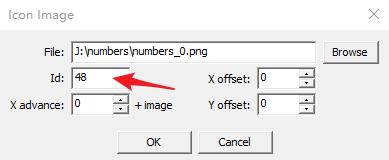
选择数字0的的图片,在Id输入框中输入0对应的ASCII编码:48

ASCII编码对照表见文章末尾附录
以此类推,把所有数字都导入进来。

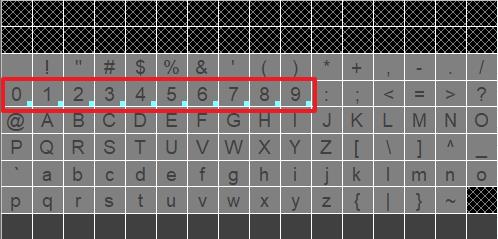
完成后,可以看到主窗口中数字0~9的小格子右下角有个小小的标志。

4、配置设置
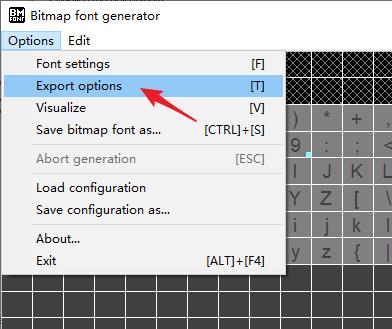
点击菜单Options / Export options。

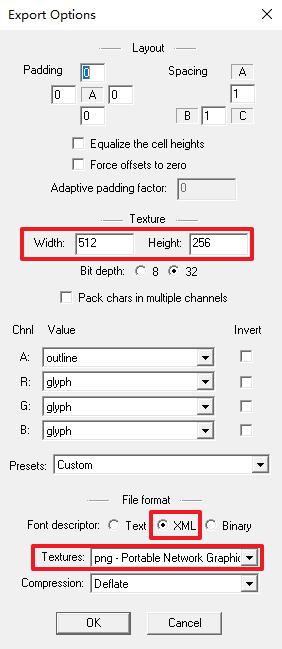
设置导出图片的宽高(Width、Height),如果设置得过小,则会生成多种图片,设置过大则会浪费空间;
设置字体描述文件格式为XML;
设置字体图片格式为png。
最后点击OK。

5、保存字体,生成.fnt和.png
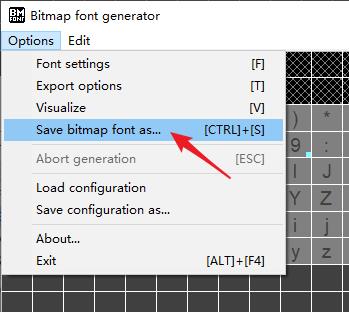
点击菜单Options / Save bitmap font as...。

此时会生成两个文件:.fnt和.png,如下:

其中.fnt记录了字体中每个字符的的坐标信息。
<?xml version="1.0"?>
<font>
<info face="Arial" size="32" bold="0" italic="0" charset="" unicode="1" stretchH="100" smooth="1" aa="1" padding="0,0,0,0" spacing="1,1" outline="0"/>
<common lineHeight="32" base="26" scaleW="512" scaleH="256" pages="1" packed="0" alphaChnl="1" redChnl="0" greenChnl="0" blueChnl="0"/>
<pages>
<page id="0" file="number_0.png" />
</pages>
<chars count="10">
<char id="48" x="0" y="0" width="99" height="96" xoffset="0" yoffset="0" xadvance="99" page="0" chnl="15" />
<char id="49" x="100" y="0" width="99" height="96" xoffset="0" yoffset="0" xadvance="99" page="0" chnl="15" />
<char id="50" x="200" y="0" width="99" height="96" xoffset="0" yoffset="0" xadvance="99" page="0" chnl="15" />
<char id="51" x="300" y="0" width="99" height="96" xoffset="0" yoffset="0" xadvance="99" page="0" chnl="15" />
<char id="52" x="400" y="0" width="99" height="96" xoffset="0" yoffset="0" xadvance="99" page="0" chnl="15" />
<char id="53" x="0" y="97" width="99" height="96" xoffset="0" yoffset="0" xadvance="99" page="0" chnl="15" />
<char id="54" x="100" y="97" width="99" height="96" xoffset="0" yoffset="0" xadvance="99" page="0" chnl="15" />
<char id="55" x="200" y="97" width="99" height="96" xoffset="0" yoffset="0" xadvance="99" page="0" chnl="15" />
<char id="56" x="300" y="97" width="99" height="96" xoffset="0" yoffset="0" xadvance="99" page="0" chnl="15" />
<char id="57" x="400" y="97" width="99" height="96" xoffset="0" yoffset="0" xadvance="99" page="0" chnl="15" />
</chars>
</font>
四、Unity使用自定义字体
1、BitmapFontImporter插件
UGUI制作自定义字体比较繁琐,为了简化操作步骤,我使用一个开源的BitmapFontImporter插件。
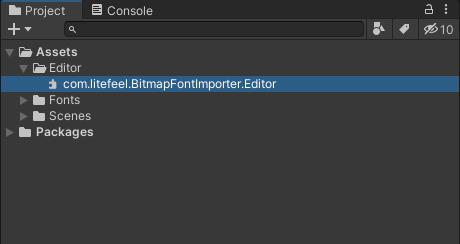
只需将com.litefeel.BitmapFontImporter.Editor.dll放在Editor目录中即可。

