亮相 Google I/O,字节跳动是这样应用 Flutter 的 | 开发者说·DTalk
Posted 谷歌开发者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了亮相 Google I/O,字节跳动是这样应用 Flutter 的 | 开发者说·DTalk相关的知识,希望对你有一定的参考价值。

本文原作者: 字节跳动技术范儿,原文发布于: 字节跳动技术范儿
https://mp.weixin.qq.com/s/Z8CXiEpkkHbxmT7eFhwb3Q
字节跳动正在使用并持续参与优化的这项技术,最近登上了 Google I/O 大会。
它就是 Google 开源的 Flutter,用于客户端和前端开发的跨平台开发框架,已经在 GitHub 上获得了超过 12 万 star。

Google I/O 大会上,Flutter 产品经理 Zoey Fan 在发布 Flutter 2.2 前,专门介绍了字节跳动的 Flutter 应用成果。

字节跳动有 70 多个 App 选择 Flutter 作为跨端解决方案。

相比 android/ios 双端开发,跨平台的 Flutter 可以节省约 1/3 的开发时间。
字节跳动累计有 500 多位 Flutter 开发者,200 多位活跃 Flutter 开发者,不仅将 Flutter 应用于移动 App,还积极尝试应用于 Web、桌面和嵌入式。
这背后,是字节跳动在公司内所做的大量基础建设工作,还给 Flutter 官方开源提了几十个 Pull Request (PR)。
压缩体积、优化性能,字节跳动针对 Flutter 做了什么?
字节跳动针对 Flutter 的建设要从两年前说起。
当时,字节跳动终端技术团队的同学注意到,公司不少业务都有跨平台开发的需求,但缺少一个工具来实现高效率、高性能的开发。
恰逢 Google 开源了 Flutter,团队同学发现,Flutter 不仅一次开发就能部署在 Android、iOS、Web 等各端,而且有自己的渲染引擎,多端一致性比较好。
可以理解为,用 Flutter 做开发,一个产品的 Android、iOS、Web 各端就可自动同步,不需要专门为各端重新画 UI、写代码,减少了很多重复劳动。
于是,字节跳动终端技术团队开始就 Flutter 做大量优化,包括但不限于性能优化、应用框架、容器化、研发流程、混合工程支持等等,还对 FPS、Timeline 等工具做了优化。
在推动落地过程中,Flutter 团队还发现了很多个性化的问题。
Flutter 作为一个框架是一定要加入安装包的,但放进去之后,用户下载的安装包体积就会变大,而且 Flutter 要用到 Dart 语言,用这种编程语言写的代码比原生代码更占空间,进一步增大了安装包的体积。
想要照顾用户体验,又想使用更先进的技术提升效率,这要怎么平衡?
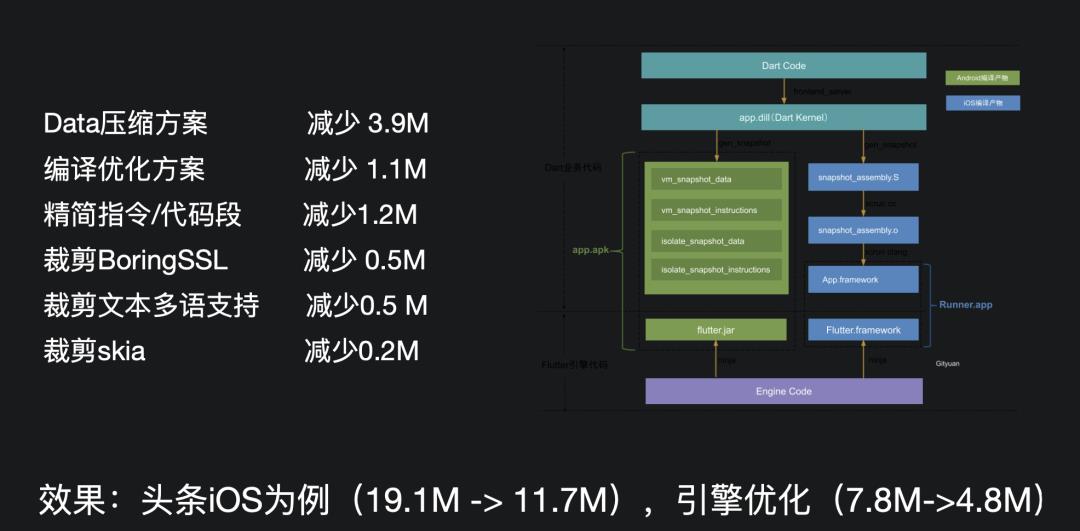
Flutter 团队成立了包体积优化专项,一方面做 Data 压缩、编译优化、Skia 裁剪、BoringSSL / ICU库 / 文字渲染 / libwebp 等库裁剪来缩小安装包体积;另一方面,团队把原生代码和 Dart 代码比较了一下,发现在写相同业务逻辑时,Dart 生成的机器码指令更多,于是就进行了二进制指令头、指令冗余、指令对齐的精简,以及 StackMap 和 CodeSourceMap 的精简。