2、导入.fnt和.png图片
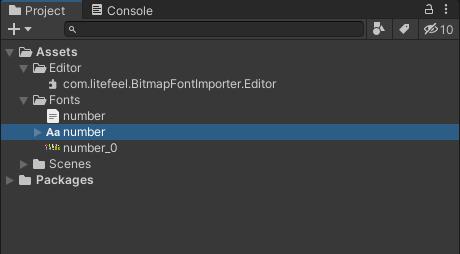
将刚刚使用Bitmap Font Generator制作生成的.fnt和.png文件导入到Unity工程中。
插件就会自动帮我们生成Unity UGUI可用的字体文件:Aa number。

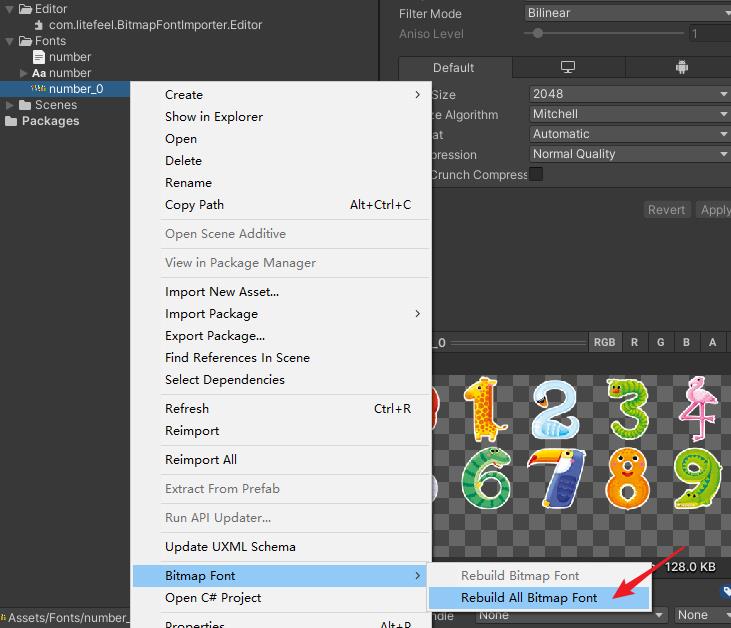
我们也可以手动点击菜单生成Aa number文件,只需右键.png文件,点击菜单Bitmap Font / Rebuild All Bitmap Font即可。

3、使用自定义字体
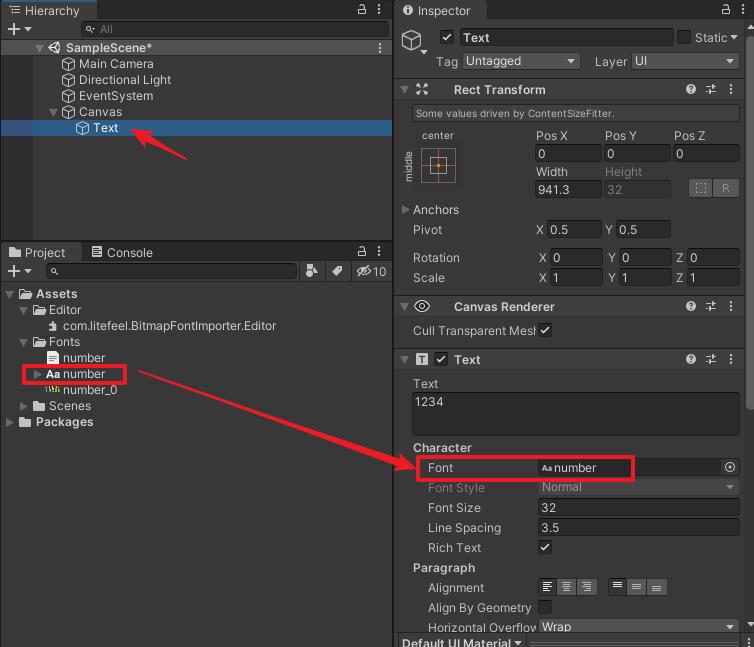
创建一个Text,字体使用刚刚的Aa number,测试一下数字的显示。

运行效果如下:

五、结束语
完毕。
喜欢Unity的同学,不要忘记点击关注,如果有什么Unity相关的技术难题,也欢迎留言或私信~
六、附录:ASCII 编码一览表
| 二进制 | 十进制 | 十六进制 | 字符/缩写 | 解释 |
|---|---|---|---|---|
| 00000000 | 0 | 00 | NUL (NULL) | 空字符 |
| 00000001 | 1 | 01 | SOH (Start Of Headling) | 标题开始 |
| 00000010 | 2 | 02 | STX (Start Of Text) | 正文开始 |
| 00000011 | 3 | 03 | ETX (End Of Text) | 正文结束 |
| 00000100 | 4 | 04 | EOT (End Of Transmission) | 传输结束 |
| 00000101 | 5 | 05 | ENQ (Enquiry) | 请求 |
| 00000110 | 6 | 06 | ACK (Acknowledge) | 回应/响应/收到通知 |
| 00000111 | 7 | 07 | BEL (Bell) | 响铃 |
| 00001000 | 8 | 08 | BS (Backspace) | 退格 |
| 00001001 | 9 | 09 | HT (Horizontal Tab) | 水平制表符 |
| 00001010 | 10 | 0A | LF/NL(Line Feed/New Line) | 换行键 |
| 00001011 | 11 | 0B | VT (Vertical Tab) | 垂直制表符 |
| 00001100 | 12 | 0C | FF/NP (Form Feed/New Page) | 换页键 |
| 00001101 | 13 | 0D | CR (Carriage Return) | 回车键 |
| 00001110 | 14 | 0E | SO (Shift Out) | 不用切换 |
| 00001111 | 15 | 0F | SI (Shift In) | 启用切换 |
| 00010000 | 16 | 10 | DLE (Data Link Escape) | 数据链路转义 |
| 00010001 | 17 | 11 | DC1/XON (Device Control 1/Transmission On) | 设备控制1/传输开始 |
| 00010010 | 18 | 12 | DC2 (Device Control 2) | 设备控制2 |
| 00010011 | 19 | 13 | DC3/XOFF (Device Control 3/Transmission Off) | 设备控制3/传输中断 |
| 00010100 | 20 | 14 | DC4 (Device Control 4) | 设备控制4 |
| 00010101 | 21 | 15 | NAK (Negative Acknowledge) | 无响应/非正常响应/拒绝接收 |
| 00010110 | 22 | 16 | SYN (Synchronous Idle) | 同步空闲 |
| 00010111 | 23 | 17 | ETB (End of Transmission Block) | 传输块结束/块传输终止 |
| 00011000 | 24 | 18 | CAN (Cancel) | 取消 |
| 00011001 | 25 | 19 | EM (End of Medium) | 已到介质末端/介质存储已满/介质中断 |
| 00011010 | 26 | 1A | SUB (Substitute) | 替补/替换 |
| 00011011 | 27 | 1B | ESC (Escape) | 逃离/取消 |
| 00011100 | 28 | 1C | FS (File Separator) | 文件分割符 |
| 00011101 | 29 | 1D | GS (Group Separator) | 组分隔符/分组符 |
| 00011110 | 30 | 1E | RS (Record Separator) | 记录分离符 |
| 00011111 | 31 | 1F | US (Unit Separator) | 单元分隔符 |
| 00100000 | 32 | 20 | (Space) | 空格 |
| 00100001 | 33 | 21 | ! | |
| 00100010 | 34 | 22 | " | |
| 00100011 | 35 | 23 | # | |
| 00100100 | 36 | 24 | $ | |
| 00100101 | 37 | 25 | % | |
| 00100110 | 38 | 26 | & | |
| 00100111 | 39 | 27 | ’ | |
| 00101000 | 40 | 28 | ( | |
| 00101001 | 41 | 29 | ) | |
| 00101010 | 42 | 2A | * | |
| 00101011 | 43 | 2B | + | |
| 00101100 | 44 | 2C | , | |
| 00101101 | 45 | 2D | - | |
| 00101110 | 46 | 2E | . | |
| 00101111 | 47 | 2F | / | |
| 00110000 | 48 | 30 | 0 | |