上面的每一项都能缩减 0.2~4 MB,这样整个安装包都可以缩小不少。而且,这些优化都在一次次沟通中向 Google 工程师反馈,也为 Flutter 做出了开源贡献。
但功能上线之后,Flutter 团队又发现了新的困扰。有一次,他们接到用户反馈: 在产品界面上滑动的时候,怎么就那么卡呢?
他们打开后台看到,FlutterView 在分别继承 SurfaceView 和 Textureview 的两种场景下,肉眼可见使用 TextureView 比 SurfaceView 更为卡顿。但通过官方默认的 Timeline 工具发现,TextureView 和 SurfaceView 渲染绘制过程中,每一帧的 UI 线程和 GPU 线程耗时基本差不多,甚至 TextureView 还能快一点。
两者完全相反,令人摸不着头脑。
他们先用 Flutter 官方提供的性能分析工具 Timeline 来分析这个问题,但却始终无法发现任何异常。困扰已久,他们干脆把 Timeline 整个性能分析工具的源码研究了一遍,原因水落石出了:
SurfaceView 的性能比 TextureView 更好,因为 SurfaceView 有自己的 surface,渲染有独立的 GL context,可独立跟 SurfaceFlinger 交互,充分利用 triple-buffer 机制;TextureView 只是普通的 view,依赖于宿主窗口的 surface,每次 flutter 的 ui 和 gpu 线程完成后,并不会立刻被渲染到屏幕上,而是需要等待 Native 的主线程和 renderThread 来完成跟 SurfaceFlinger 的交互,可见渲染链路远比 SurfaceView 要长。
这一发现不只解决了滑动卡顿的问题,也向 Flutter 开源社区提了 10 个 PR。经过这样的一系列工程基建后,Flutter 在字节跳动逐渐成为更好用的框架。目前,字节跳动 Flutter 相关解决方案即将通过火山引擎移动研发平台 veMARS 对外输出,服务更多外部开发者。
从尝试到落地,字节跳动这样使用 Flutter
Flutter 在字节跳动的落地也是艰难坎坷的过程。
团队先选了一个成熟产品,希望在其中视频播放功能上先尝试落地。
这个功能本来是用 Android 和 iOS 的原生代码写的,想要改成 Flutter 并不容易。他们努力了半年的时间,发现由于一些历史包袱的存在,难以把所有线上数据都对齐,想要把原有业务改头换面并不容易。
这时他们意识到,在成熟产品上修改原有功能,效用并不明显,Flutter 的优点应该用在新开发的业务上,Flutter 团队负责人说: "成熟的产品各个功能都是完善的,早就用 Android、iOS 原生技术写完了,现在只是做一些调整,用 Flutter 重写效率也没有很大的提升,把 Flutter 引擎放进去还占包体积。但如果用在新的产品、新的场景里就可以大幅提高效率。"
思路转变之后,他们迅速把目光投向了教育等方向的新业务。
在教育产品「大力爱辅导」中,为了教小朋友们汉字笔顺,需要完成一项「汉字描红」功能。
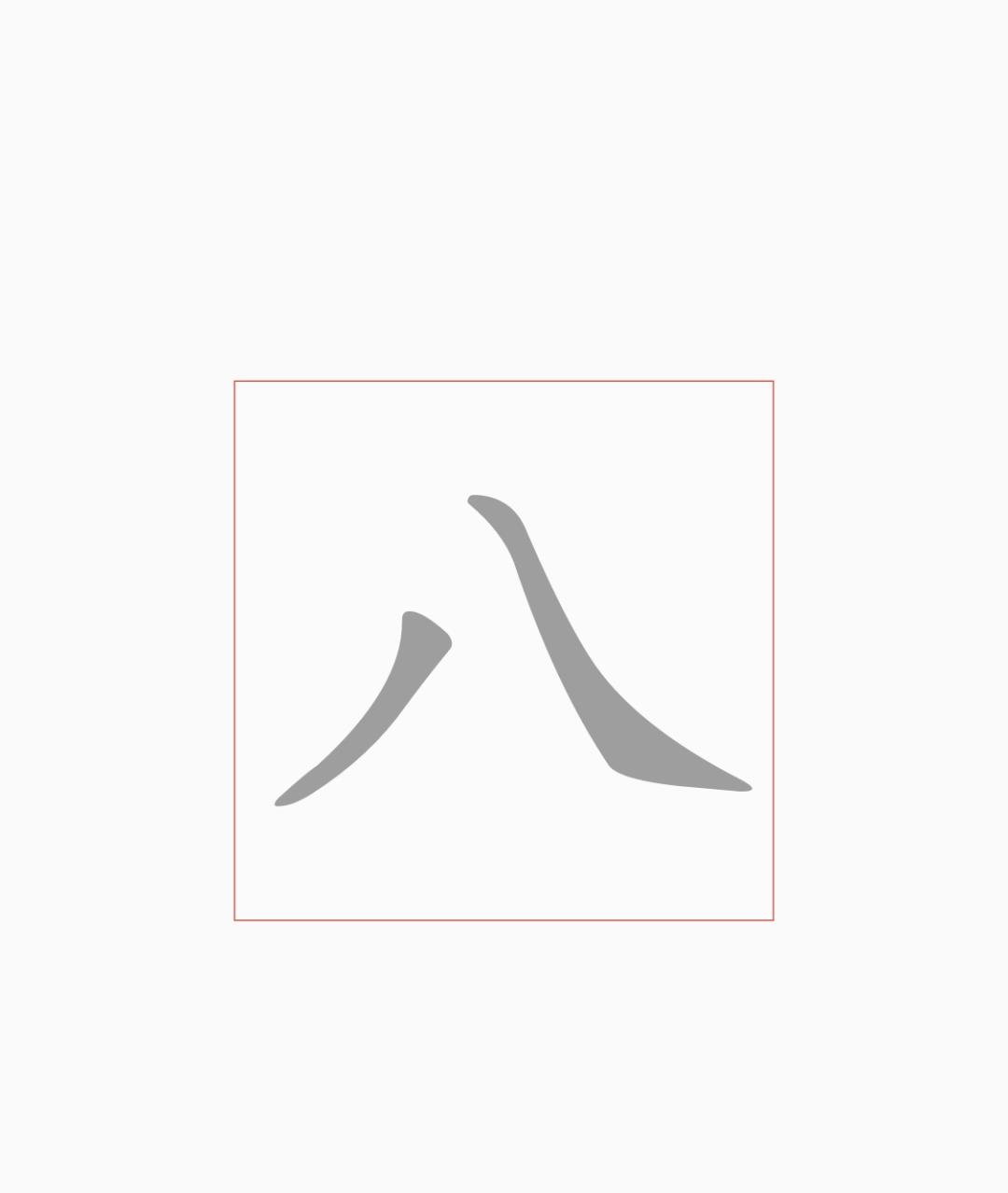
要实现这个功能,大力爱辅导研发团队借助部分开源项目的思路,用 SVG 指令表示笔画,之后调整坐标系,在合适的位置上组成汉字:

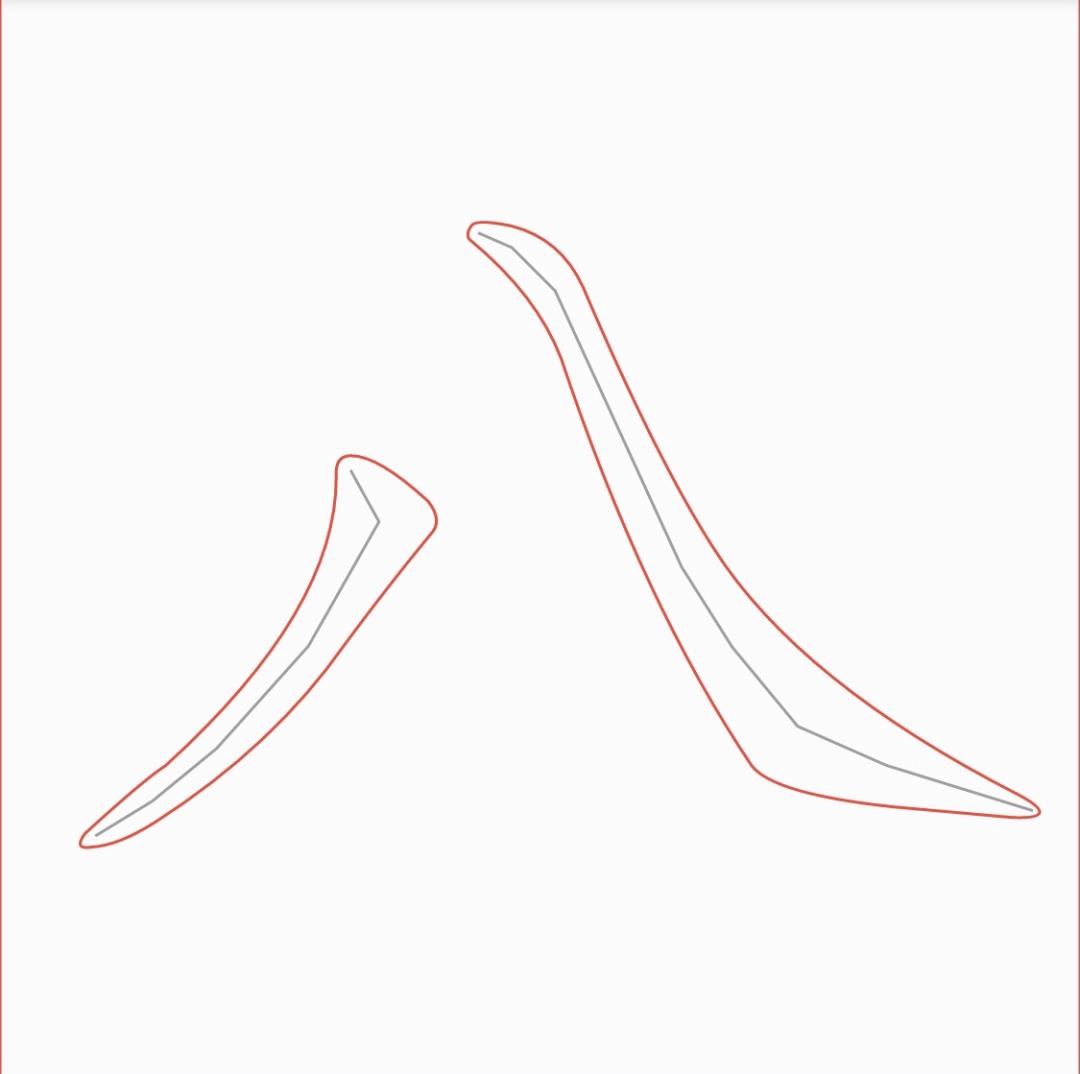
然后找出每个笔画中关键的骨骼点,像书法一样,虚拟的笔就可以按照骨骼点来移动:

按照骨骼点的顺序,依次以骨骼点绘制出半径为 radius 的圆,大量的圆形组成了笔画,并补充一些关键点来保证足够的帧数。
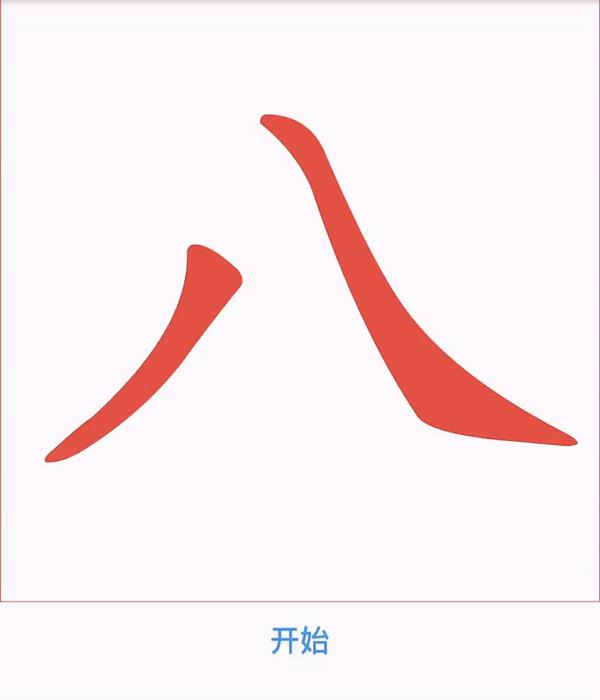
这样,就可以得到流畅的描红效果:

这项功能就是用 Flutter 开发的,现在已经覆盖了 9,000 多个汉字,支持绝大部分常用字。相比用原生代码开发,Flutter 节省了更多开发的时间和精力。
现在,字节跳动许多 App 都用了 Flutter 和其他技术混合的开发方式,新的产品更倾向完全使用 Flutter。在西瓜视频、抖音火山版、开言英语等多个业务上,Flutter 都提升了大约三分之一的开发效率。
拥抱新技术的 ByteDancer
现在,字节跳动的 Flutter 团队依然在持续探寻最新的技术。"我们团队有很多具有全球视野的技术热爱者,会持续发掘全球技术动态,讨论技术的落地," 团队负责人说,"我们和国内外许多技术公司都有密切的联系与合作,比如我们跟 Google 有一个季度会议,会定期关注 Google 的进展,交流想法、需求、技术 idea。"
有一天,Dart 的 GitHub 项目维护者找到字节跳动 Flutter 团队负责人: 你们字节跳动有个同学给 Dart 提了十几个 PR,都很不错,思路非常清晰。
Dart 这个编程语言,目前最广泛的应用场景就是 Flutter。
这位同学就是 Flutter 团队的 Frank。这位刚刚本科毕业三年的同学是一位非常热心的开源贡献者,从 2015 年开始,还在读大一的他就开始了自己的开源之路,他主导开源的一个游戏框架在 GitHub 上有 700+ star。" 之前每年都有几百次下载,有很多游戏开发者用它做 demo",他这样介绍。
毕业后,当 Frank 进入 Flutter 团队,他也成了团队中最热心的开源贡献者之一,不断给 Flutter 和 Dart 提 PR。他还记得在研究安装包体积的问题时,主动跟进了一个相关的 issue,发现 Specializer 的优化有一些可以完善的地方,就把 Dart 的编译器中端做进一步优化。因为涉及到的代码块比较多,来来回回改了 7 次,双方顺利沟通后,一个星期就 merge 了。
截止到现在,他已经给 Dart 提了 18 个 PR,其中有 10 个已经被 merge。
像 Frank 这样热衷技术开源的同学,Flutter 团队还有很多。
他们这样总结这种对创新的积极态度:
这个行业里确实很多人只喜欢用成熟的技术,但任何一个新技术都有从不成熟发展到成熟的阶段,总有一些人热衷尝鲜、喜欢新技术。
尤其是对于 Flutter 这种「破坏式」创新,我们软件行业里总需要一些勇于挑战的人来投入。在字节跳动,不管是我们 Flutter 团队,还是我们服务的很多业务团队,都在积极尝鲜,愿意投入到新技术里——这也确实让我们尝到了甜头,提升了开发效率。
我们希望能做一些事情,推动行业往前走,Flutter 可能就是其中之一。
长按右侧二维码
查看更多开发者精彩分享

"开发者说·DTalk" 面向 中国开发者们征集 Google 移动应用 (apps & games) 相关的产品/技术内容。欢迎大家前来分享您对移动应用的行业洞察或见解、移动开发过程中的心得或新发现、以及应用出海的实战经验总结和相关产品的使用反馈等。我们由衷地希望可以给这些出众的中国开发者们提供更好展现自己、充分发挥自己特长的平台。我们将通过大家的技术内容着重选出优秀案例进行谷歌开发技术专家 (GDE) 的推荐。
中国开发者们征集 Google 移动应用 (apps & games) 相关的产品/技术内容。欢迎大家前来分享您对移动应用的行业洞察或见解、移动开发过程中的心得或新发现、以及应用出海的实战经验总结和相关产品的使用反馈等。我们由衷地希望可以给这些出众的中国开发者们提供更好展现自己、充分发挥自己特长的平台。我们将通过大家的技术内容着重选出优秀案例进行谷歌开发技术专家 (GDE) 的推荐。
 点击屏末 | 阅读原文 | 即刻报名参与 "开发者说·DTalk"
点击屏末 | 阅读原文 | 即刻报名参与 "开发者说·DTalk"



以上是关于亮相 Google I/O,字节跳动是这样应用 Flutter 的 | 开发者说·DTalk的主要内容,如果未能解决你的问题,请参考以下文章
字节跳动推荐平台技术公开,项亮:底层架构有时比上层算法更重要
Flutter 字节跳动穿山甲广告插件发布 - FlutterAds