| 00110001 | 49 | 31 | 1 | |
| 00110010 | 50 | 32 | 2 | |
| 00110011 | 51 | 33 | 3 | |
| 00110100 | 52 | 34 | 4 | |
| 00110101 | 53 | 35 | 5 | |
| 00110110 | 54 | 36 | 6 | |
| 00110111 | 55 | 37 | 7 | |
| 00111000 | 56 | 38 | 8 | |
| 00111001 | 57 | 39 | 9 | |
| 00111010 | 58 | 3A | : | |
| 00111011 | 59 | 3B | ; | |
| 00111100 | 60 | 3C | < | |
| 00111101 | 61 | 3D | = | |
| 00111110 | 62 | 3E | > | |
| 00111111 | 63 | 3F | ? | |
| 01000000 | 64 | 40 | @ | |
| 01000001 | 65 | 41 | A | |
| 01000010 | 66 | 42 | B | |
| 01000011 | 67 | 43 | C | |
| 01000100 | 68 | 44 | D | |
| 01000101 | 69 | 45 | E | |
| 01000110 | 70 | 46 | F | |
| 01000111 | 71 | 47 | G | |
| 01001000 | 72 | 48 | H | |
| 01001001 | 73 | 49 | I | |
| 01001010 | 74 | 4A | J | |
| 01001011 | 75 | 4B | K | |
| 01001100 | 76 | 4C | L | |
| 01001101 | 77 | 4D | M | |
| 01001110 | 78 | 4E | N | |
| 01001111 | 79 | 4F | O | |
| 01010000 | 80 | 50 | P | |
| 01010001 | 81 | 51 | Q | |
| 01010010 | 82 | 52 | R | |
| 01010011 | 83 | 53 | S | |
| 01010100 | 84 | 54 | T | |
| 01010101 | 85 | 55 | U | |
| 01010110 | 86 | 56 | V | |
| 01010111 | 87 | 57 | W | |
| 01011000 | 88 | 58 | X | |
| 01011001 | 89 | 59 | Y | |
| 01011010 | 90 | 5A | Z | |
| 01011011 | 91 | 5B | [ | |
| 01011100 | 92 | 5C | \\ | |
| 01011101 | 93 | 5D | ] | |
| 01011110 | 94 | 5E | ^ | |
| 01011111 | 95 | 5F | _ | |
| 01100000 | 96 | 60 | ` | |
| 01100001 | 97 | 61 | a | |
| 01100010 | 98 | 62 | b | |
| 01100011 | 99 | 63 | c | |
| 01100100 | 100 | 64 | d | |
| 01100101 | 101 | 65 | e | |
| 01100110 | 102 | 66 | f | |
| 01100111 | 103 | 67 | g | |
| 01101000 | 104 | 68 | h | |
| 01101001 | 105 | 69 | i | |
| 01101010 | 106 | 6A | j | |
| 01101011 | 107 | 6B | k | |
| 01101100 | 108 | 6C | l | |
| 01101101 | 109 | 6D | m | |
| 01101110 | 110 | 6E | n | |
| 01101111 | 111 | 6F | o | |
| 01110000 | 112 | 70 | p | |
| 01110001 | 113 | 71 | q | |
| 01110010 | 114 | 72 | r | |
| 01110011 | 115 | 73 | s | |
| 01110100 | 116 | 74 | t | |
| 01110101 | 117 | 75 | u | |
| 01110110 | 118 | 76 | v | |
| 01110111 | 119 | 77 | w | |
| 01111000 | 120 | 78 | x | |
| 01111001 | 121 | 79 | y | |
| 01111010 | 122 | 7A | z | |
| 01111011 | 123 | 7B | { | |
| 01111100 | 124 | 7C | | | |
| 01111101 | 125 | 7D | } | |
| 01111110 | 126 | 7E | ~ | |
| 01111111 | 127 | 7F | DEL (Delete) | 删除 |
以上是关于可爱的动物数字,教你在Unity中自制UGUI艺术字体(位图字体)(Bitmap Font Generator)的主要内容,如果未能解决你的问题,请参考以下文章